选择香港、澳门、台湾的时候,Chrome 开发工具控制台会报错,如何规避一下呢?
在china-area-data中,香港、澳门没有像北京、天津有一个市辖区作为市级列表的选择,所以会出现一个
TypeError: Cannot read property '' of undefined的报错信息,台湾省下面也没有对应的市级、区级数据,也会在控制台报错。在哪加个判断规避一下?
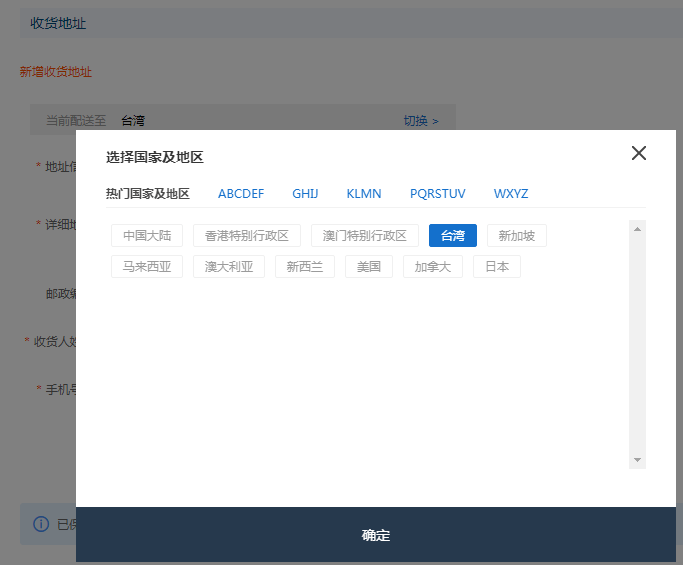
看了下某宝的地址选择也差强人意,竟然同列为“国家或地区”
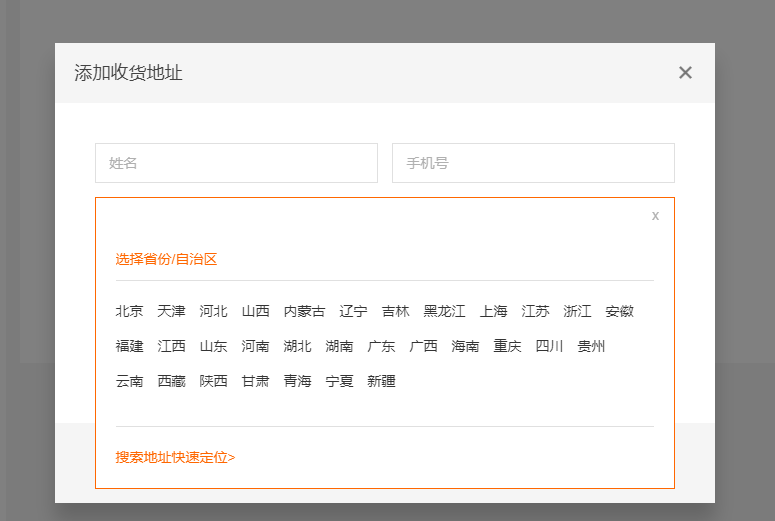
某米也更狠,干脆没有





 关于 LearnKu
关于 LearnKu




推荐文章: