vue-cli 中使用 proxyTable 代理访问 Laravel 路由 404 NotFoundHttpException
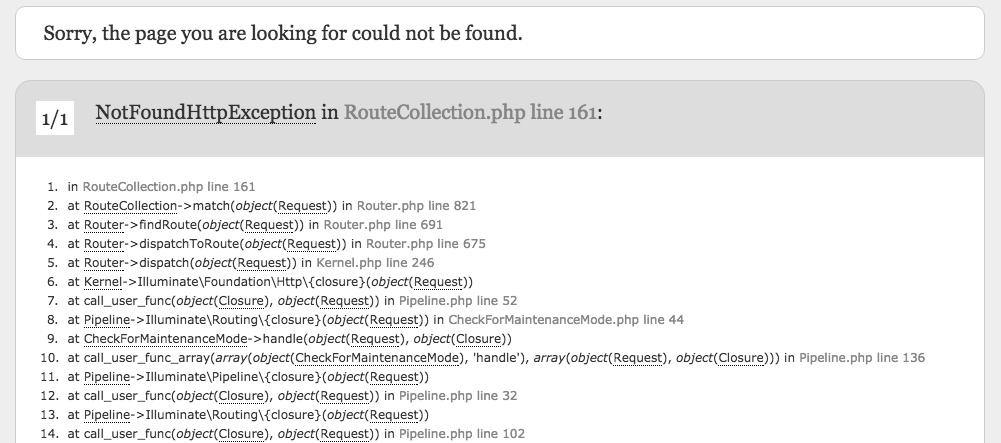
使用vue-cli搭建项目,需要访问后端API获取数据,路由是GET方法,返回NotFoundHttpException
已经在index.php入口文件顶部添加上
header('Access-Control-Allow-Origin: *');并且创建了一个Middleware
namespace App\Http\Middleware;
use Closure;
class webpack
{
/**
* Handle an incoming request.
*
* @param \Illuminate\Http\Request $request
* @param \Closure $next
* @return mixed
*/
public function handle($request, Closure $next)
{
return $next($request)->header('Access-Control-Allow-Origin' , '*')
->header('Access-Control-Allow-Methods', 'POST, GET, OPTIONS, PUT, DELETE')
->header('Access-Control-Allow-Headers', 'Content-Type, Accept, Authorization, X-Requested-With');
}
}使用的是vue-resource
请问这个有解决办法吗?





 关于 LearnKu
关于 LearnKu




推荐文章: