省市区隐藏字段无法获取到值的一个可能原因
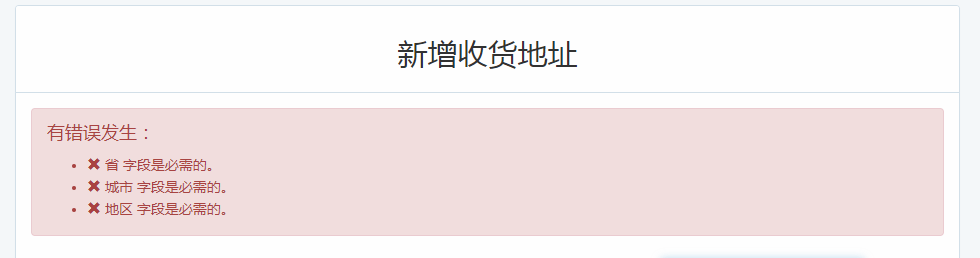
新增收货地址时,填写完整的收货地址后提交,提示有错误发生

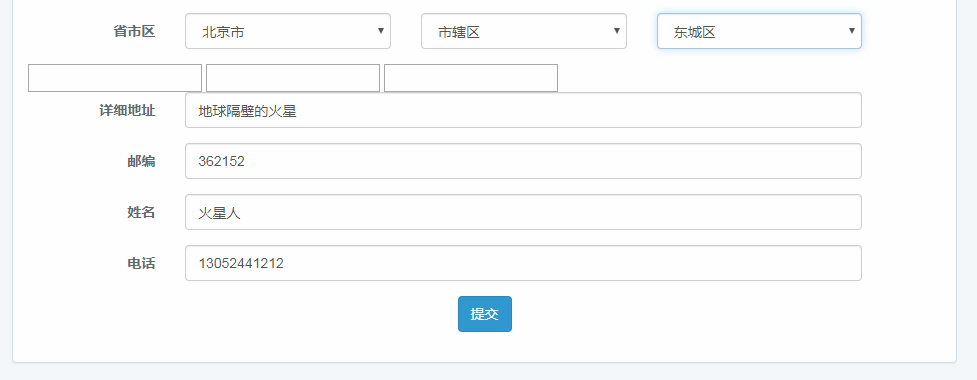
将隐藏的三个字段类型设为 text 显示出来,发现隐藏字段没有随着组件的值发生变化

检查与 change 事件触发有关的代码,发现在 resources/assets/js/components/SelectDistrict.js 文件里面 districtId() 观察器中错将 this.provinceId 写成了 this.provinceId()
districtId() {
// 触发一个名为 change 的 Vue 事件,事件的值就是当前选中的省市区名称,格式为数组
this.$emit('change', [this.provinces[this.provinceId()], this.cities[this.cityId()],
this.districts[this.districtId()]]);
},这是我在手打this.后使用自动补全,未仔细检查造成的错误,这里去掉()
districtId() {
// 触发一个名为 change 的 Vue 事件,事件的值就是当前选中的省市区名称,格式为数组
this.$emit('change', [this.provinces[this.provinceId], this.cities[this.cityId],
this.districts[this.districtId]]);
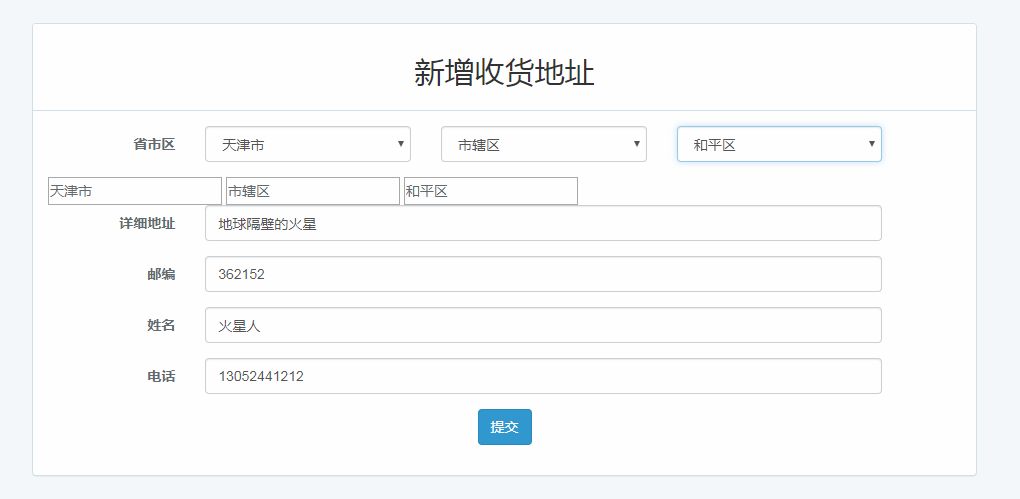
},刷新页面,选择省市区,隐藏字段赋值成功








 关于 LearnKu
关于 LearnKu




推荐文章: