使用 easyWeChat + jwt + 微信网页授权 的 问题?
说明 :前后端 是分离的 , 就是 两个 不同的域名
1、微信公众号网页授权地址 是写 前端地址 还是 后端的 接口地址 ?
2、我自定义的 菜单 域名 应该是怎么写?这样用户点击我的这个菜单 进行授权 ,获取信息 生成 access_token ,跳转前端页面?
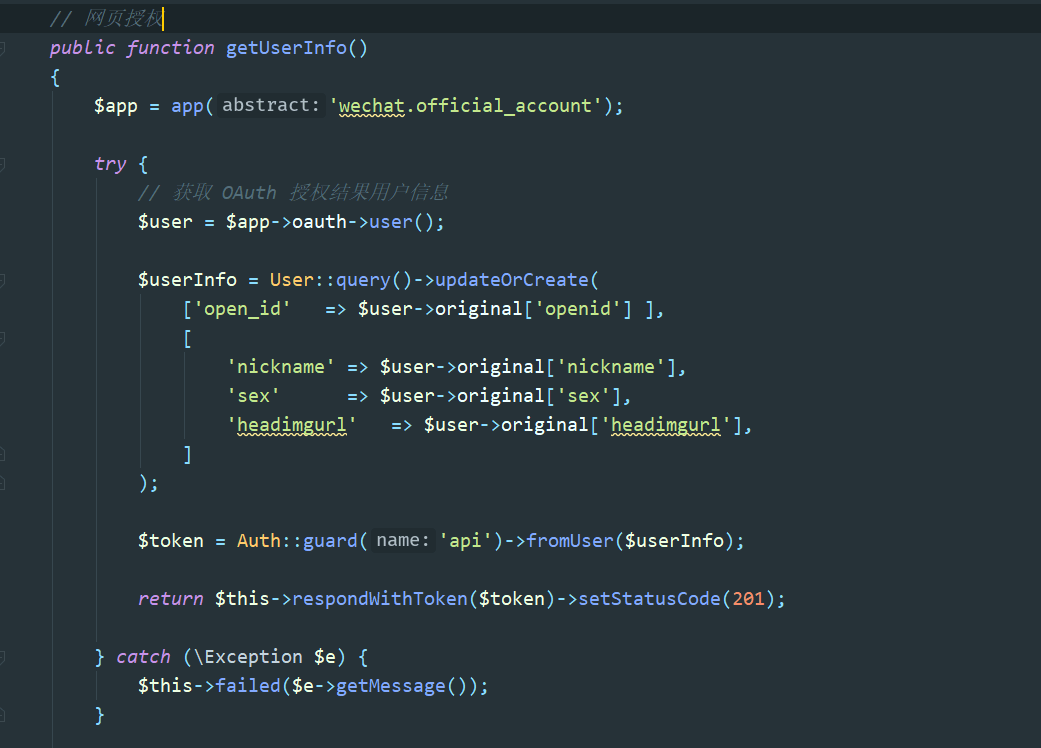
3、我能获取到 用户授权的信息,使用 jwt 生成 access_token , 怎么进行跳转 到 前端的 页面 并将 access_token 返回 给前端?






 关于 LearnKu
关于 LearnKu




推荐文章: