vuejs 2.0 & Laravel 5.3 — CORS 跨域资源共享 (1)
今天看了阮一峰大神的跨域资源共享 CORS 详解 的文章,正好在学习 Vuejs 和 Laravel ,就用 Vuejs 和Laravel 模拟两个域,实现了一下CORS,分享给大家,第一次写文档,如有错误,请指正。
无认证简单访问
Vuejs构建及代码
1)、运行下面的命令,使用vue-cli构建CORS访问域
$ npm install -g vue-cli //全局安装vue-cli
$ vue init webpack vue_domain //项目初始化,具体设置查看相关知识
$ cd vue_domain
$ npm install //npm安装
$ npm install vue-resource --save2)、修改vue_domain/src/main.js 文件,引入vue-resource插件
import Vue from 'vue'
import VueResource from 'vue-resource' //引入vue-resource
import App from './App'
Vue.use(VueResource) //安装插件
/* eslint-disable no-new */
new Vue({
el: '#app',
template: '<App/>',
components: { App }
})3)、修改vue_domain/src/App.vue 文件,增加created函数,发送GET请求
<script>
import Hello from './components/Hello'
export default {
name: 'app',
components: {
Hello
},
// 实例已经创建完成之后进行 GET 请求, 在控制台打印响应信息
// localhost:8000是CORS响应域的地址
created () {
this.$http.get('http://localhost:8000/api/test')
.then(response => {
console.log(response)
})
}
}
</script>4)、运行下面命令,启动服务
$ npm run dev通过上面的步骤,完成了CORS请求环境的构建,下面我们来构建Laravel,实现CORS响应。
Laravel构建及代码
1)、执行下面命令,构建CORS响应域
$ composer create-project laravel/laravel laravel_domain // 构建项目
$ cd laravel_domain
$ php artisan make:middleware Cors // 新建 Cors 中间件2)、修改laravel_domain/app/Http/Middleware/Cors.php文件,响应跨域资源请求
<?php
namespace App\Http\Middleware;
use Closure;
class Cors
{
/**
* Handle an incoming request.
*
* @param \Illuminate\Http\Request $request
* @param \Closure $next
* @return mixed
*/
public function handle($request, Closure $next)
{
// 设置允许访问的域地址
$domains = ['http://localhost:8080'];
// 判断请求头中是否包含ORIGIN字段
if(isset($request->server()['HTTP_ORIGIN'])){
$origin = $request->server()['HTTP_ORIGIN'];
if (in_array($origin, $domains)) {
//设置响应头信息
header('Access-Control-Allow-Origin: '.$origin);
header('Access-Control-Allow-Headers: Origin, Content-Type, Authorization');
}
}
return $next($request);
}
}3)、修改laravel_domain/app/Http/Kernel.php文件,将\App\Http\Middleware\Cors::class添加到 $middleware 属性中。
4)、修改laravel_domain/routes/api.php文件,添加test路由
Route::get('test', function(){
return response([1,2,3,4], 200);
});5)、执行下面命,启动服务:
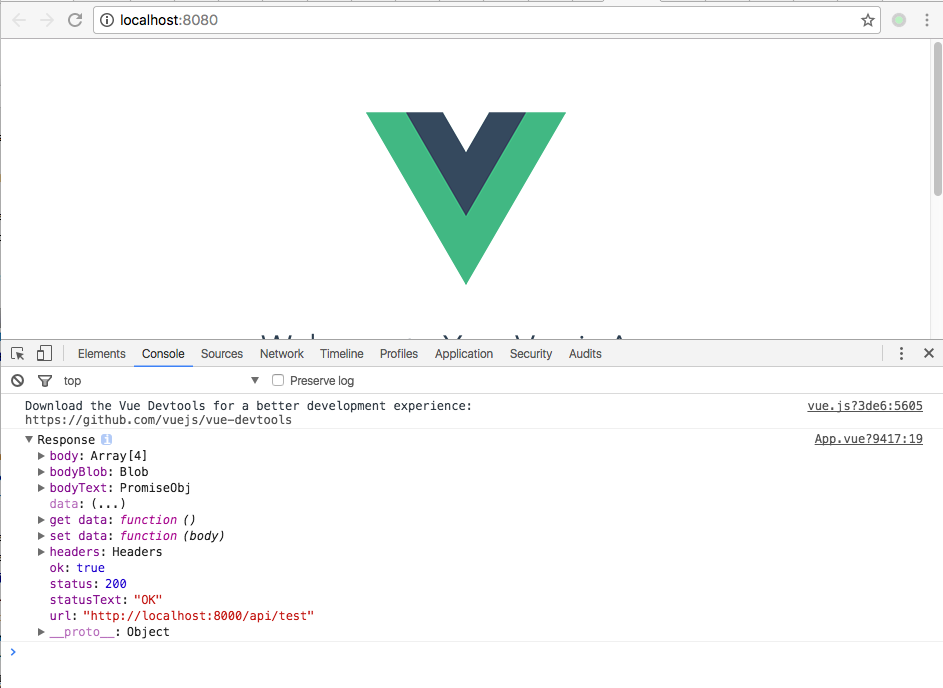
$ php artisan serve大功告成,浏览器访问http://localhost:8080,如图:

待续....







 关于 LearnKu
关于 LearnKu




推荐文章: