请教一个 JavaScript 问题,我下载的一个模板里复制了一份右边栏但是无法弹出,请问如何查问题?
原右边栏
<aside class="customizer">
<a href="javascript:void(0)" class="service-panel-toggle"><i class="fa fa-spin fa-cog"></i></a>
<div class="customizer-body">
<ul class="nav customizer-tab" role="tablist">
<li class="nav-item">
<a class="nav-link active" id="pills-home-tab" data-toggle="pill" href="#pills-home" role="tab" aria-controls="pills-home" aria-selected="true"><i class="mdi mdi-wrench font-20"></i></a>
</li>
</ul>
<div class="tab-content" id="pills-tabContent">
<div class="tab-pane fade show active" id="pills-home" role="tabpanel" aria-labelledby="pills-home-tab">
</div>
</div>
</div>
</aside>我复制的右边栏
<aside class="ledger-search">
<a href="javascript:void(0)" class="search-panel-toggle"><i class="fa fa-search"></i></a>
<div class="ledger-search-body">
<h3>查询</h3>
<div class="panel panel-default">
<div class="panel-heading">
<h3 class="panel-title">
带有 title 的面板标题
</h3>
</div>
<div class="panel-body">
面板内容
</div>
</div>相关JS
// ==============================================================
// Right sidebar options
// ==============================================================
$(function() {
$(".service-panel-toggle").on('click', function() {
$(".customizer").toggleClass('show-service-panel');
});
$('.page-wrapper').on('click', function() {
$(".customizer").removeClass('show-service-panel');
});
});
// ==============================================================
// Field valve ledgers search sidebar options
// ==============================================================
$(function() {
$(".search-panel-toggle").on('click', function() {
$(".ledger-search").toggleClass('show-service-panel');
});
$('.page-wrapper').on('click', function() {
$(".ledger-search").removeClass('show-service-panel');
});
});相关css
/*******************
customizer
*******************/
.customizer {
background: #fff;
position: fixed;
height: 100%;
width: 280px;
top: 0px;
right: -280px;
z-index: 100;
box-shadow: 1px 0px 20px rgba(0, 0, 0, 0.08);
transition: 0.3s ease-in; }
.customizer .service-panel-toggle {
background: #fa5838;
padding: 12px 20px;
color: #fff;
position: absolute;
top: 12.5%;
left: -54px; }
.customizer.show-service-panel {
right: 0px; }
.customizer .customizer-body {
position: relative;
height: 100%; }
.customizer .customizer-tab {
display: flex; }
.customizer .customizer-tab .nav-item {
width: 33.33%;
text-align: center; }
.customizer .customizer-tab .nav-item .nav-link {
padding: 15px 12px;
color: #6a7a8c;
border-bottom: 3px solid transparent; }
.customizer .customizer-tab .nav-item .nav-link:hover, .customizer .customizer-tab .nav-item .nav-link.active {
border-bottom: 3px solid #2962FF;
color: #2962FF; }
/*******************
台账查询
*******************/
.ledger-search {
background: #fff;
position: fixed;
height: 100%;
width: 280px;
top: 0px;
right: -280px;
z-index: 100;
box-shadow: 1px 0px 20px rgba(0, 0, 0, 0.08);
transition: 0.3s ease-in; }
.ledger-search .search-panel-toggle {
background: #fa5838;
padding: 12px 20px;
color: #fff;
position: absolute;
top: 30%;
left: -54px; }
.ledger-search .show-service-panel {
right: 0px; }
.ledger-search .ledger-search-body {
position: relative;
height: 100%; }
.ledger-search .ledger-search-tab {
display: flex; }
.ledger-search .ledger-search-tab .nav-item {
width: 33.33%;
text-align: center; }
.ledger-search .ledger-search-tab .nav-item .nav-link {
padding: 15px 12px;
color: #6a7a8c;
border-bottom: 3px solid transparent; }
.ledger-search .ledger-search-tab .nav-item .nav-link:hover, .ledger-search .ledger-search-tab .nav-item .nav-link.active {
border-bottom: 3px solid #2962FF;
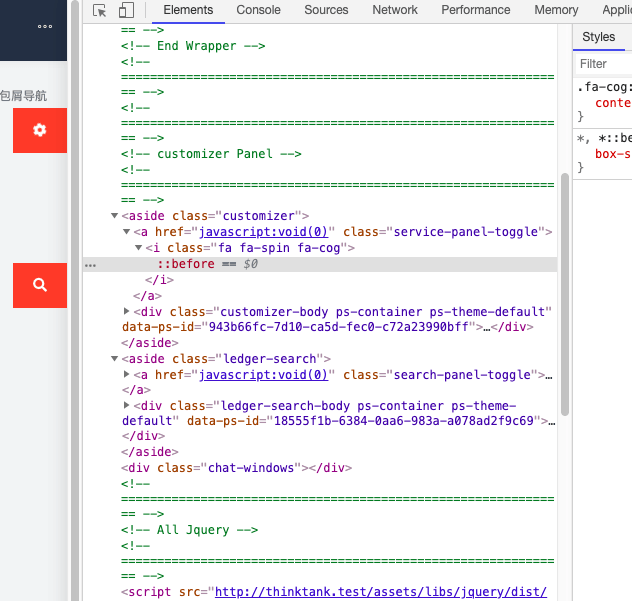
color: #2962FF; }实际打开的效果

点击可以添加删除class,但是无法弹出
如果上面附的代码不够,请指出,我再增加,谢谢。





 关于 LearnKu
关于 LearnKu




推荐文章: