呕心沥血开发的 Laravel+vue 个人博客
开发了快一年了,因为懒的写开发教程,所以一直没有分享出来,今天抽空来写一下
博客地址: http://www.golang365.com/#/
后端laravel源码: https://github.com/sweida/laravel-blog-api
前端vue源码:https://github.com/sweida/vue-blog-index
api文档:http://blog-doc.golang365.com/login 默认账号admin(管理员权限,不要乱冻结其它账号哈),密码123456,或者github授权登录,或者注册新账户登录(普通账号)
api文档前端react源码 https://github.com/sweida/react-apidoc
api文档前端laravel源码 https://github.com/sweida/apidoc
喜欢的希望可以点个星星,万分感谢!!!
要交换友链的童鞋可以去我博客留言板留言
后端
后端使用laravel提供api,博客在一开始学laravel的时间写的,所以1.0版本代码是在学习慕课网教程时写的,代码比较low,使用了好多if...else...,后面看了论坛里大佬的文章【手摸手教你让 Laravel 开发 API 更得心应手】后重构了第二版,感觉现在代码简洁了好多,非常感觉大佬。
图片上传又拍云使用这个插件:jellybool/flysystem-upyun
文章点击量使用这个插件: awssat/laravel-visits
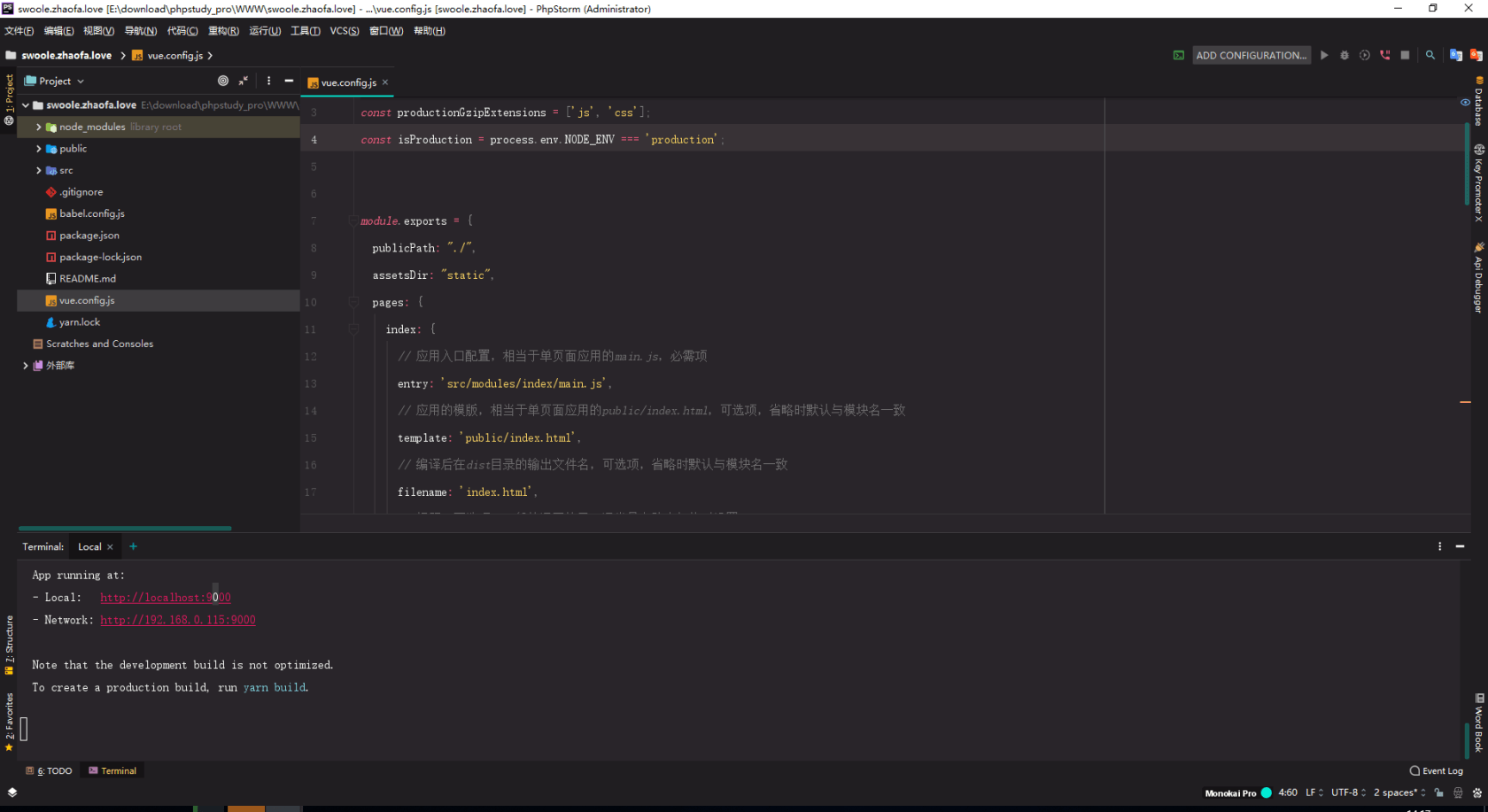
前端
前端使用vue多页面配置,博客页面和后台页面多页面区分开,前台页面使用iviewUI,后台页面使用elementUI,其它所有代码样式都是一行一行撸出来的,vuex数据使用vue-savedata插件,保证数据加密保存,刷新页面时数据不丢失。
jwt用户保持登录状态vue使用方法看这篇文章 http://www.golang365.com/#/blog/68
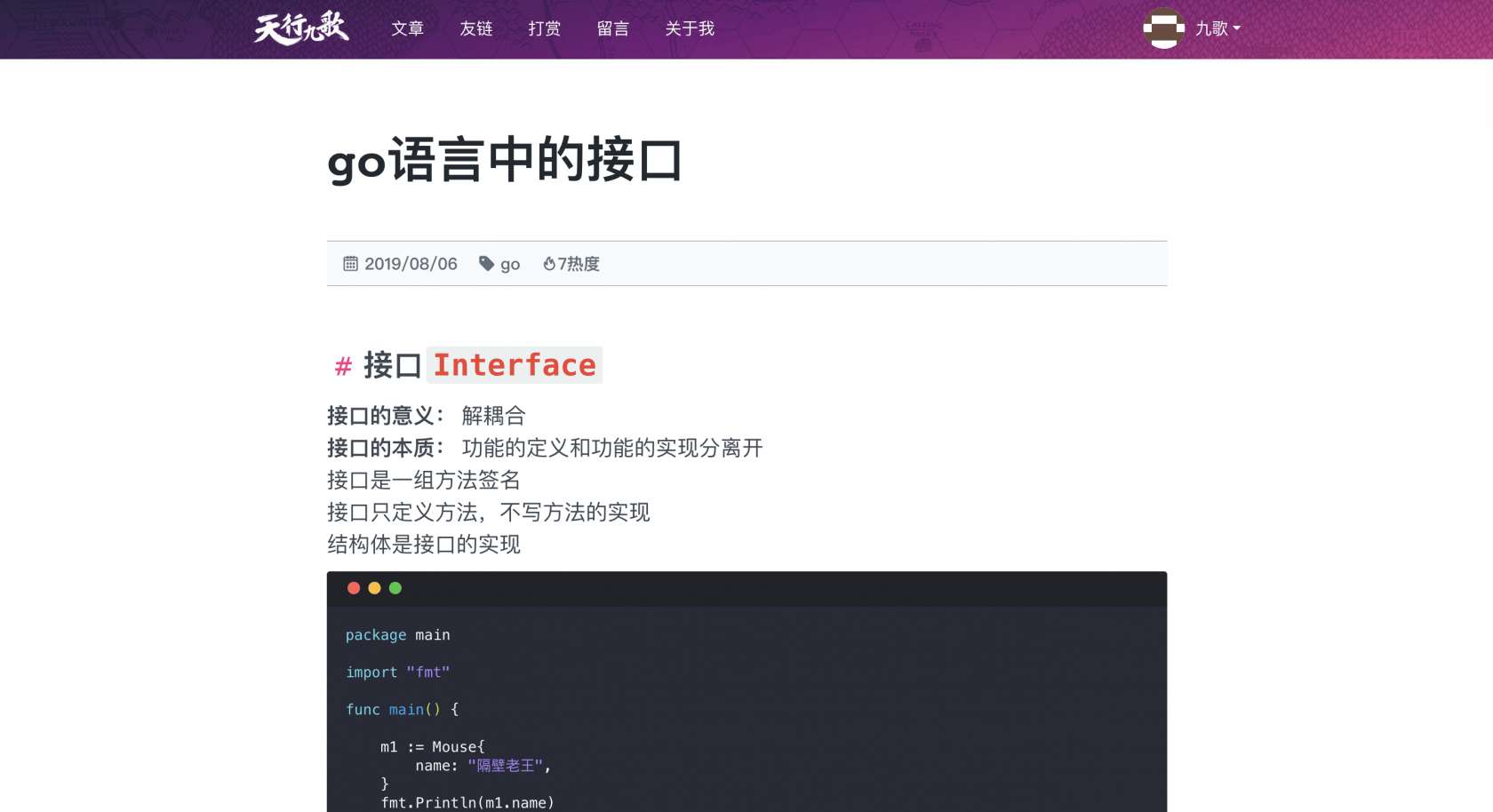
文章页面
文章详情页
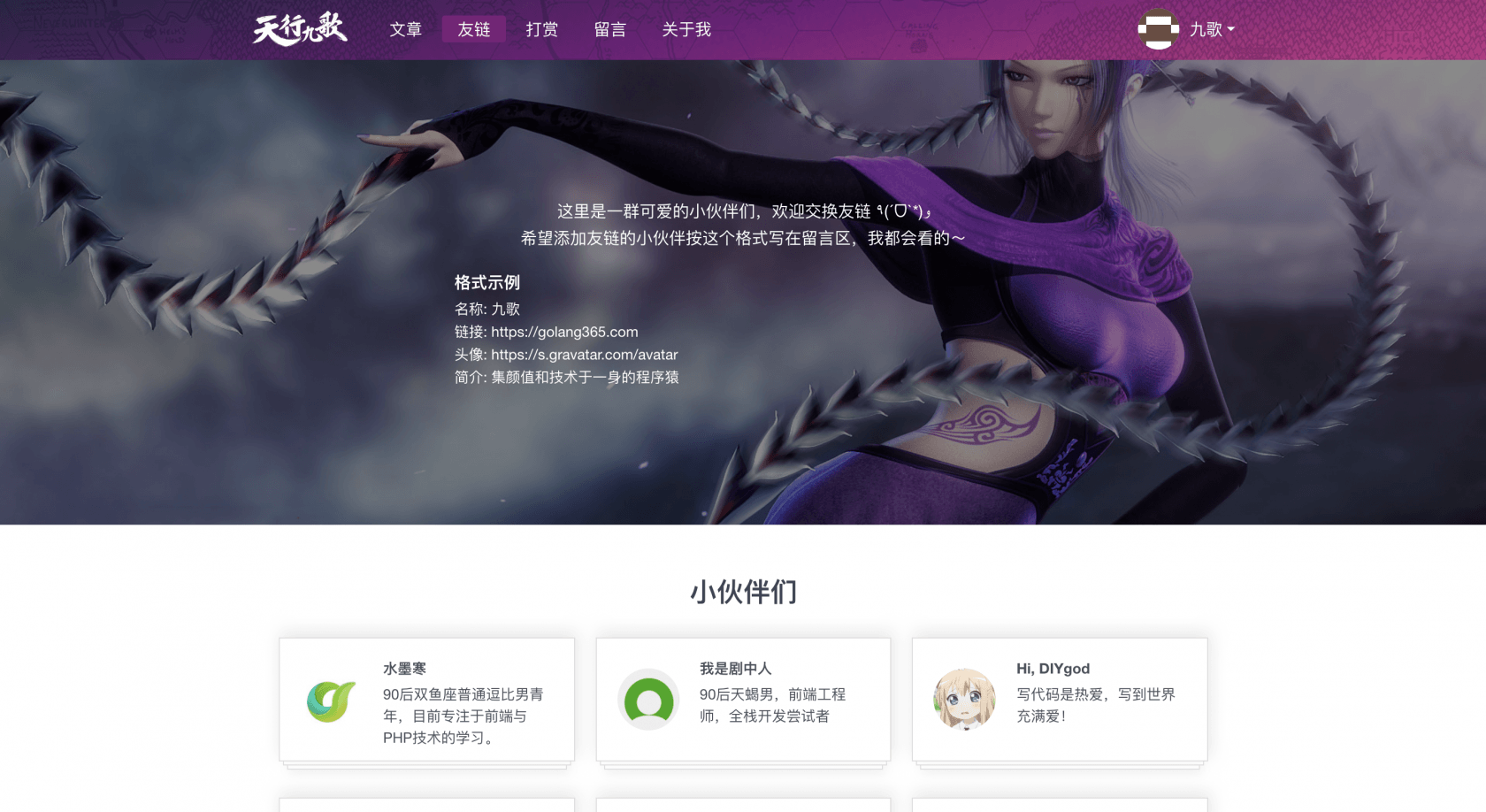
友链页面
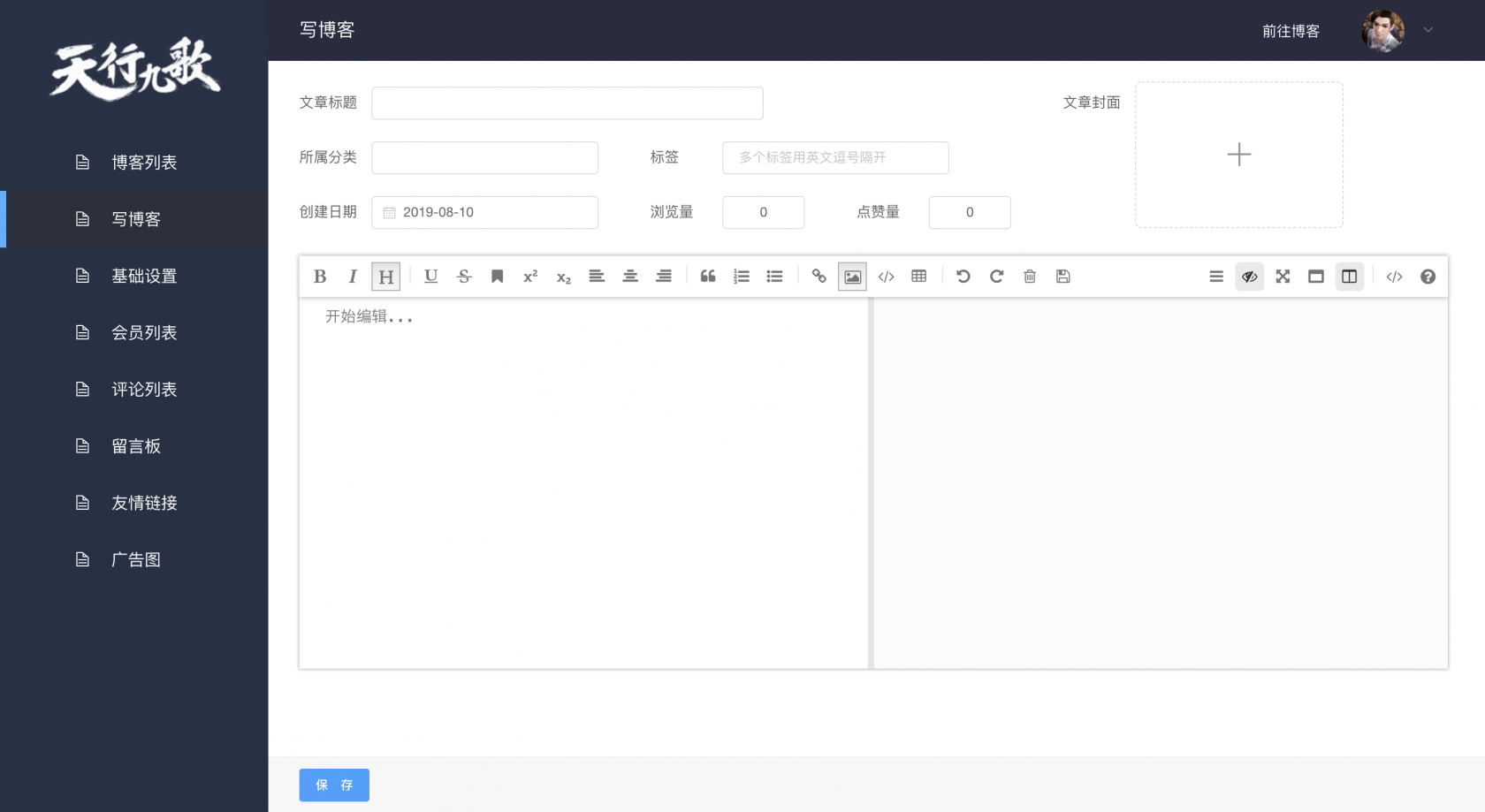
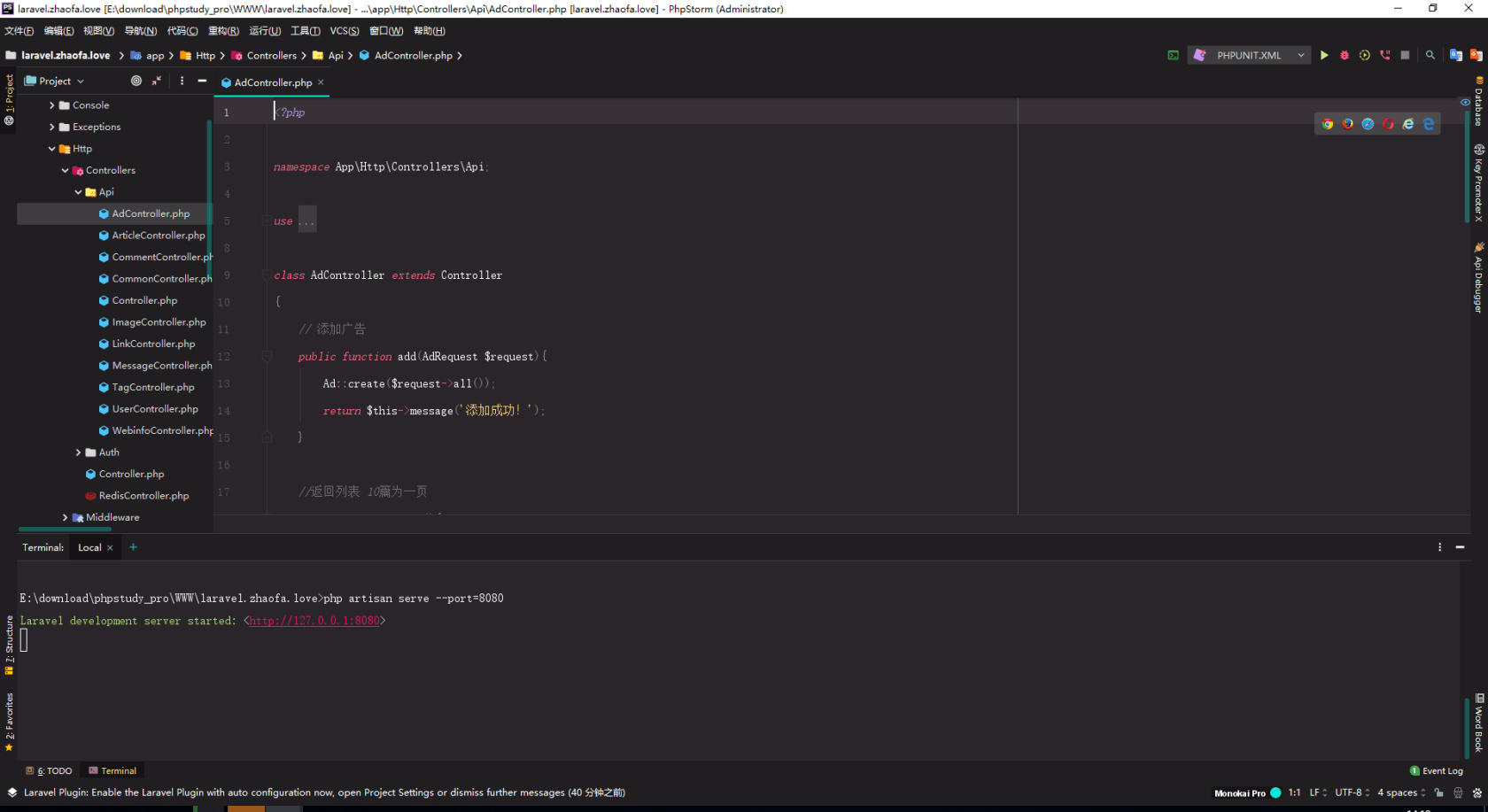
后台页面
写文章












 这个如何解决
这个如何解决




 关于 LearnKu
关于 LearnKu




推荐文章: