Laravel Mix + React 编译后生成了多个文件,且覆盖了已有文件
我使用一个react模板,并且使用Larave Mix将它跟laravel结合起来,我最终使用了npm run dev命令,结果它给我在当前文件夹下编译出来很多的文件,我尝试阅读了laravel mix,似乎对react提及很少。
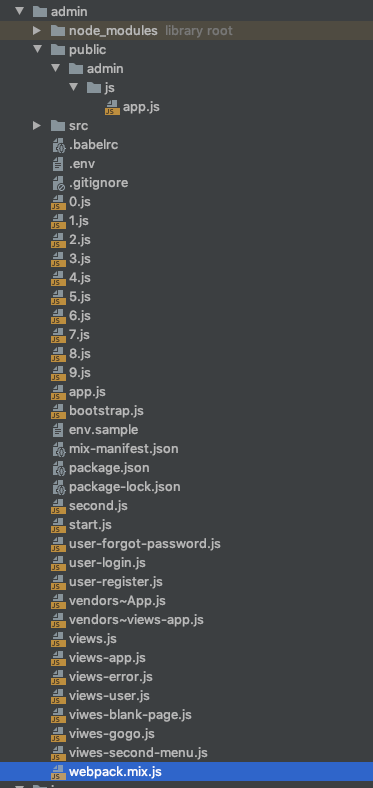
这是编译之后生成的目录结构:
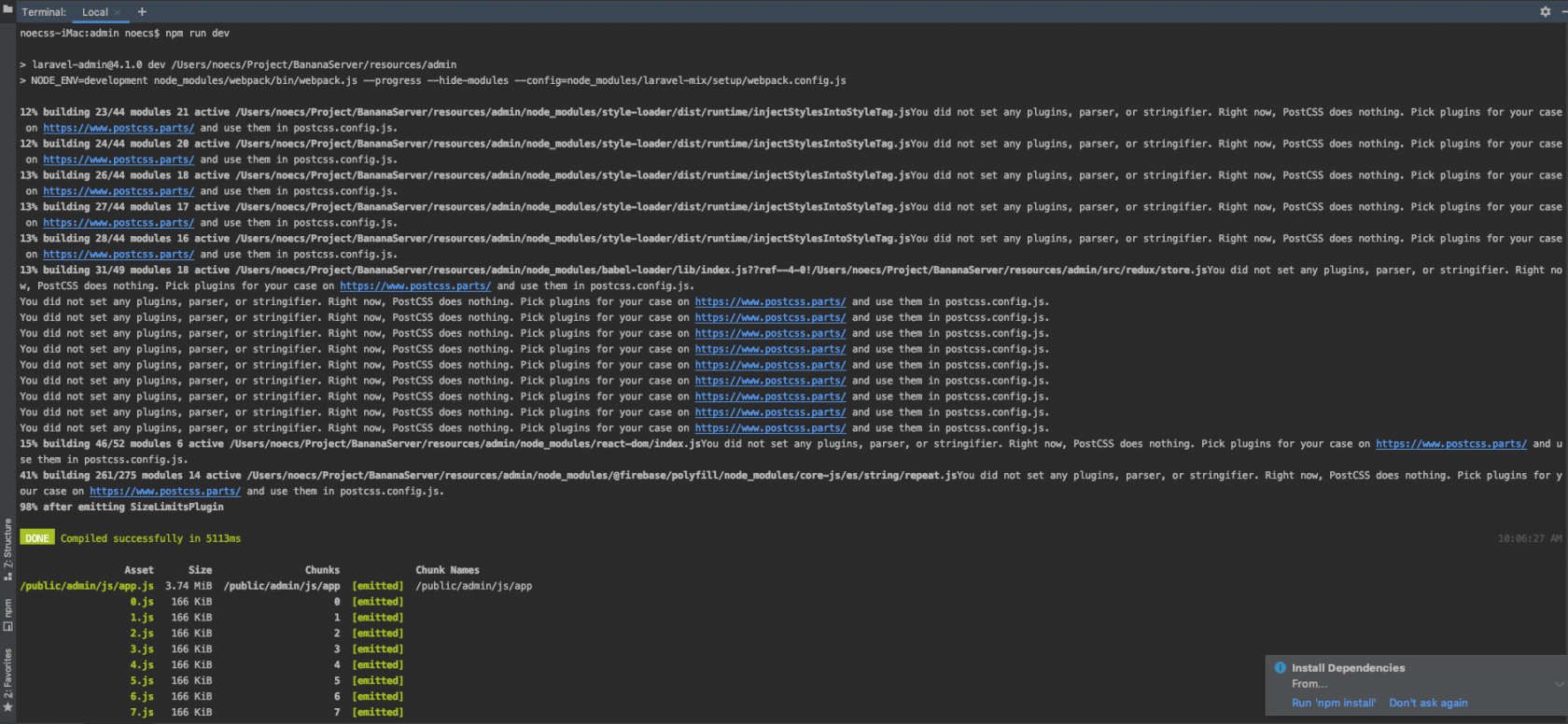
这是编译过程中的一些提示:
webpack.mix.js:
const mix = require('laravel-mix');
mix.react('app.js', 'public/admin/js');package.json:
{
"name": "laravel-admin",
"version": "4.1.0",
"description": "Gogo - React Bootstrap 4 Admin Dashboard Template - for noecs",
"private": true,
"dependencies": {
"@glidejs/glide": "^3.3.0",
"axios": "^0.18.0",
"chart.js": "^2.7.2",
"react": "^16.8.6",
"react-autosuggest": "^9.3.4",
"react-big-calendar": "^0.20.3",
"react-chartjs-2": "^2.7.4",
"react-circular-progressbar": "^1.0.0",
"react-contextmenu": "^2.9.4",
"react-datepicker": "^1.5.0",
"react-dom": "^16.8.6",
"react-redux": "5.0.7",
"react-router-dom": "^4.2.2",
"react-scripts": "^3.0.1",
"react-select": "^2.0.0-beta.7",
"reactstrap": "^6.5.0",
"redux": "^4.0.1",
"redux-saga": "^1.0.2",
"sortablejs": "^1.6.1",
"video.js": "^7.6.0",
"yup": "^0.27.0"
},
"main": "app.js",
"scripts": {
"dev": "NODE_ENV=development node_modules/webpack/bin/webpack.js --progress --hide-modules --config=node_modules/laravel-mix/setup/webpack.config.js",
"watch": "NODE_ENV=development node_modules/webpack/bin/webpack.js --watch --progress --hide-modules --config=node_modules/laravel-mix/setup/webpack.config.js",
"hot": "NODE_ENV=development webpack-dev-server --inline --hot --config=node_modules/laravel-mix/setup/webpack.config.js",
"production": "NODE_ENV=production node_modules/webpack/bin/webpack.js --progress --hide-modules --config=node_modules/laravel-mix/setup/webpack.config.js"
},
"keywords": [],
"author": "noecs",
"license": "ISC",
"devDependencies": {
"@babel/plugin-proposal-class-properties": "^7.5.5",
"laravel-mix": "^4.1.2",
"node-sass": "^4.11.0"
},
"eslintConfig": {
"extends": "react-app"
},
"browserslist": [
">0.2%",
"not dead",
"not ie <= 11",
"not op_mini all"
]
}





 关于 LearnKu
关于 LearnKu




推荐文章: