Laravel + AntdPro 开发的个人博客 V2.0
博客地址:https://www.einsition.com
后端源码:https://github.com/yanthink/blog-api
前端源码:https://github.com/yanthink/blog-v2
小程序源码:https://github.com/yanthink/mpblog
后端
使用 Laravel5.8 编写而成。
文章搜索使用 Elasticsearch。
websocket 使用 nodejs websockets/ws,使用方法请查看 Laravel + 微信小程序 websocket 搭建广播消息系统 和 微信扫小程序码实现网页端登录 这两篇文章。
扩展包使用情况
| 扩展包 | 一句话描述 | 本项目应用场景 |
|---|---|---|
| dingo/api | 处理api接口的开源插件 | 用于api接口 |
| tymon/jwt-auth | 身份验证的软件包 | 用于api认证 |
| predis/predis | Redis 官方首推的 PHP 客户端开发包 | 缓存驱动 Redis 基础扩展包 |
| spatie/laravel-permission | 角色权限管理 | 角色和权限控制 |
| zgldh/qiniu-laravel-storage | Qiniu 云储存 Laravel 5 Storage版 | 存储附件 |
| barryvdh/laravel-ide-helper | 代码提示及补全工具 | 代码提示及补全 |
| barryvdh/laravel-debugbar | 页面调试工具栏 (对 phpdebugbar 的封装) | 开发环境中的 DEBUG |
| overtrue/laravel-wechat | 微信 SDK for Laravel 5 / Lumen | 微信小程序登录 |
前端
使用 ANT DESIGN PROv4.0 编写而成。
V2.0 增加了用户模块,目前只支持微信小程序扫码登录。
支持评论、收藏、点赞、通知管理(在线 websocket 广播,离线邮件通知)等功能。
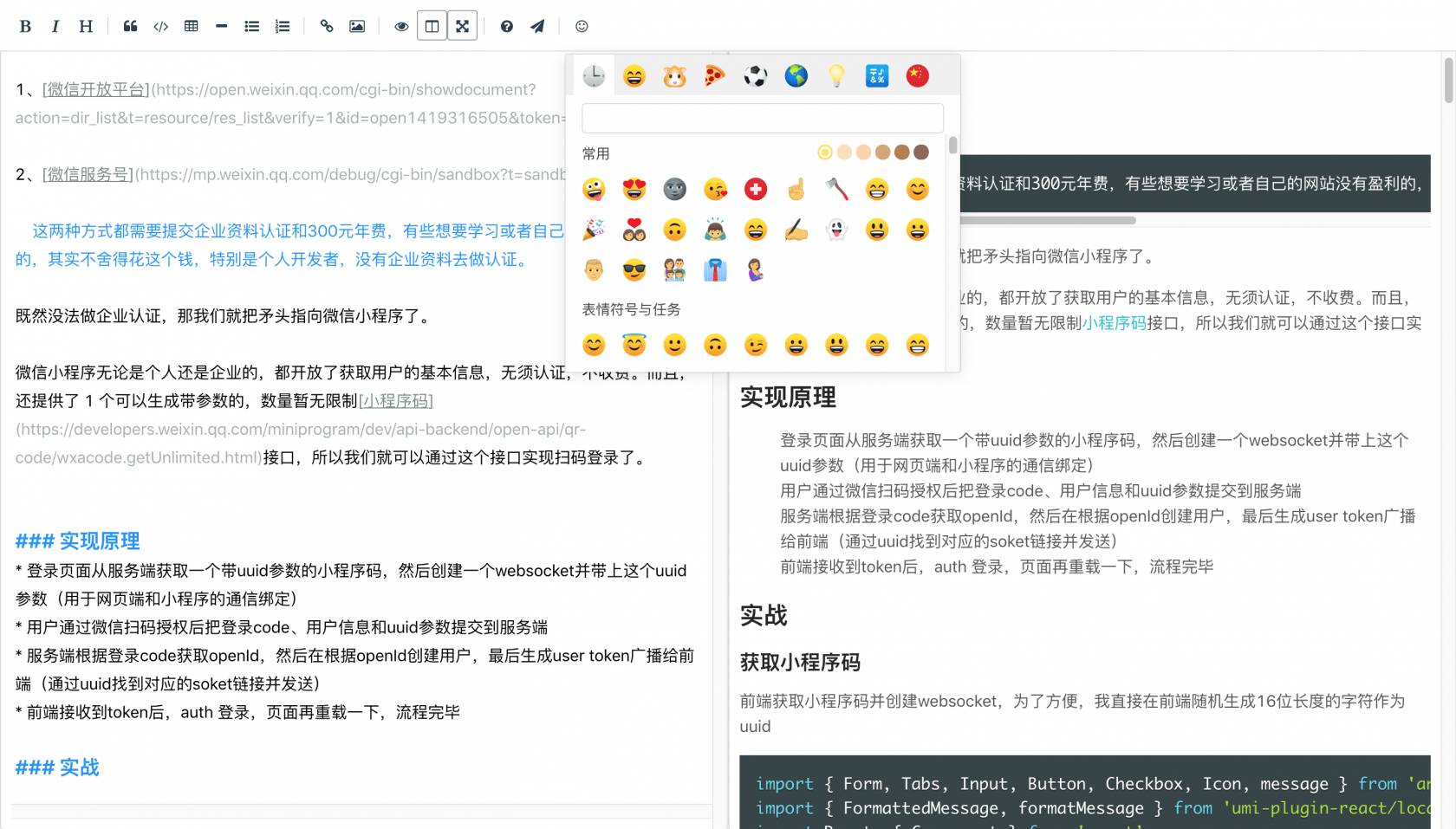
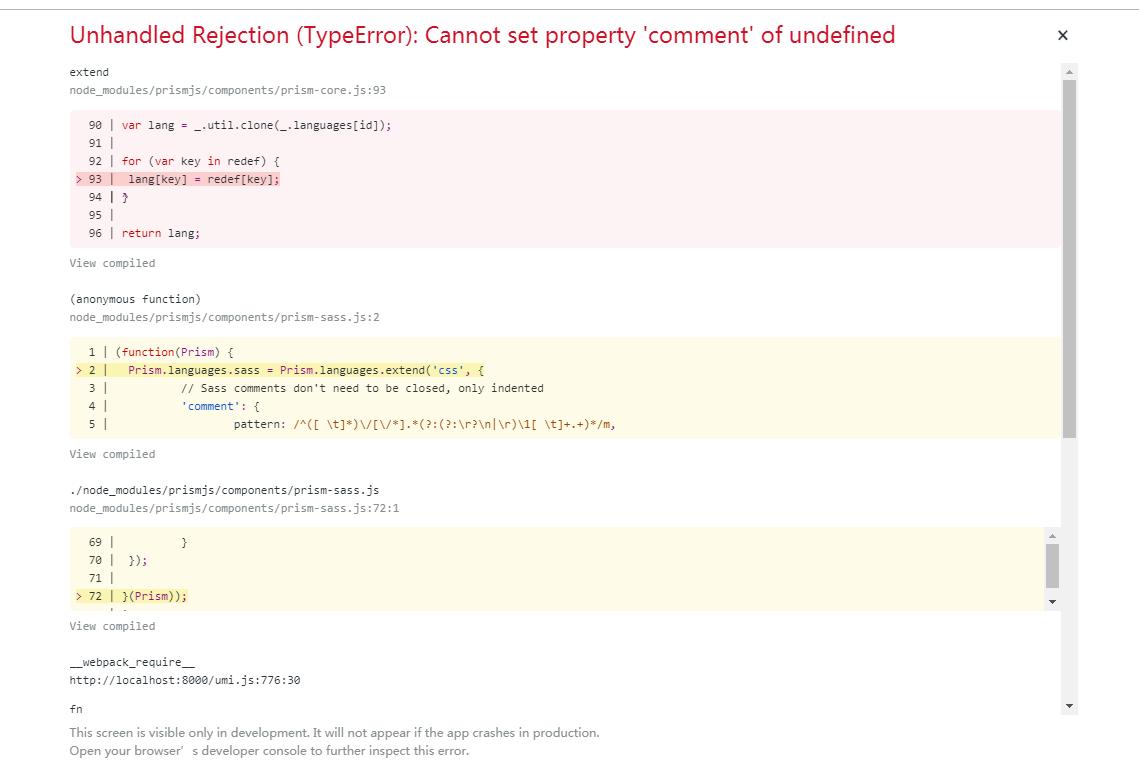
文章使用markdown编写,编辑器使用 yt-simplemde-editor,代码高亮使用 prismjs,emoji 使用 emoji-toolkit。
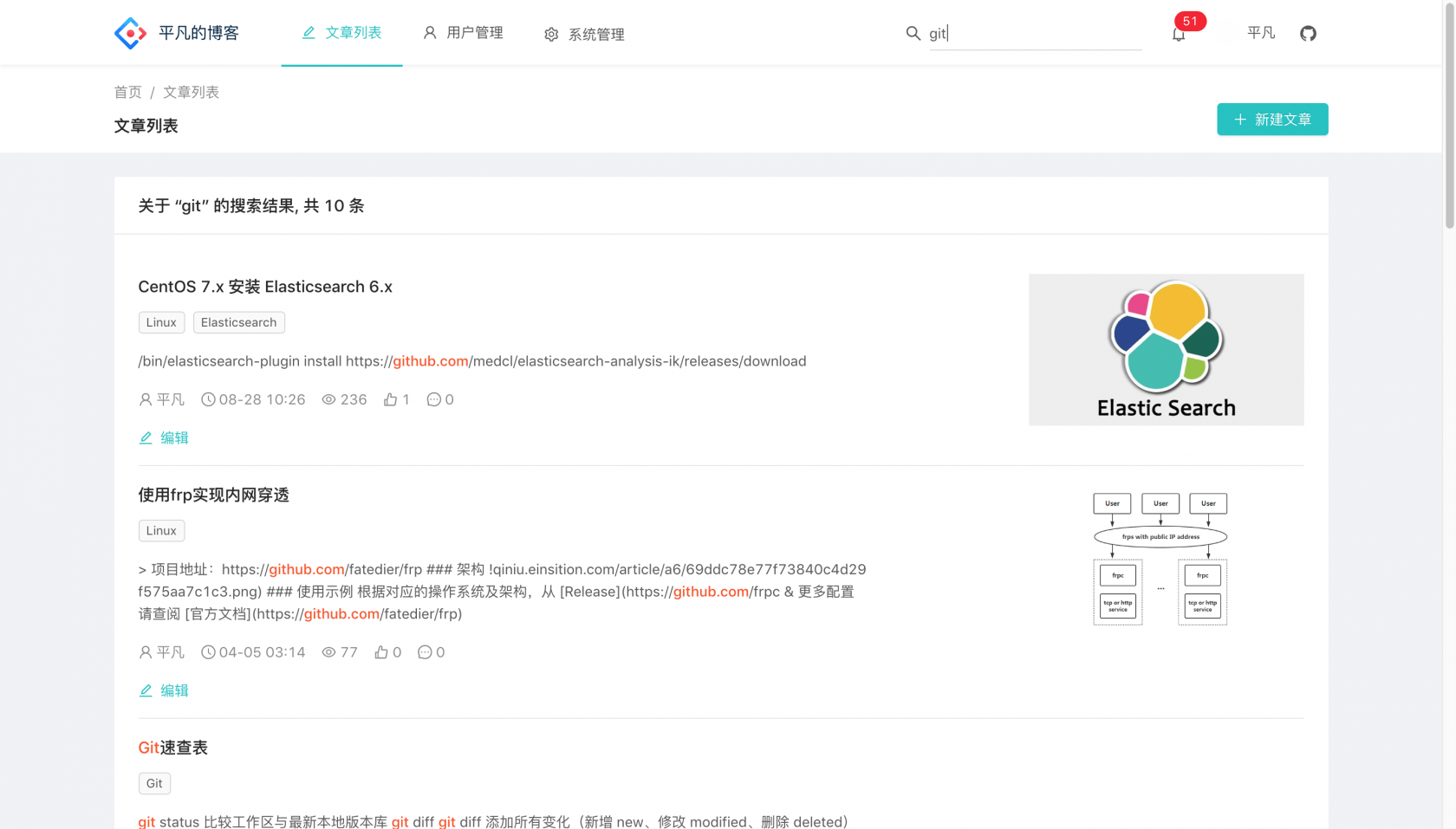
【文章搜索】

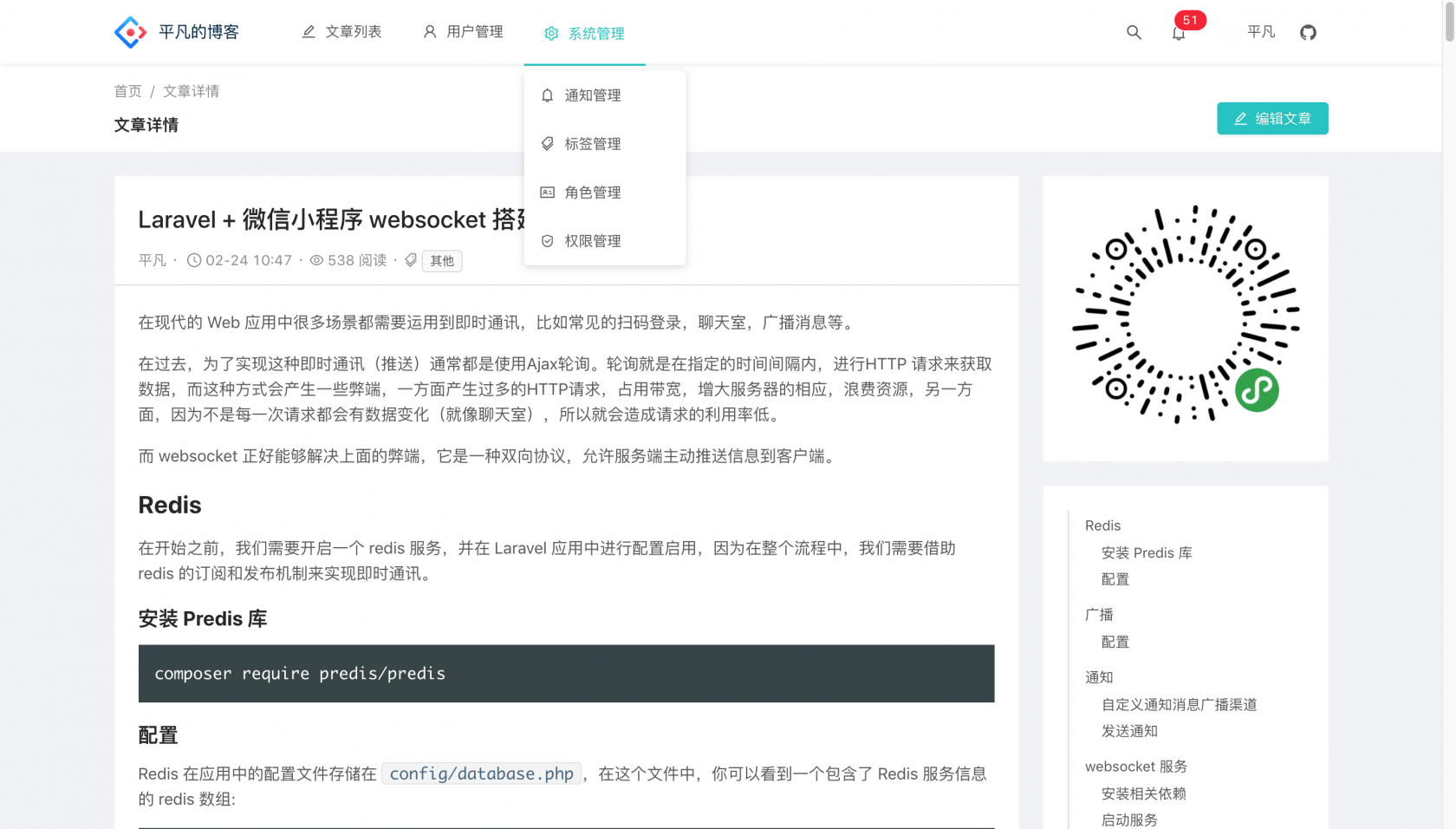
【文章详情】
【评论】

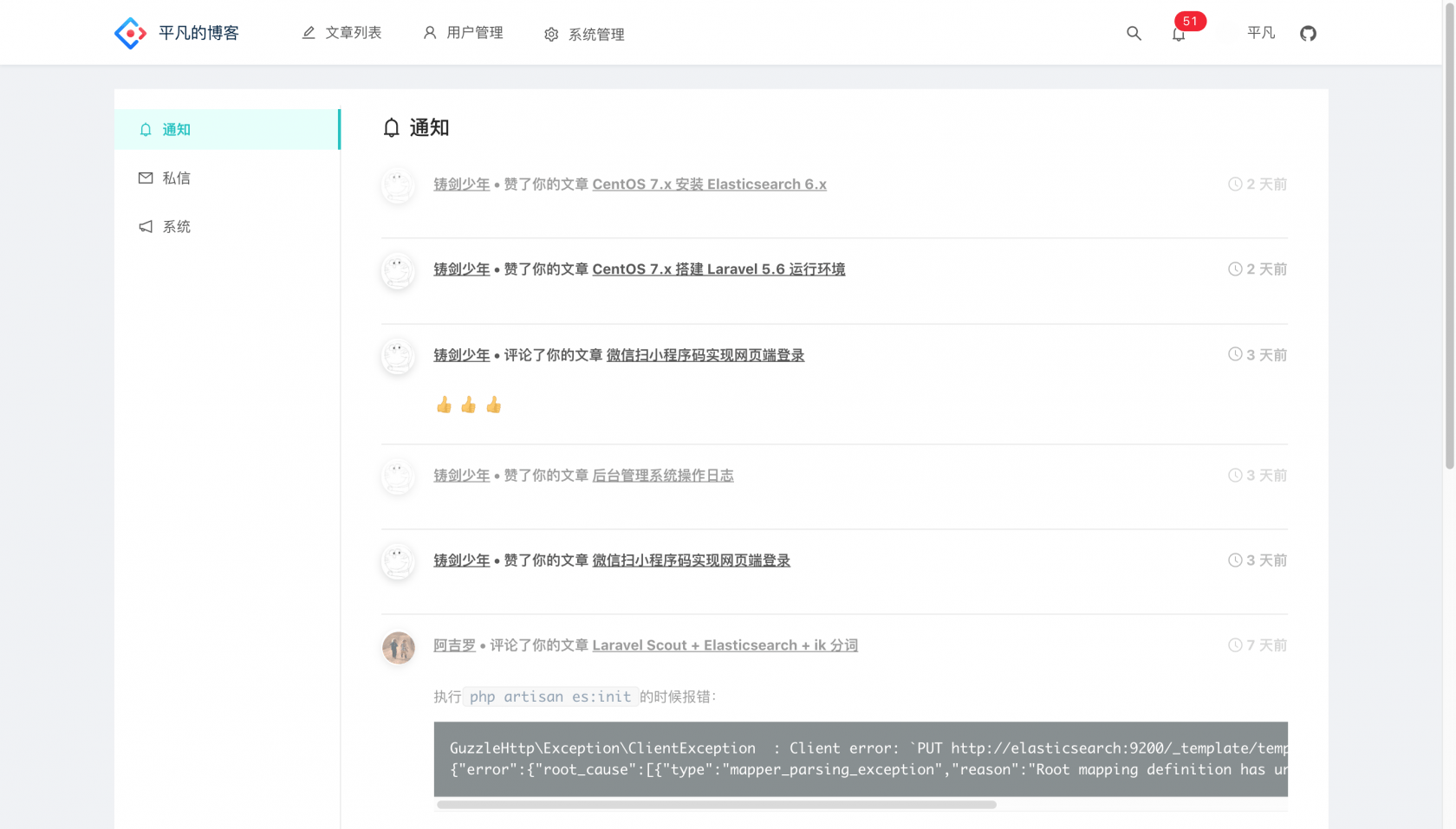
【通知】

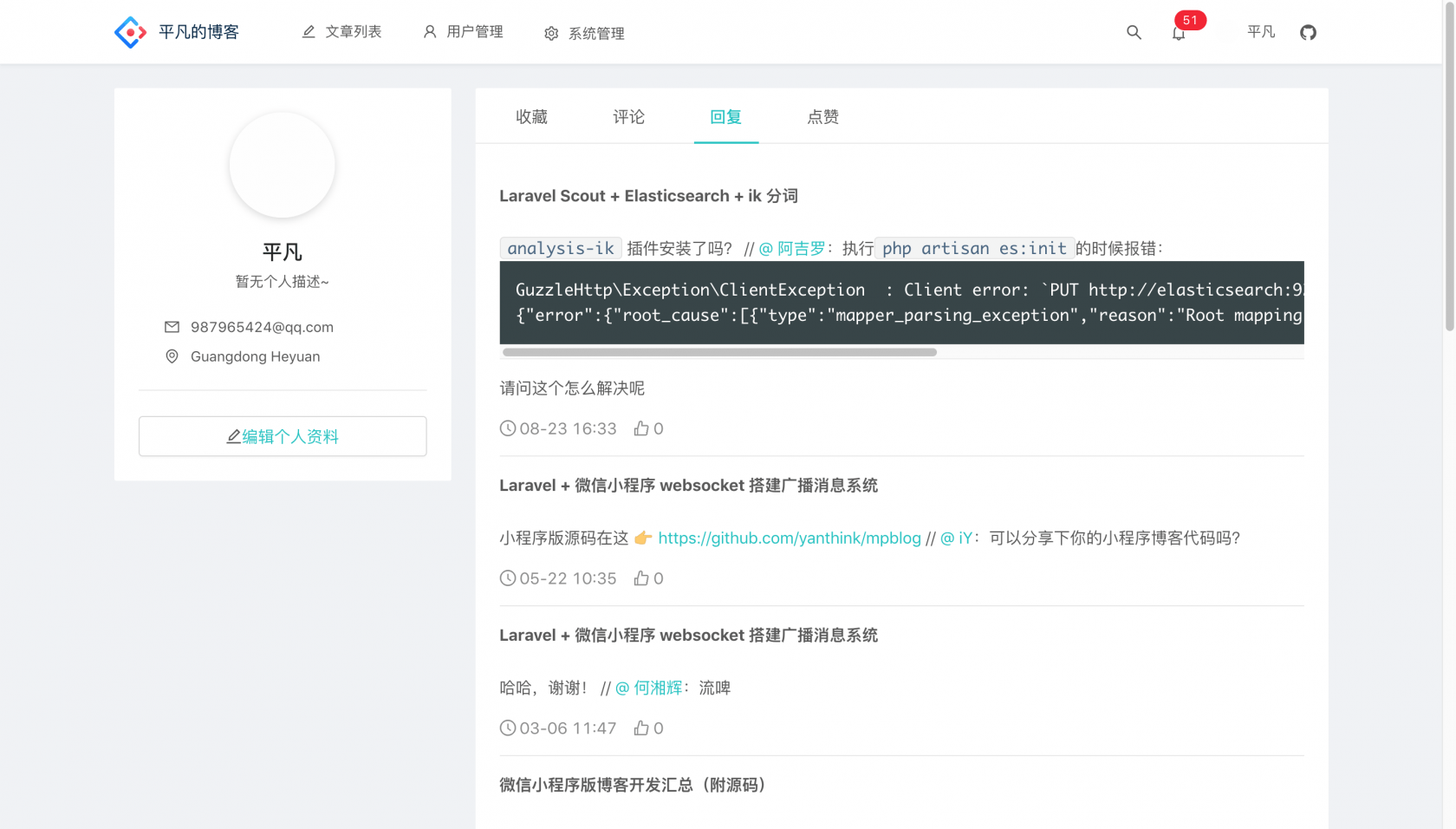
【个人中心】

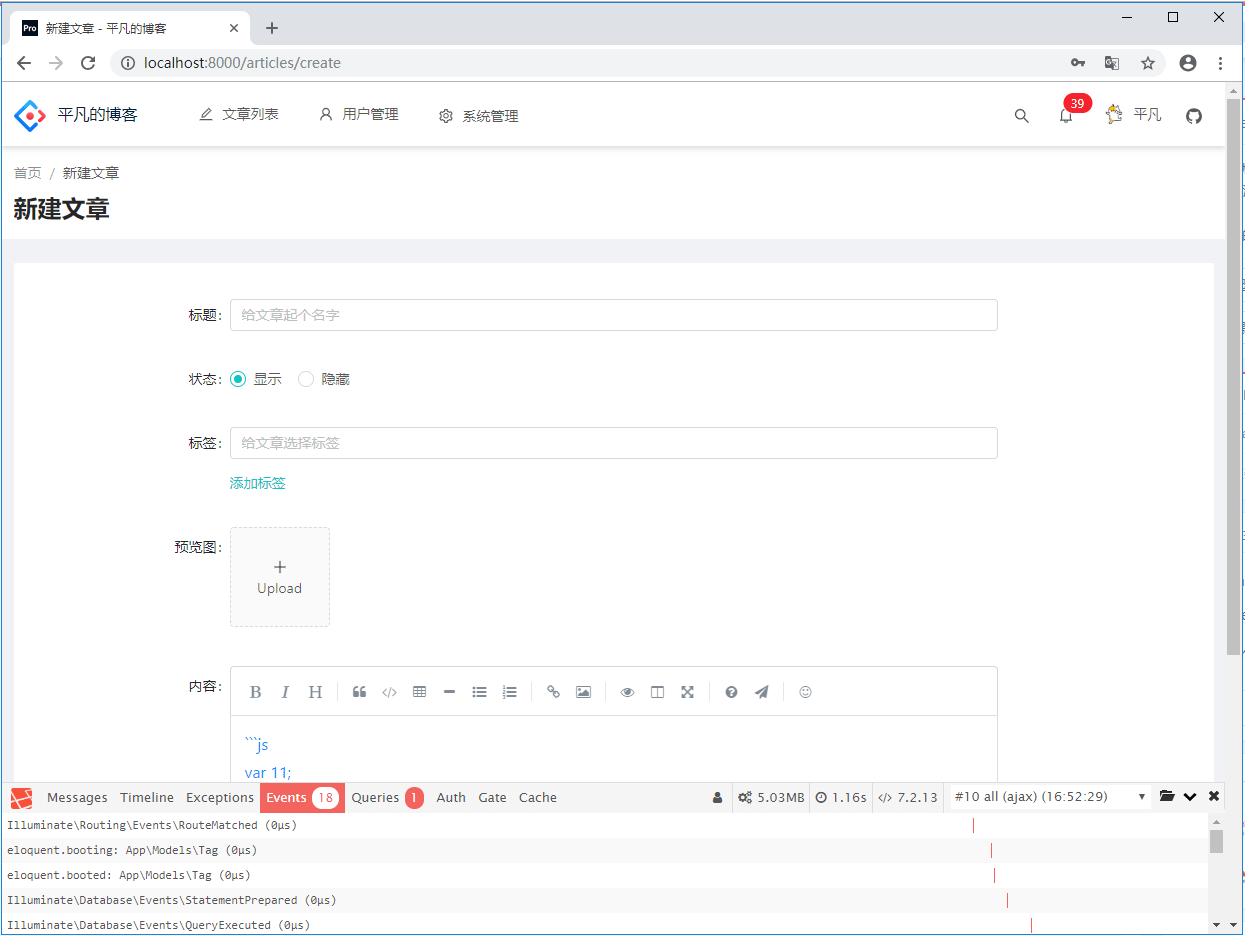
【文章编写】

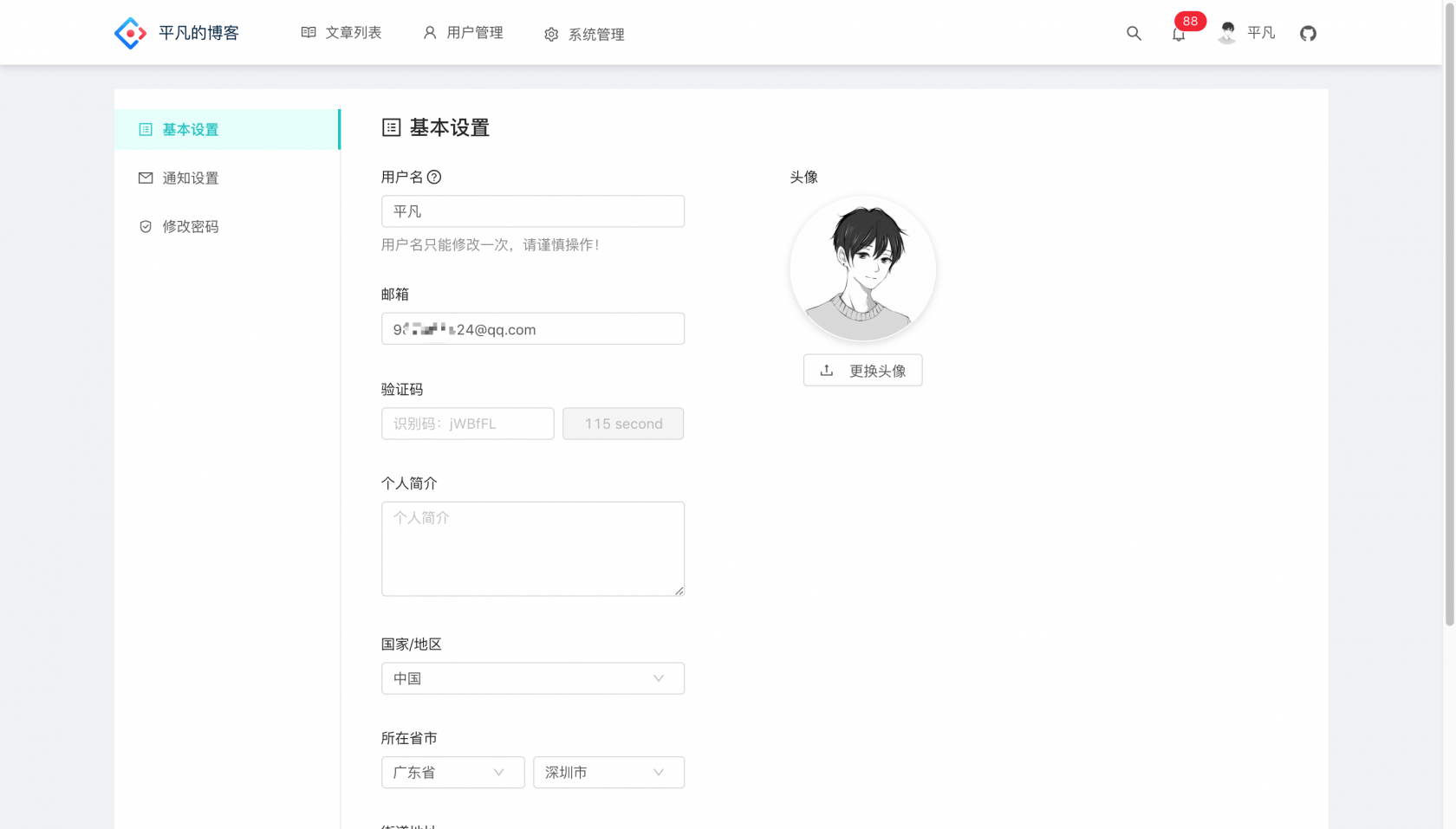
【个人设置】

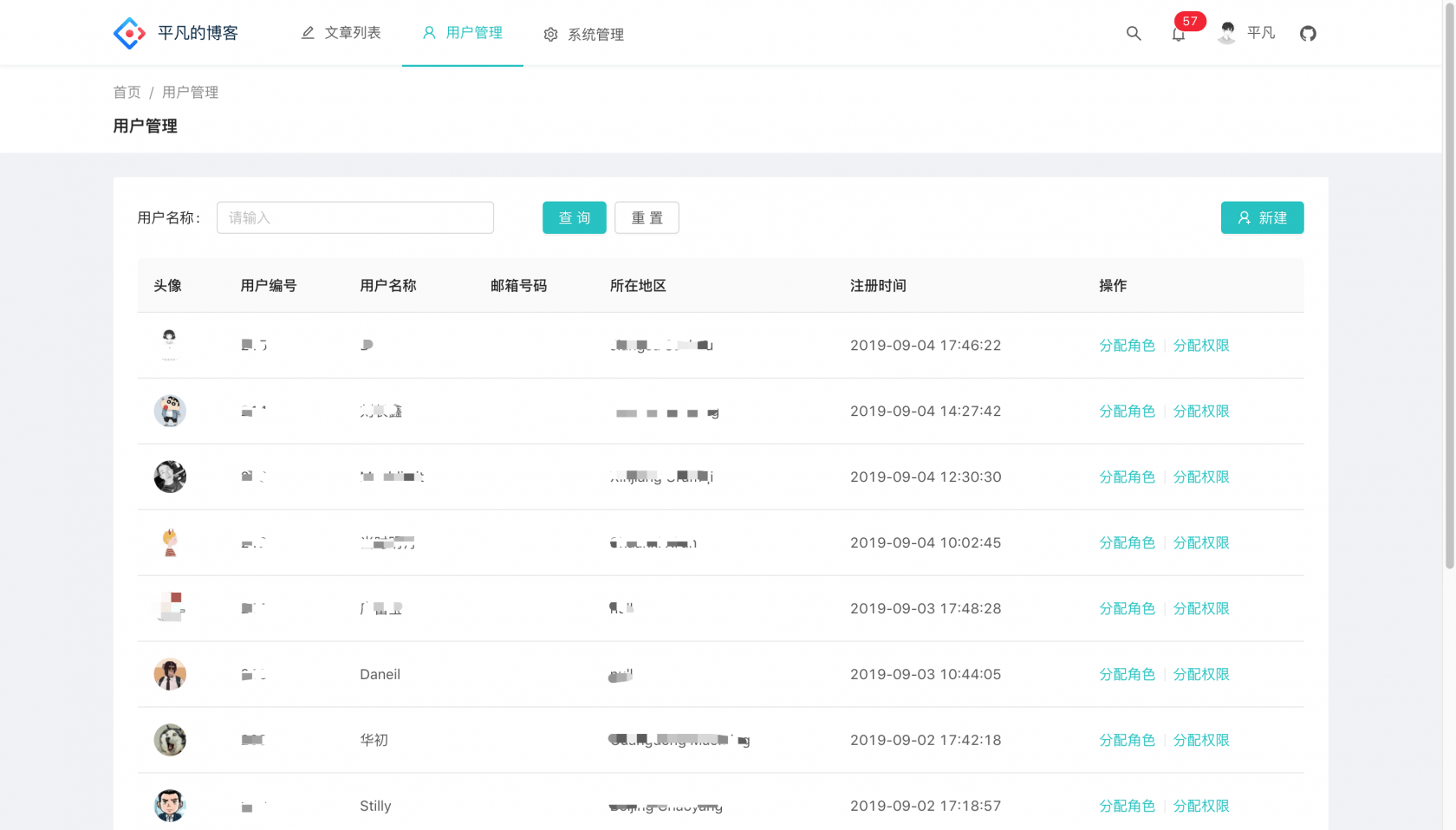
【用户管理】

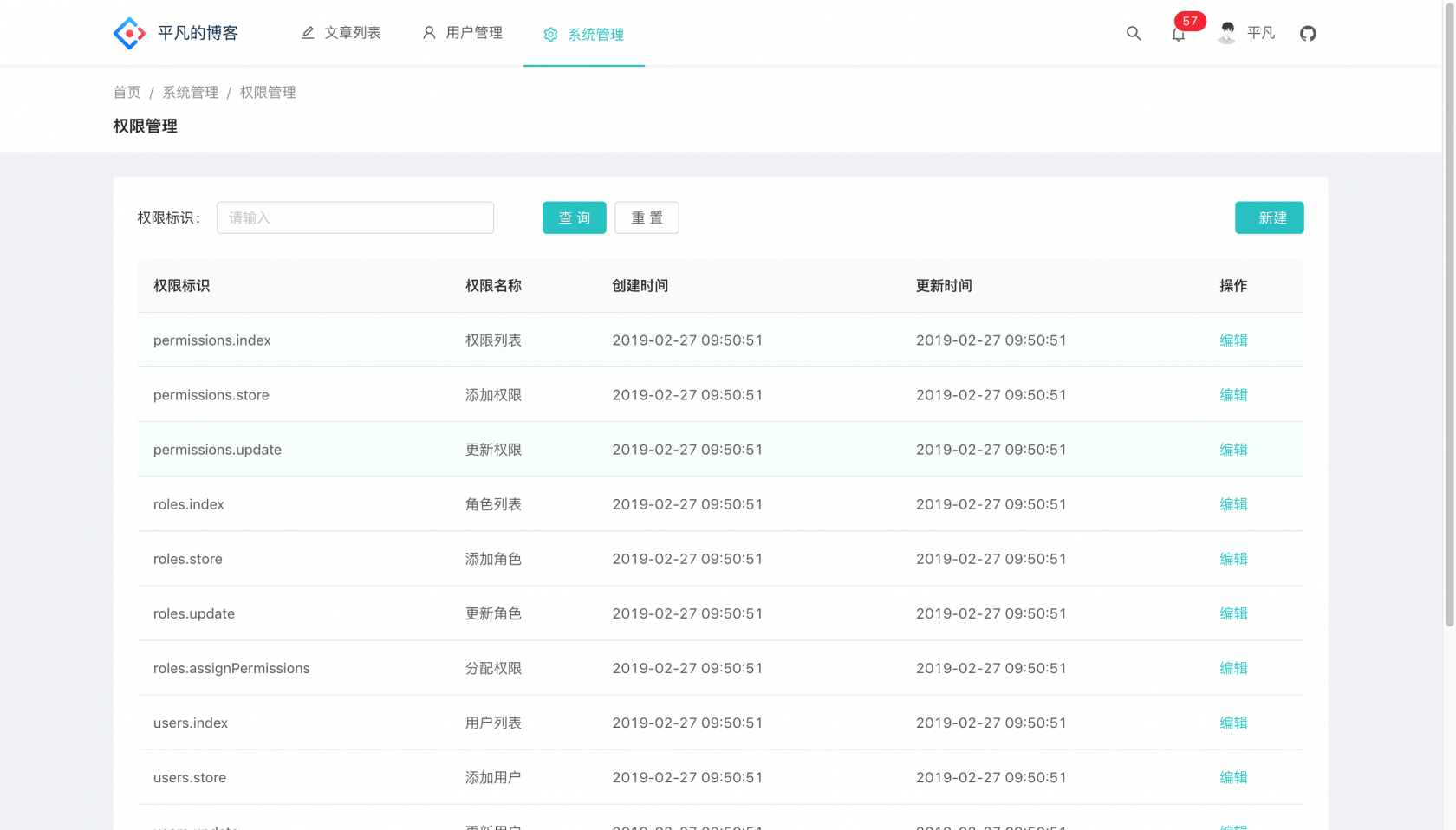
【权限管理】

【分配权限】

本作品采用《CC 协议》,转载必须注明作者和本文链接
有朋友问我,博客的侧边栏的导航目录(toc)是如何实现的,这里简单的分享一下我的实现思路。












 关于 LearnKu
关于 LearnKu




推荐文章: