前两天 GitHub 导航栏使用了 dark 样式,试着用 Chrome 拓展修改了
看了下 Chrome Extension 的文档,感觉这个 Hello World 程序可以试着写一下
注入 js 去掉 header-dark 这个 class 就 ok。
不过重写 css 效果更佳
安装
git clone git@github.com:RryLee/github-light-header.git
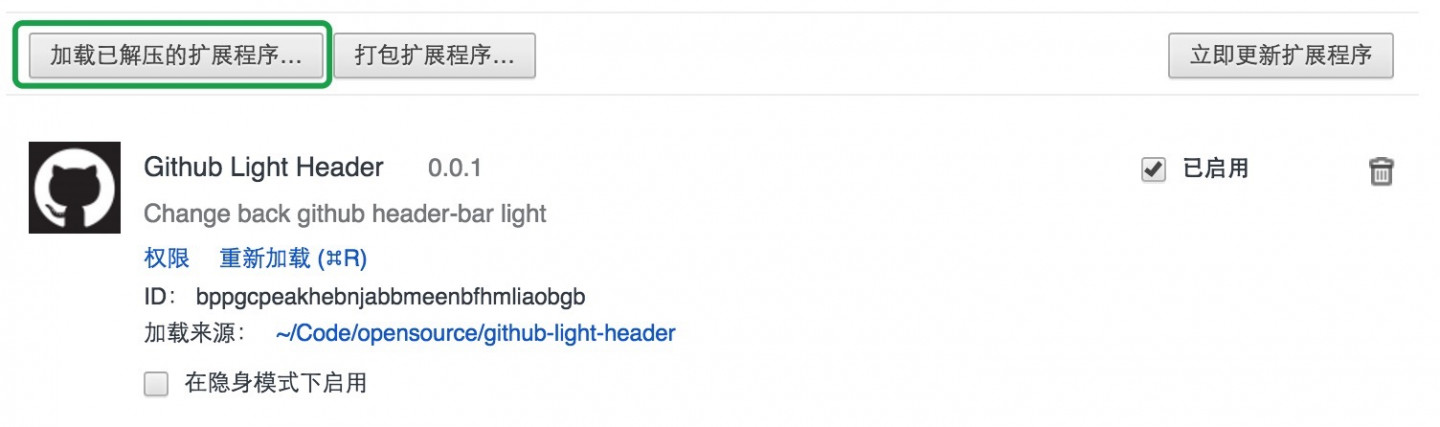
打开 chrome://extensions






 关于 LearnKu
关于 LearnKu




推荐文章: