最佳答案
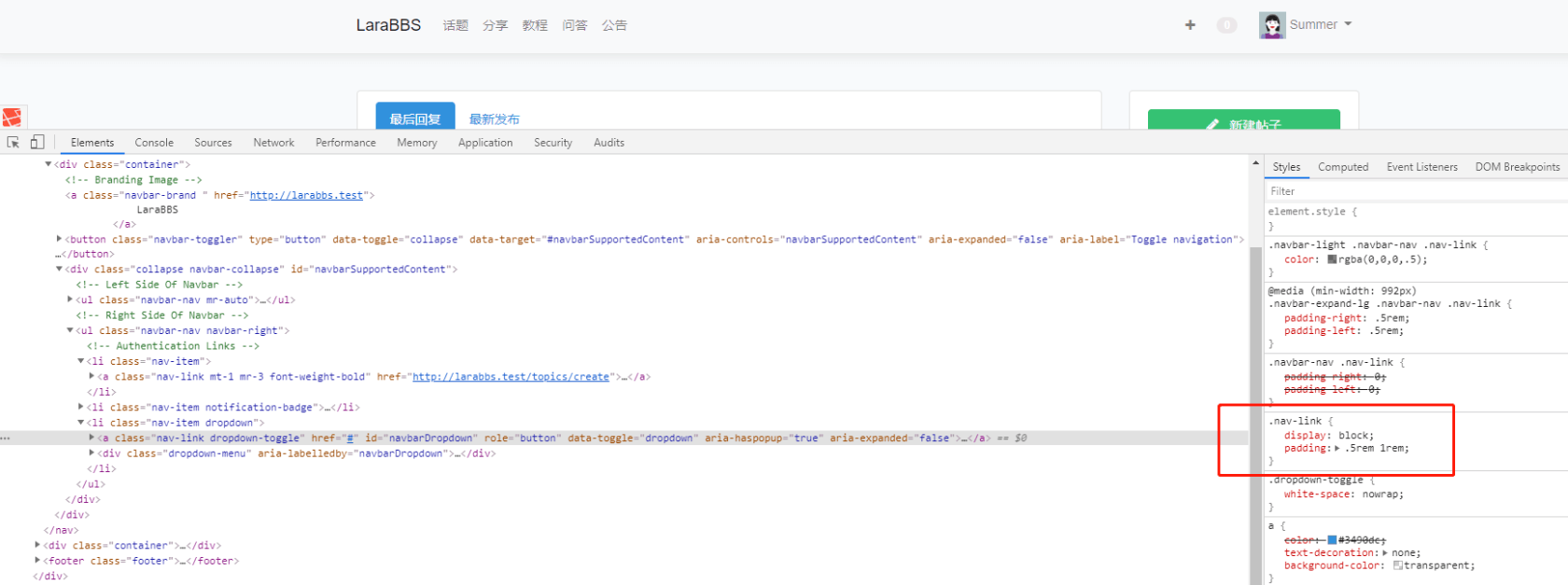
参考下我的:
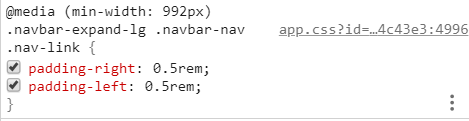
 还有看下上一级的ul:
还有看下上一级的ul:
.navbar-expand-lg .navbar-nav {
flex-direction: row;
}再上一级的div:
.navbar-expand-lg .navbar-collapse {
display: -webkit-box!important;
display: flex!important;
flex-basis: auto;
}






 关于 LearnKu
关于 LearnKu




推荐文章: