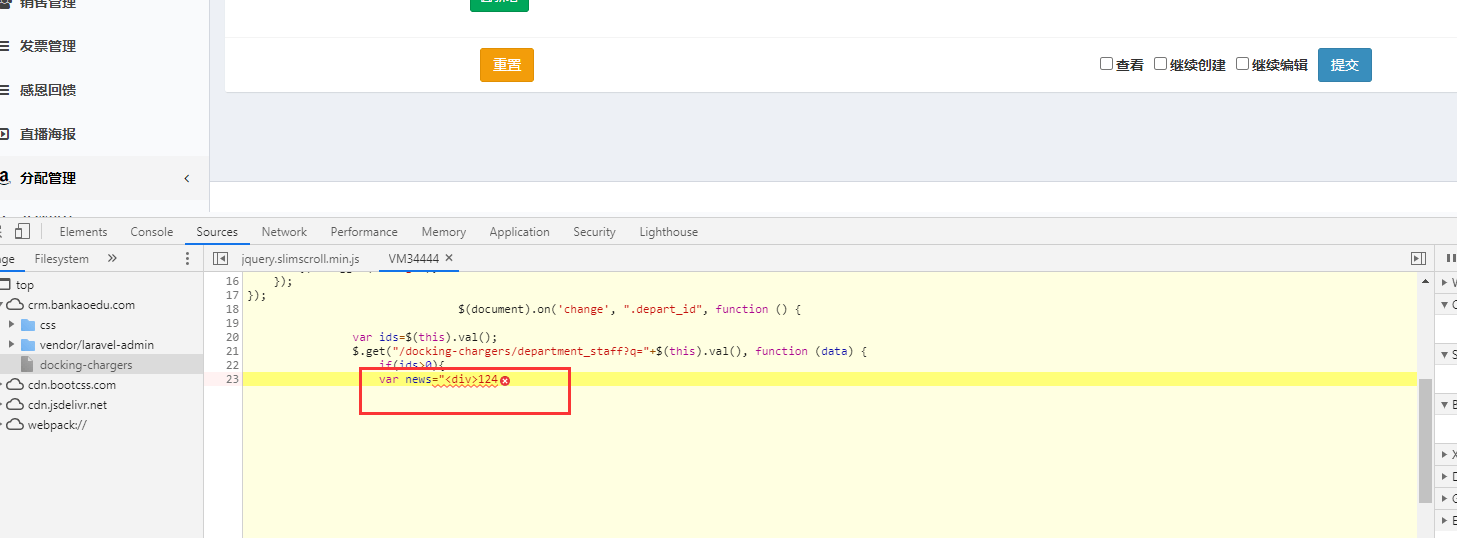
在控制器里写js,定义了一个含有标签名的变量,页面打开会报错,然后页面重新刷新,又不报错了
$script = <<<SCRIPT
$(document).on('change', ".depart_id", function () {
var ids=$(this).val();
$.get("/docking-chargers/department_staff?q="+$(this).val(),function (data) {
var news="<div>124</div>"
$(".depart_id").html(news);
});
})
SCRIPT;
Admin::script($script);
只在刚进该页面时有报错,重新刷新页面后,这个报错就没有了
这个框架还不是很熟悉,或者怎么用其他方法写js



 粗心了
粗心了

 关于 LearnKu
关于 LearnKu




推荐文章: