sitemap.json Error: 未找到入口 sitemap.json 文件的解决方法
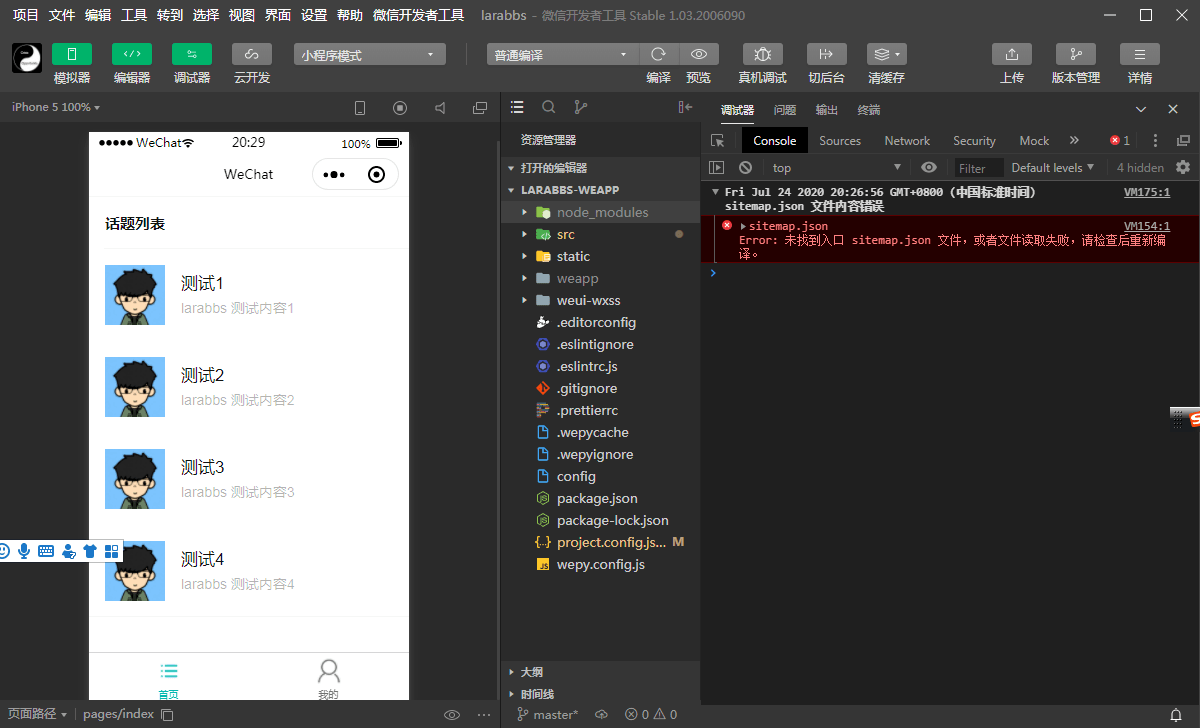
报错: sitemap.json Error: 未找到入口 sitemap.json 文件,或者文件读取失败,请检查后重新编译。

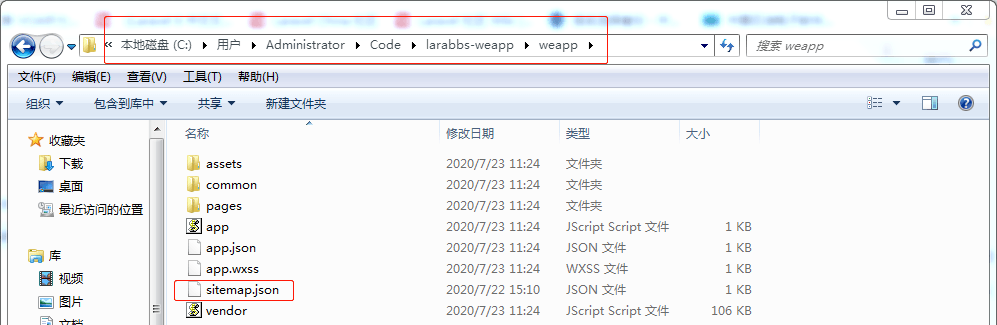
解决方法:将上一节中删除掉的weapp/sitemap.json拷贝到C:\Users\Administrator\Code\larabbs-weapp\weapp下

C:\Users\Administrator\Code\larabbs-weapp\weapp\sitemap.json内容:
{
"desc": "关于本文件的更多信息,请参考文档 https://developers.weixin.qq.com/miniprogram/dev/framework/sitemap.html",
"rules": [{
"action": "allow",
"page": "*"
}]
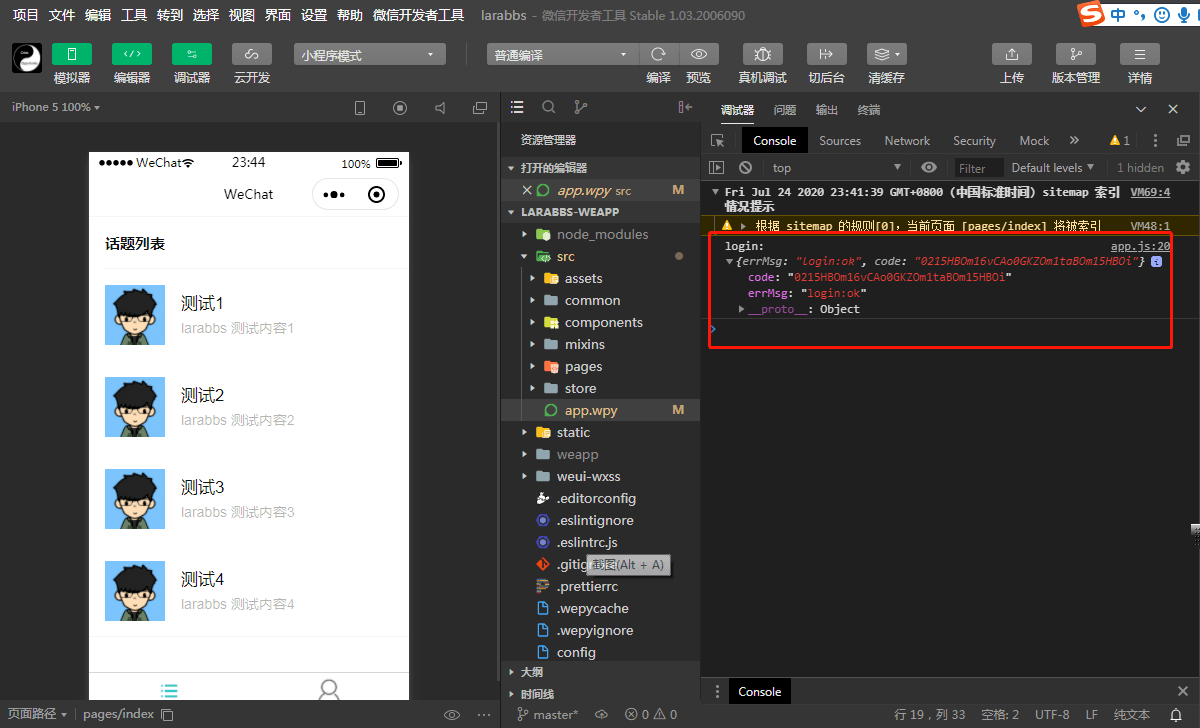
}结果$npm run dev之后,微信程序刷新出现code
vagrant@homestead:~/Code/larabbs-weapp$ npm run dev
> larabbs@0.0.2 dev /home/vagrant/Code/larabbs-weapp
> wepy build --watch
[15:41:08] info build app start...
[15:41:24] info app building App
[15:41:25] info component building components
[15:41:25] info vendor building vendor
[15:41:25] info assets building assets
[15:41:25] info build finished
[15:41:25] info watching...






 关于 LearnKu
关于 LearnKu




推荐文章: