flex容器内元素覆盖容器的问题,怎么兼容IE11?

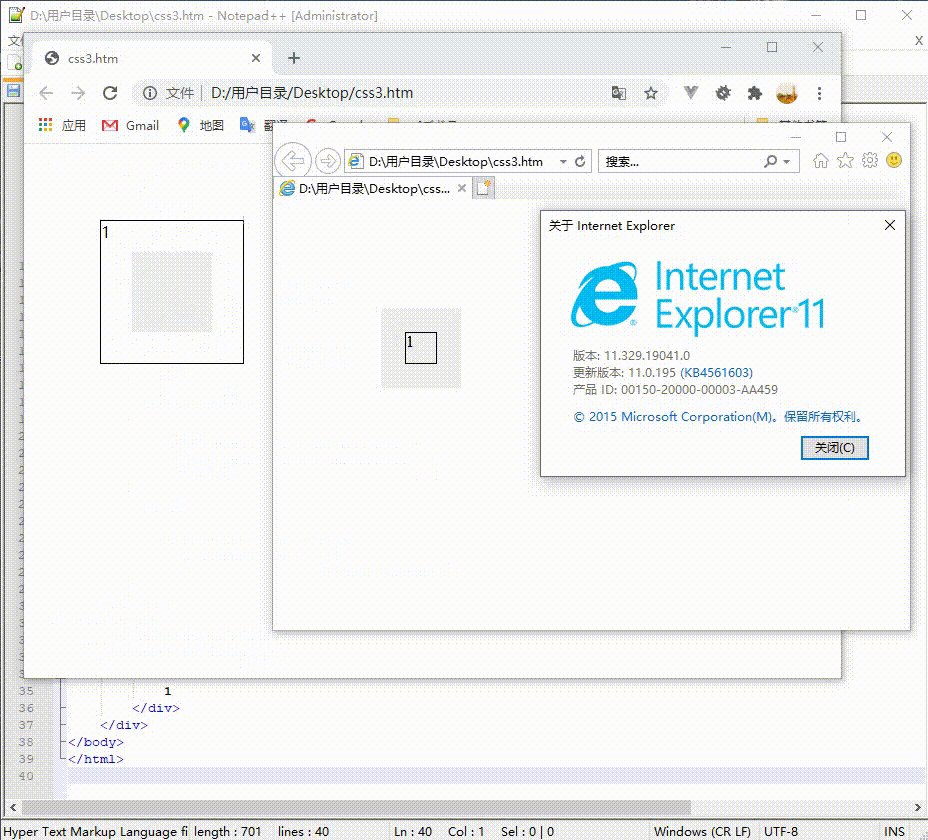
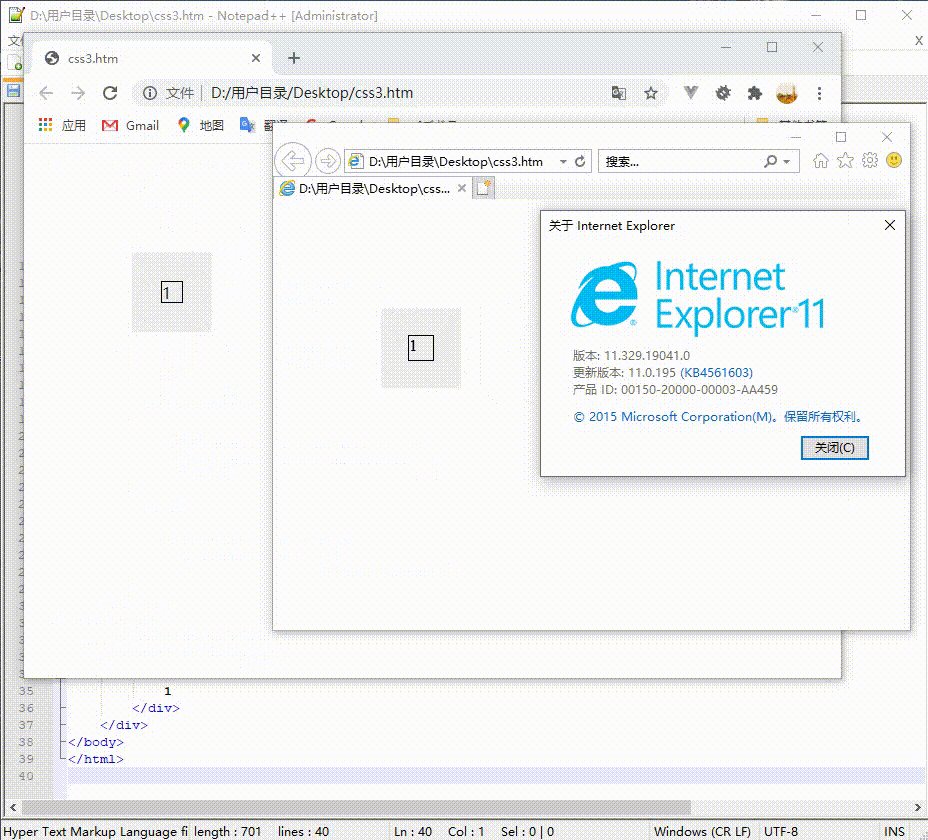
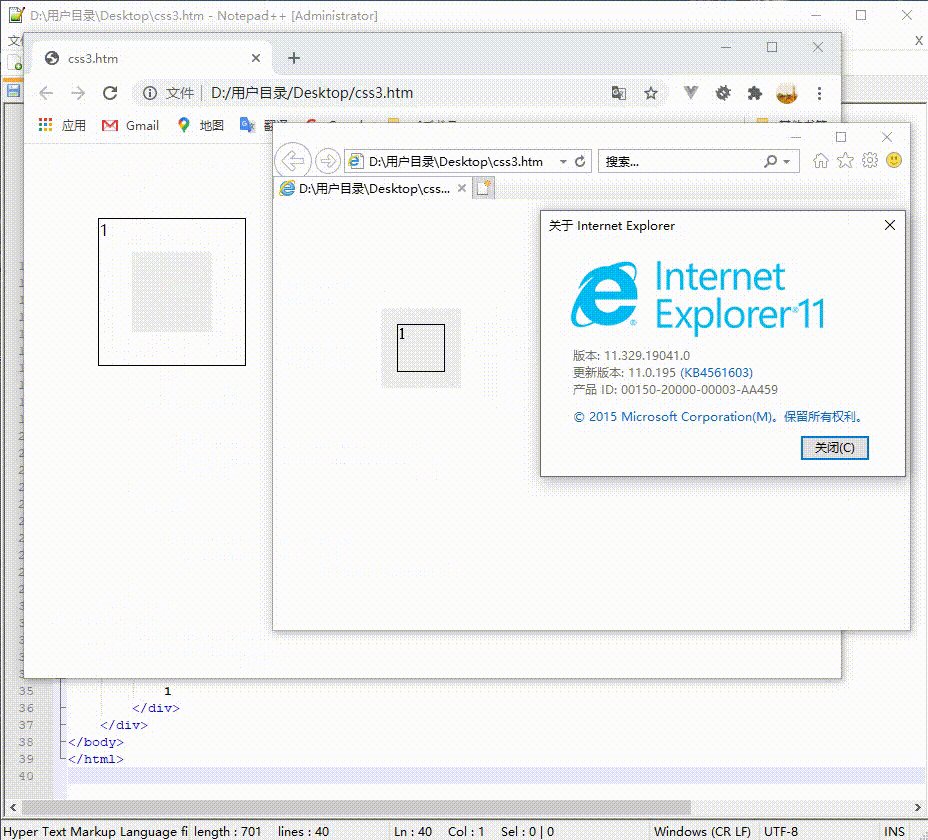
如图所示,容器是一个灰色的正方形。容器内的元素是一个黑边框的正方形,在容器内部居中显示。
1、当元素不大于容器时可以居中;
2、当元素超出容器时,IE11里面没法居中了(谷歌浏览器照样可以居中对齐)。
请问该如何设置样式才能让IE里的元素超出容器时也能居中?
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<style>
.outer {
background: #efefef;
height: 80px;
width: 80px;
display: flex;
justify-content: center;
align-items: center;
}
.inner {
border: 1px black solid;
flex-shrink:0;
}
@keyframes change
{
0% {width: 20px; height: 20px;}
50% {width: 150px; height: 150px;}
100% {width: 20px; height: 20px;}
}
.inner
{
animation-name: change;
animation-duration: 5s;
animation-iteration-count: infinite;
}
</style>
</head>
<body style='padding: 100px'>
<div class='outer'>
<div class='inner'>
1
</div>
</div>
</body>
</html>问题已经解决,谢谢大家!有兴趣的朋友可以看下图,鼠标所指的标题就是






 关于 LearnKu
关于 LearnKu




推荐文章: