邮箱注册时遇到的问题,前端是vue (已解决)
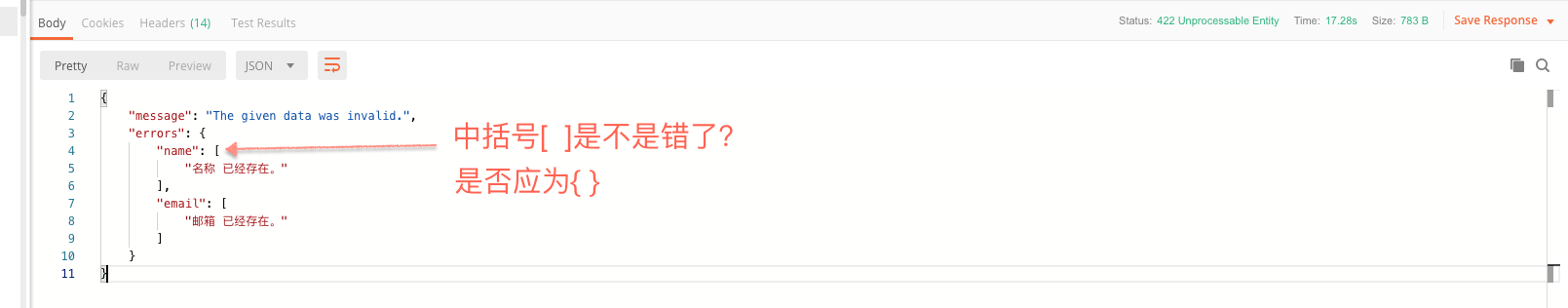
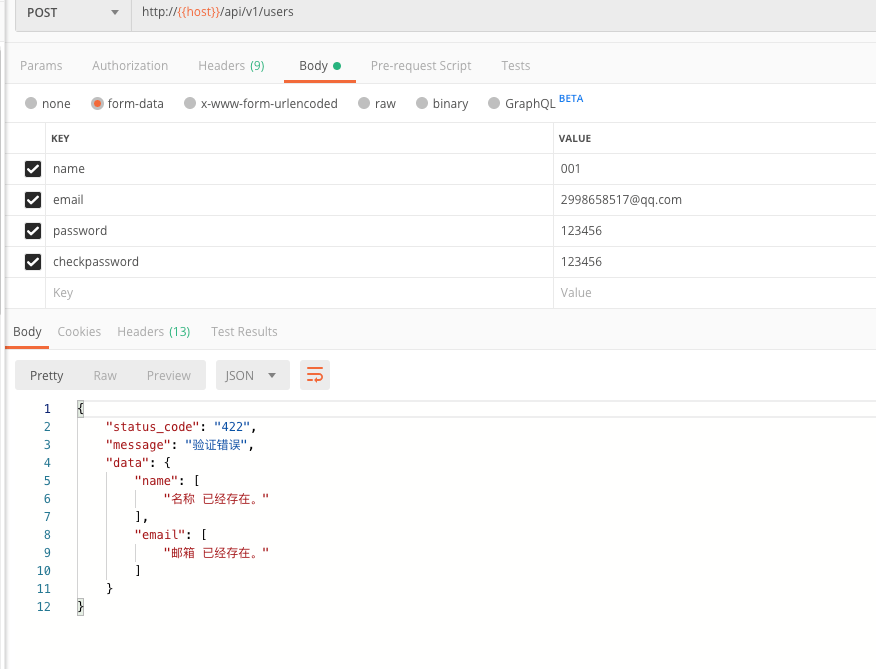
当用户名/邮箱已存在时,接口:
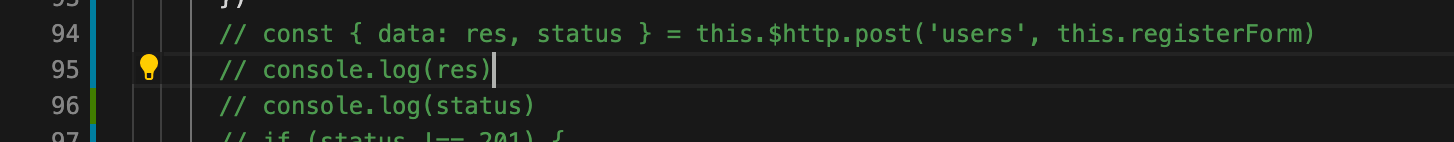
前端vue代码:
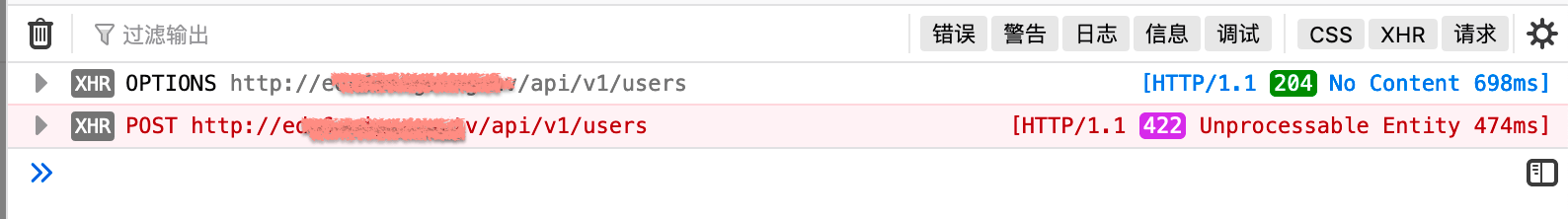
前端控制台:

怎么让控制台不要报红色错误呢?
怎么打印出errors信息呢?
登录时这么写是能获取到status的
注册时这么写也是报错:
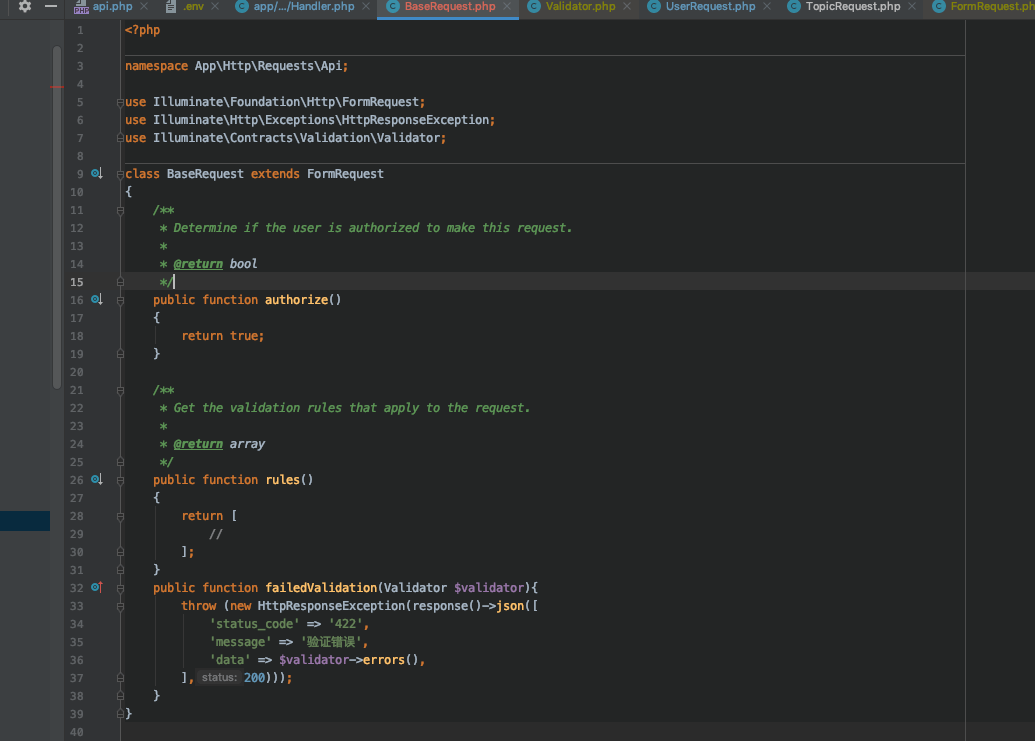
是后端的接口返回的格式错了吗?
解答在下面。







 关于 LearnKu
关于 LearnKu




推荐文章: