如何编译vue组件内的scss?
想请教一下在组件中添加的scss不生效的问题
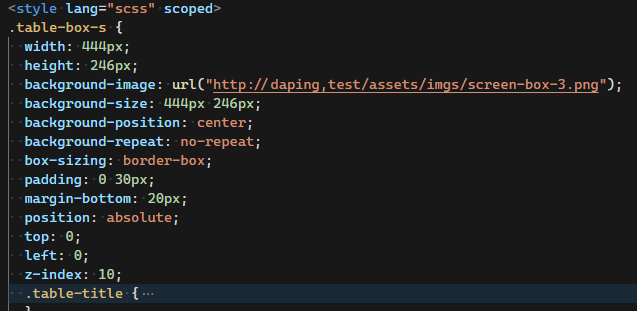
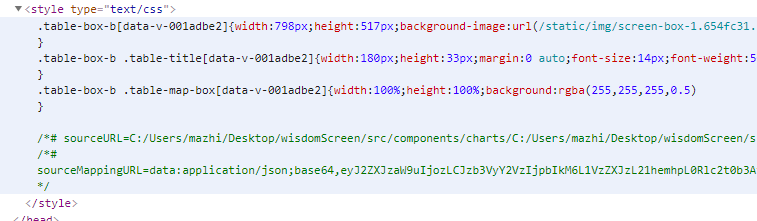
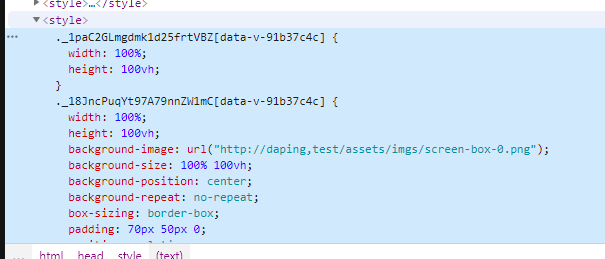
代码是图1, 正常vue的打包出来的代码是图2, 但是laravel-mix出来的是图3
问题有两个
- mix出来的class不对, 不知道该说是 div的class没换还是 style里的class没换回来
- url 如果是
@/assets/imgs/aaa.png打包出来的在图2中是url([object Module])








 关于 LearnKu
关于 LearnKu



