最佳答案
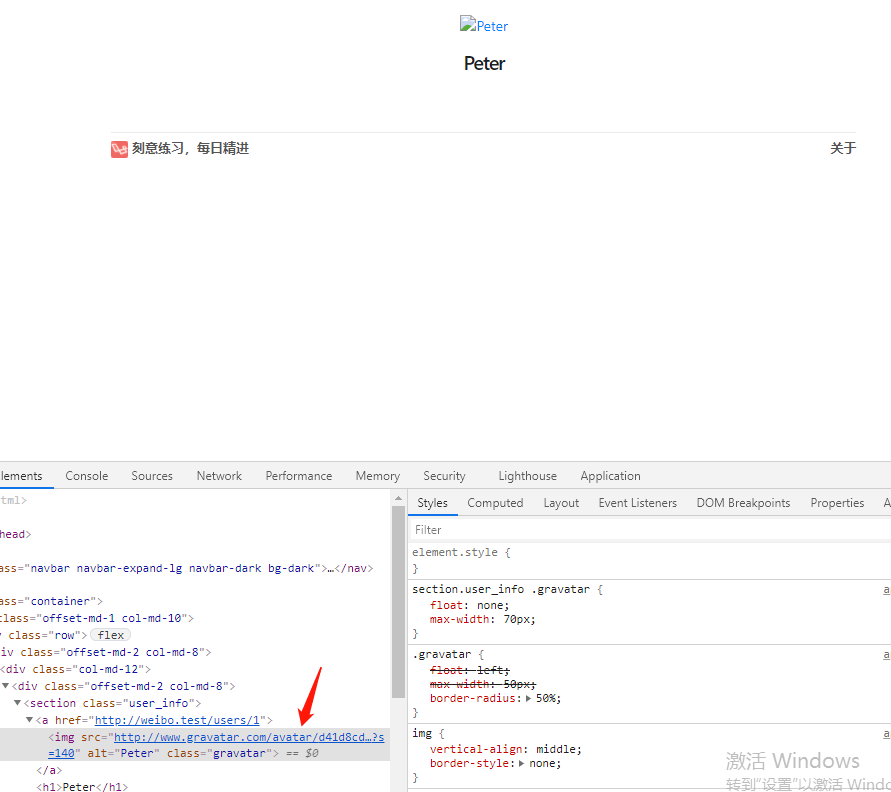
噢,原来是网址被墙了,用以下方法同样可以达到教程的效果:
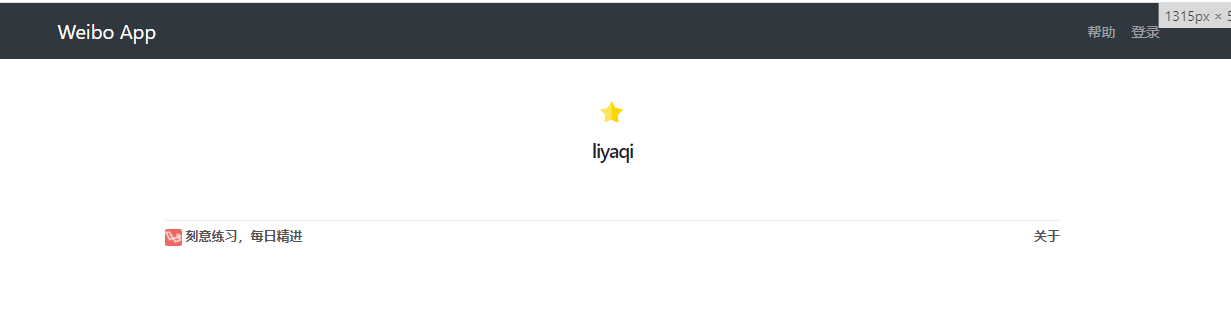
在 public 文件夹下创建一个 avatars 文件夹,放入一张 当前用户邮箱地址.jpg 的图片,例如:xxxx@gmail.com.jpg
public function gravatar($size = '100')
{
$hash = md5(strtolower(trim($this->attributes['email'])));
return "/avatar/$hash.jpg";
} 这样也能实现,只是需要提前放一张头像到 avatars 文件夹,达到学习效果就可以。
讨论数量:
噢,原来是网址被墙了,用以下方法同样可以达到教程的效果:
在 public 文件夹下创建一个 avatars 文件夹,放入一张 当前用户邮箱地址.jpg 的图片,例如:xxxx@gmail.com.jpg
public function gravatar($size = '100')
{
$hash = md5(strtolower(trim($this->attributes['email'])));
return "/avatar/$hash.jpg";
} 这样也能实现,只是需要提前放一张头像到 avatars 文件夹,达到学习效果就可以。







 关于 LearnKu
关于 LearnKu




推荐文章: