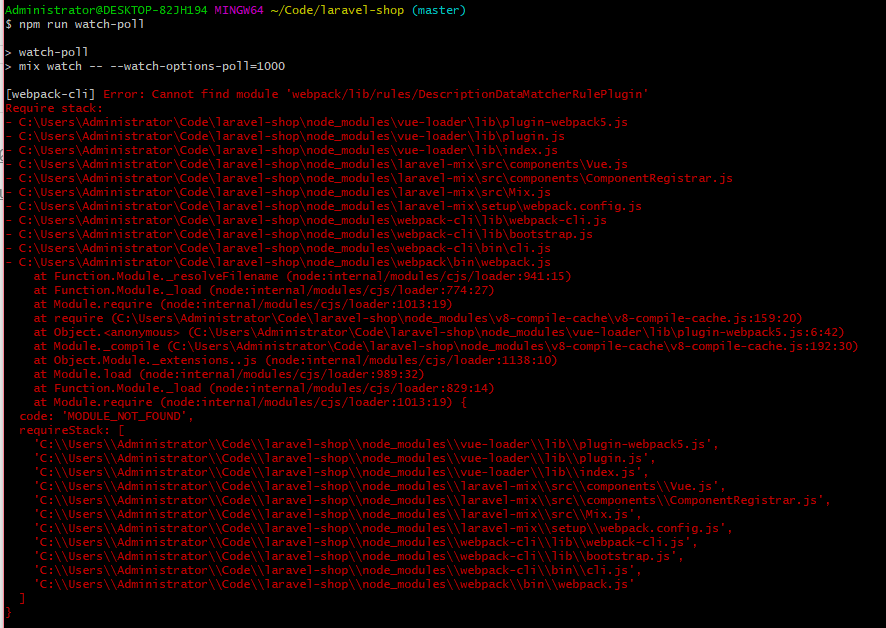
npm run watch-poll找不到DescriptionDataMatcherRulePlugin解决方案
参考链接1:juejin.cn/post/6992790939664121893
参考链接2:github.com/vuejs/vue-loader/commit...

原因就是webpack里把DescriptionDataMatcherRulePlugin这个名字改成了ObjectMatcherRulePlugin,vue-loader那边没有同步修改
好在vue-loader在15.9.8里面修复了这个错误,所以只需要删除yarn.lock和node_modulues,把package.json里面vue-loader的版本号从15.9.7改成15.9.8然后重新执行SASS_BINARY_SITE=http://npm.taobao.org/mirrors/node-sass yarn就好了
npm和yarn我不熟悉,会玩的同学应该直接执行个升级命令就好了,不会的按我上面的笨方法搞就行了





 关于 LearnKu
关于 LearnKu




推荐文章: