浏览器中加载的静态文件 app.js 大小为什么会和实际存储大小不一致
之前没特别在意加载静态文件大小与耗时的问题,这几天看到有关于优化的帖子,就尝试着搞了一下。
问题就在 Laravel 打包的 app.js 文件上:
原先 app.js 所占的磁盘大小是 3.5M  ,后来优化了一下成
,后来优化了一下成 300K。
但是在本地环境(phpStudy)访问加载时所显示的大小,和磁盘中所显示的大小不一样(nginx 配置文件中很基础,没什么优化的地方)。
- 磁盘中显示:

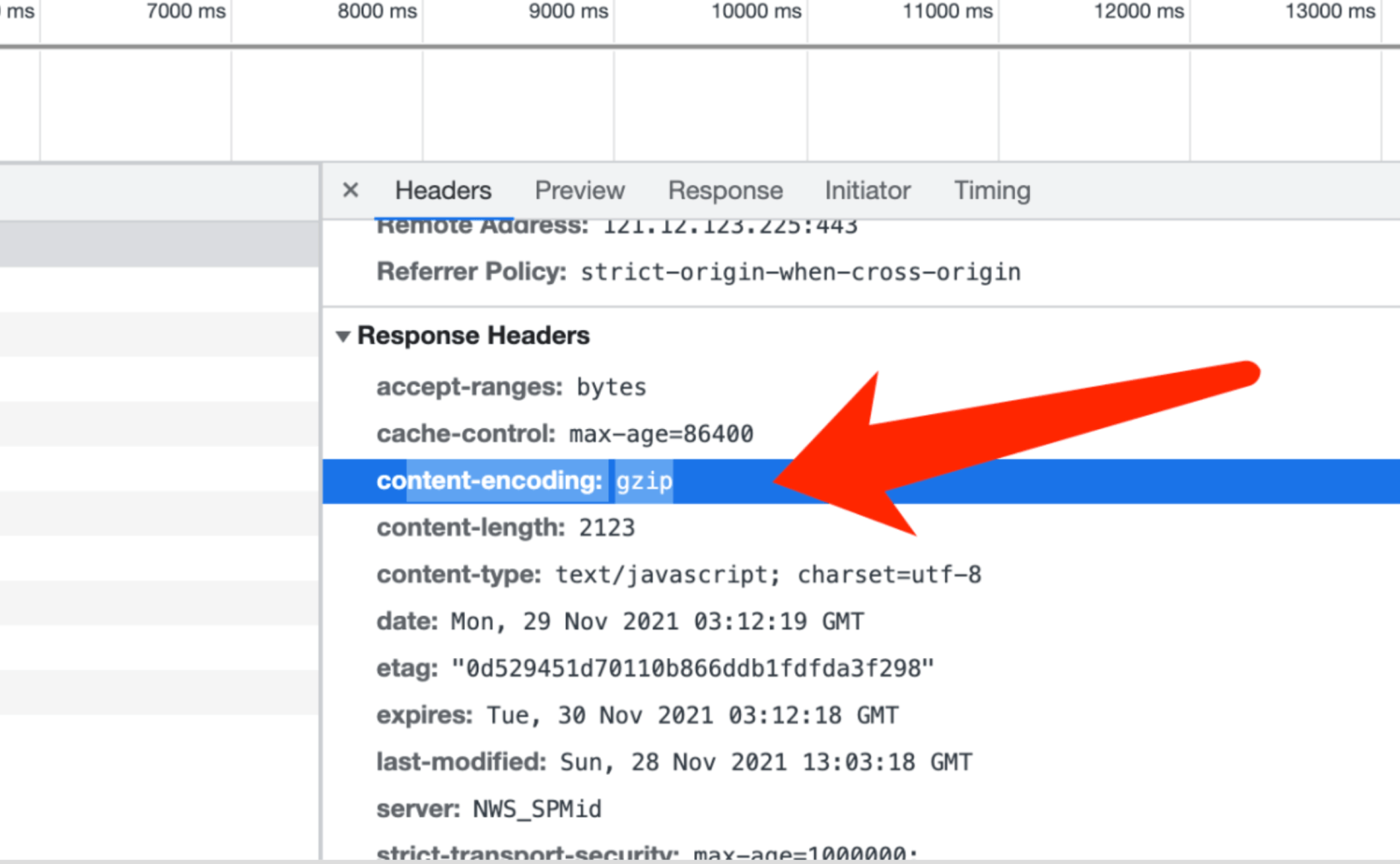
- 浏览器中加载显示:

之后我用内置服务器 php artisan serve,所显示的大小没啥差别。
盲猜是 Nginx 的原因,有大佬说下这其中的原因吗?







 关于 LearnKu
关于 LearnKu




推荐文章: