Laravel8.5使用套件laravel breeze ,所有页面版式都未正确加载
1. 运行环境
windows10+php7.4.30+nginx+laravel8.5+node16.15.1
2. 问题描述?

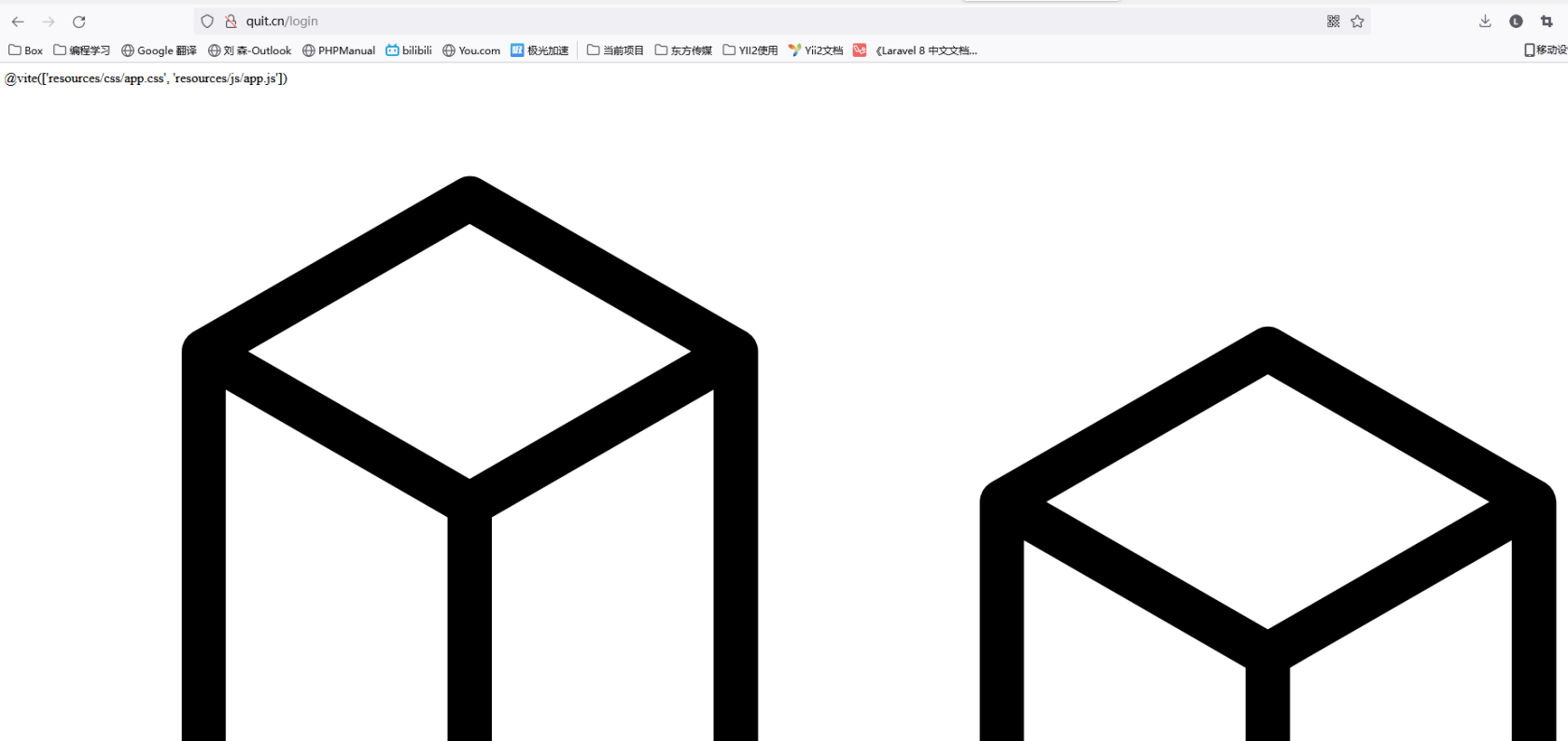
使用laravel breeze套件,安装后,npm run dev也成功后, 登录网站出现的版式错乱,css,和js未加载成功, @vite([‘resources/css/app.css’, ‘resources/js/app.js’]), @vite未被正确使用.想知道出现这种情况的原因是什么,因为对前端不熟悉, 所以不能定位到问题.所有步骤全部是按照文档来的,并且没有出现任何报错
3. 您期望得到的结果?
能正常显示laravel breeze 的各个页面
4. 您实际得到的结果?
laravel breeze的各个页面版式错乱,没有正常应用css JS





 关于 LearnKu
关于 LearnKu




推荐文章: