前端资源过大,app.js 文件达到 1m 多,package 并没有加入多少东西,可就是压缩不下去,这是为什么呢?
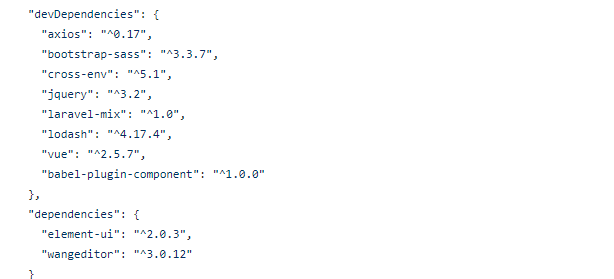
框架:laravel5.5,在框架自带的vue等前端资源之外加了elementui,wangeditor,qiniu上传,我的package.json
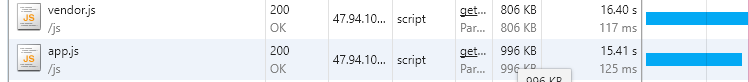
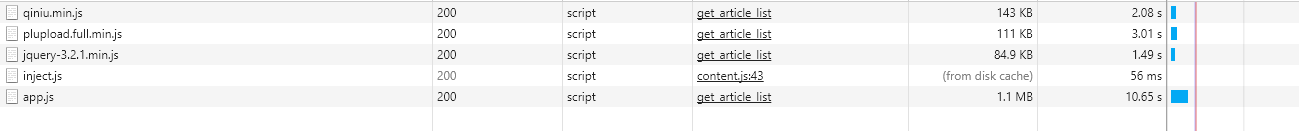
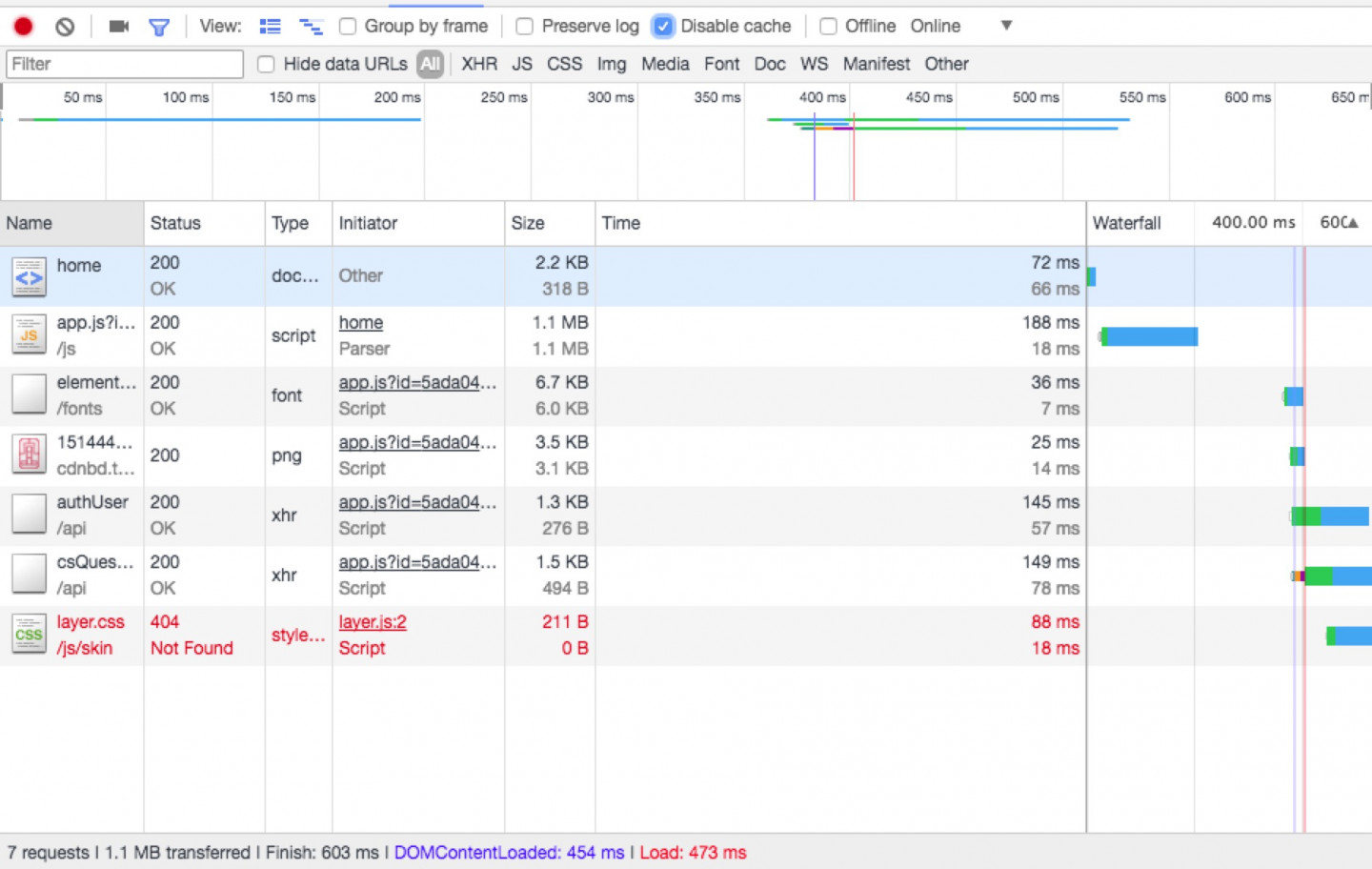
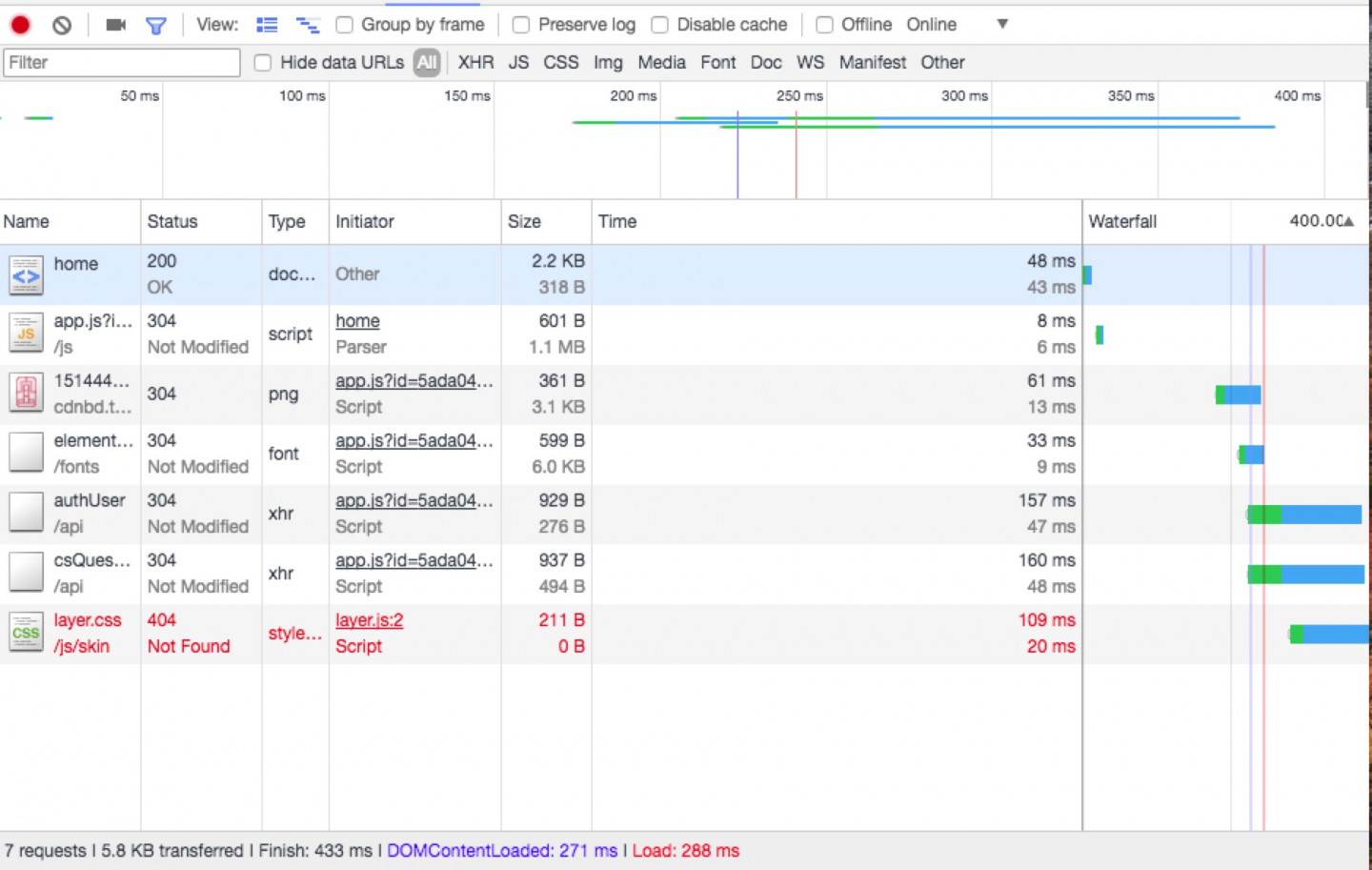
在windows运行npm run dev发现app.js变成了3m多,发布线上的时候运行了npm run production,变成了1m多,可是1m也是很大的,我试着把qiniu.min.js和plugload的包提到了package的外面通过了标签引入,发现还是1m多,减少了100多k,然后我试着用了elementui的按需引入,少了100多k,然后我使用了laravel文档中的提取依赖库,把webpack.mix.js用了提取依赖库把vue,element-ui,wangeditor,axios,jquery提取到vendor.js,app.js确实减少了一些,vendor.js变成了将近1m,下面贴图
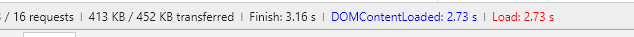
更可恨的是在服务器上原来的加载app.js只需要12秒左右,如图 现在加载提取依赖库之后发现并没有加快速度,今晚回去再去掉,奇怪的是为什么会这么大?难道实在没有办法缩小吗?群里问了没有得到什么资料,希望在这里能够得到帮助谢谢,回去我会尝试用webpack的一些降低大小的方法继续尝试。如果您也遇到过类似的情况请指点一下,万分感谢
现在加载提取依赖库之后发现并没有加快速度,今晚回去再去掉,奇怪的是为什么会这么大?难道实在没有办法缩小吗?群里问了没有得到什么资料,希望在这里能够得到帮助谢谢,回去我会尝试用webpack的一些降低大小的方法继续尝试。如果您也遇到过类似的情况请指点一下,万分感谢








 关于 LearnKu
关于 LearnKu




推荐文章: