nginx 反向代理配置问题
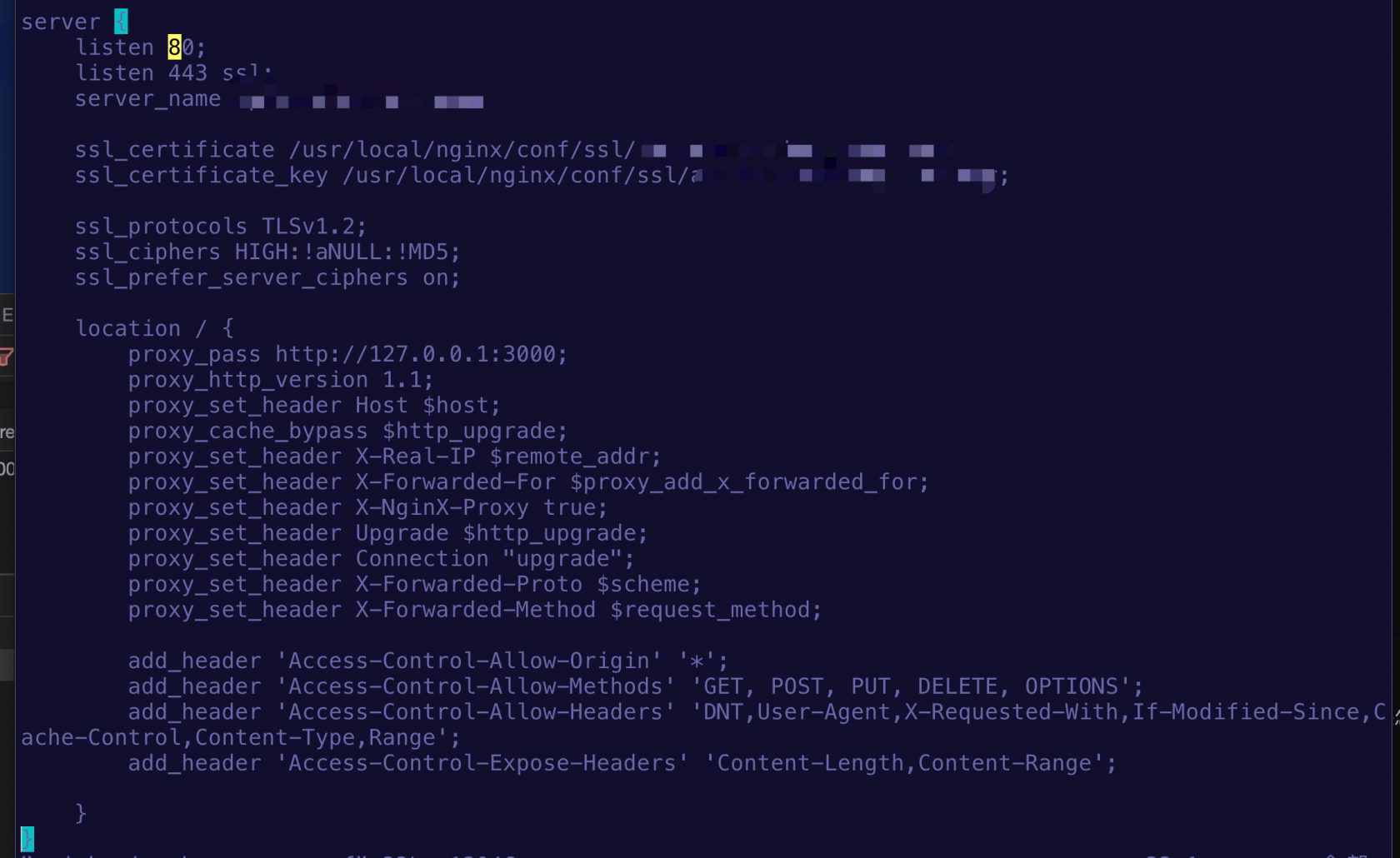
express + nginx 项目,代码上线后,单独访问接口是可以的,但是在前端项目中调接口的时候就报 405,有大哥知道这是怎么回事吗?nginx 配置如下:

前端项目配置了跨域,代码如下
import { defineConfig } from "vite";
export default defineConfig({
...
server: {
open: true,
proxy: {
"/api": {
target: nginx 中配置的 server_name,
changeOrigin: true,
},
},
},
...
});前端的配置文件如下:
server {
listen 80;
listen 443 ssl;
server_name aaa.com;
root /data/wwwroot/aaa/dist;
index index.html;
ssl_certificate /usr/local/nginx/conf/ssl/aaa.com.pem;
ssl_certificate_key /usr/local/nginx/conf/ssl/aaa.com.key;
location / {
try_files $uri $uri/ /index.html;
}
}




 关于 LearnKu
关于 LearnKu




推荐文章: