Laravel+vue 组合项目,vue 使用懒加载出现组件异步的问题怎么解决?
关注laravel社区很久了,学到了很多东西,第一次在这里提问题,提的问题不够详细还请建议。
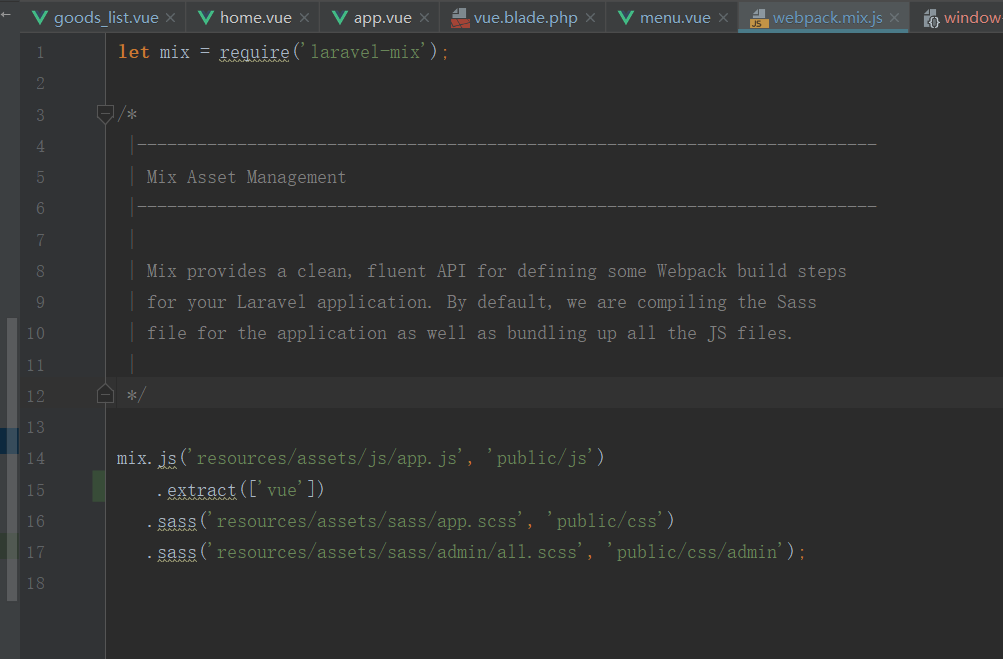
最近在写一个项目,laravel+vue前后端分离,随着项目的扩大,app.js越来越大,生产环境达到了5M,于是使用了懒加载,使用了懒加载后app.js在1M左右,使用了负载均衡有5M的带宽,打开首页速度几百毫秒,速度还算可以接受,以下是使用懒加载的路由配置:
{
path:'',
name:'home',
component: r => require(['./views/home/Home.vue'],r)
},
{
path:'message',
name:'message',
component: r => require(['./views/home/Message.vue'],r)
},
{
path:'master',
name:'master',
component: r => require(['./views/home/Master.vue'],r)
},
{
path:'mood',
name:'mood',
component: r => require(['./views/home/Mood.vue'],r)
},
{
path:'life',
name:'life',
component: r => require(['./views/home/Life.vue'],r)
},这是部分代码,其实使用懒加载也就component: r => require(['./views/home/Life.vue'],r)的区别,但这就出现了异步组件加载的问题:
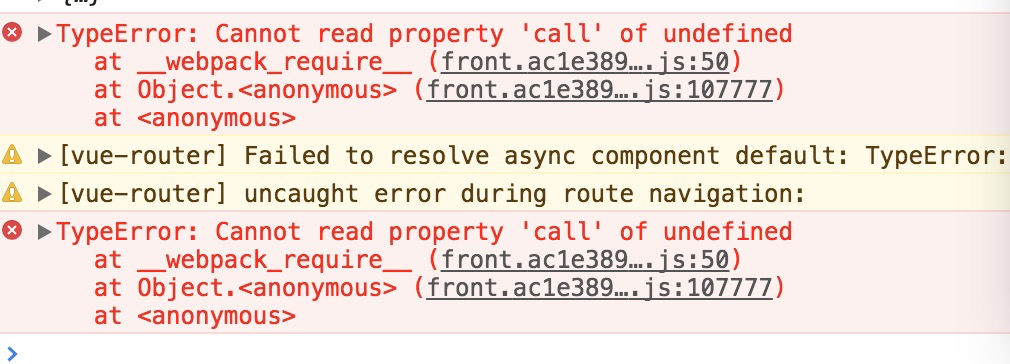
front.ac1e389bec74d2141162.js:145 TypeError: Cannot read property 'call' of undefined
at __webpack_require__ (front.ac1e389bec74d2141162.js:50)
at Object.<anonymous> (front.ac1e389bec74d2141162.js:107777)
at <anonymous>
这个问题在线下不管是npm run dev 还是npm run prod都不能重现,上线后在windows打开偶尔会出现这个问题,但是强制刷新就能正常打开了,在mac打开会经常出现这个问题,强制刷新没有用,这个是点击链接后报的错,然后页面打开的是空白。
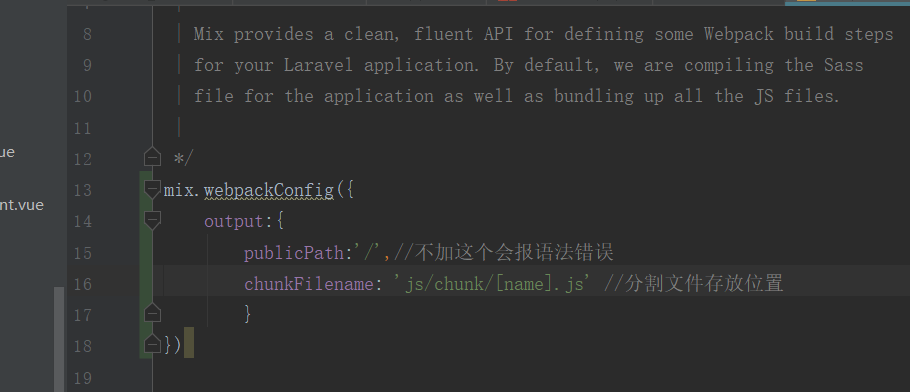
本人前端并不是非常专业,百度和google了,说是wepack2的问题,但我的项目使用的是wepack3,想不到解决的办法,所以来请各位大神帮忙,问题描述不清楚可以提出来,笔芯-_-








 关于 LearnKu
关于 LearnKu




推荐文章: