網頁沒有套用 app.scss 設定,請問各位大神,是哪邊出了問題呢?
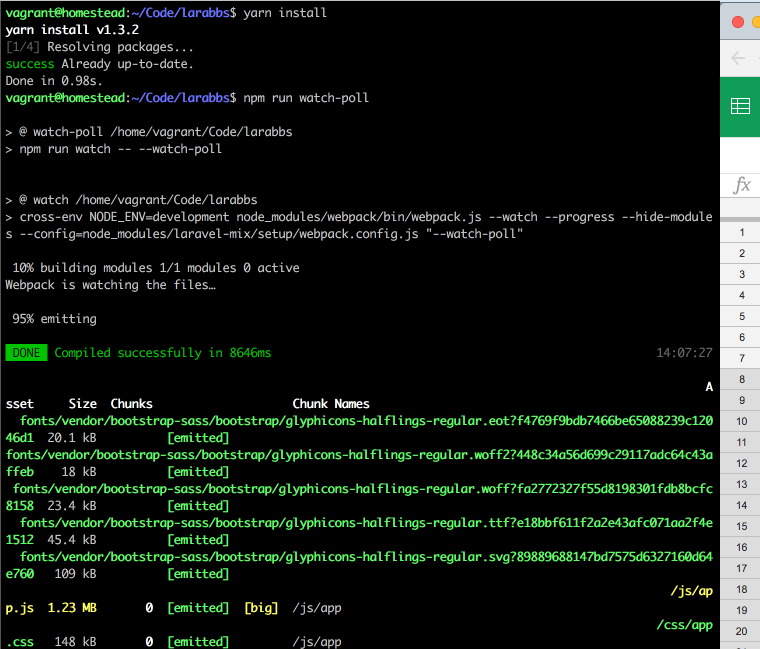
yarn install 跟 npm run watch-poll 都順利執行
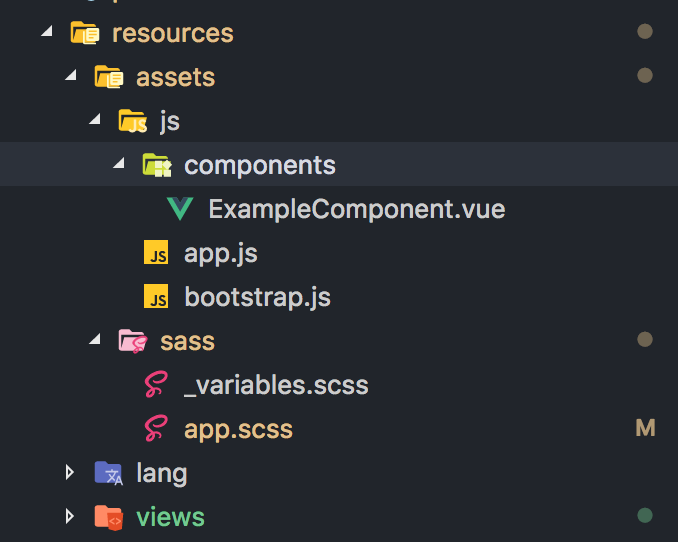
照著書本上填寫 app.scss 的內容
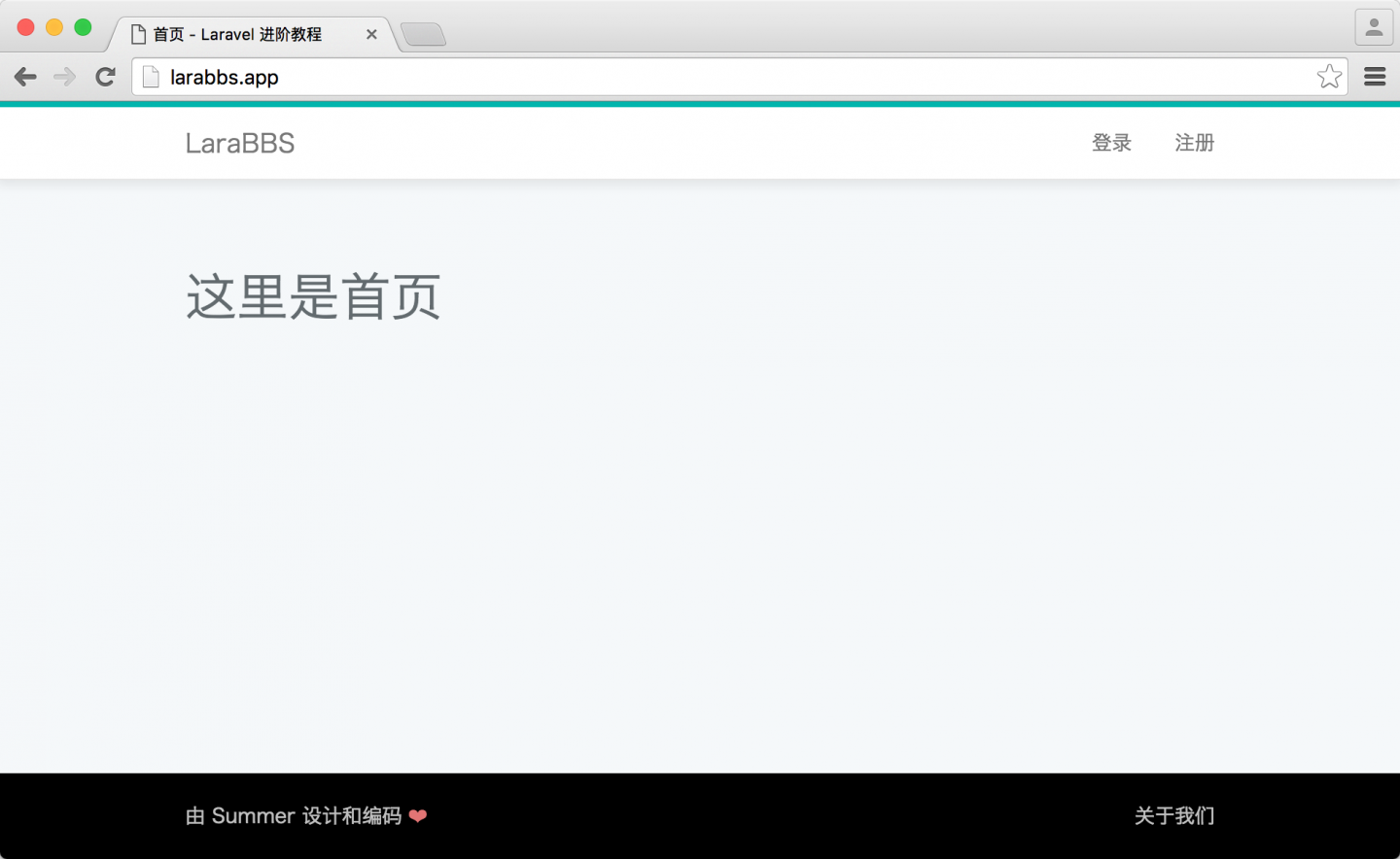
照理來說畫面應該會是這樣(頂部導航欄的陰影,頁腳效果)
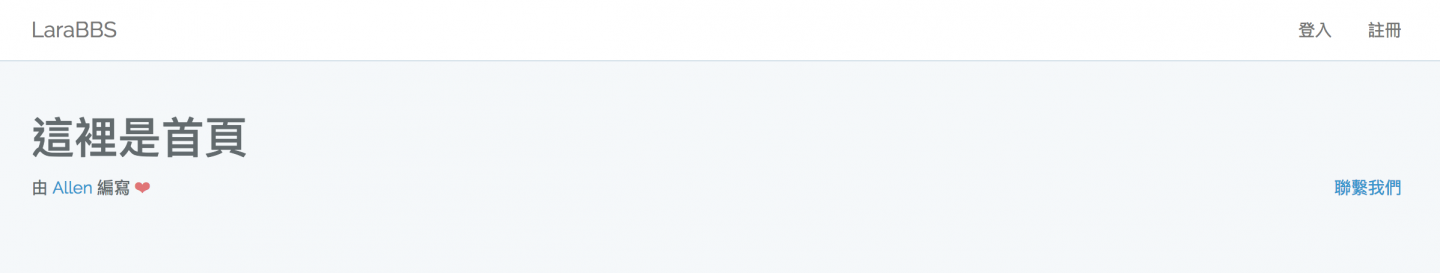
但是畫面卻沒有套用 app.scss 的設定
請問是有可能是哪邊有問題呢 ?謝謝!






 关于 LearnKu
关于 LearnKu




推荐文章: