larvel-admin 自定义页面中用route方式写跳转地址报错
1). 当前使用的 Laravel 版本?
laravel8
2). 当前使用的 php/php-fpm 版本?
PHP 版本:PHP8.0.2+laravel-admin1.8.11
2. 问题描述?
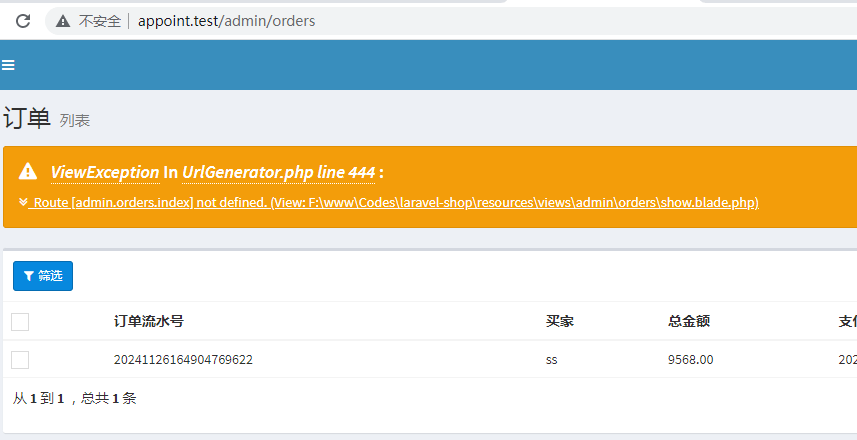
商品详情页面,订单列表链接,和物流单上传链接路由都报错
blade代码:
<h3 class="box-title">订单流水号:{{ $order->no }}</h3>
<div class="box-tools">
<div class="btn-group float-right" style="margin-right: 10px">
<a href="{{ route('admin.orders.index') }}" class="btn btn-sm btn-default"><i class="fa fa-list"></i> 列表</a>
</div>
</div>路由:
$router->get(‘orders’, ‘OrdersController@index’)->name(‘orders.index’);
$router->post(‘orders/{order}/ship’,‘OrdersController@ship’)->name(‘orders.ship’);
$router->get(‘orders/{order}’,‘OrdersController@show’)->name(‘orders.show’);
4. 您实际得到的结果?







 关于 LearnKu
关于 LearnKu



