功能建议
能不能加一个切换头衔功能。
就是切换这个的:

用户可以自由选择自己想要展示的用户组。
动弹入口藏得太深了吧,找了半天,最后还是百度找到的
打卡
嗷呜~~~~证明还在
我现在想做个官网的话。。注重优化的话。。。大家还推荐用织梦吗
小透明提个建议,问答里的最佳答案要加个限制,不能是提问者将自己的评论设为最佳。
要不然看到这种,真的很懵逼.......

社区动弹现在不在主页了咩,忽然发现找不到入口了.....
自己有没有问题要自己判断,不然别人和你装个逼还真自我反省去了......
Do You Like Laravel Magic? 这里有你需要的答案
https://www.youtube.com/watch?v=Hfgcg09srS...
HTML 5
Nginx社区咋不见了 :flushed:
自己写项目用前后端分离方式开发好 还是直接使用blade 做?
Laravel-Gii 可视化代码生成工具 CRUD +GUI

适用于快速 B 端后台开发,根据 MySQL 的表结构生成对应的 Model、Observer、Controller、View、Route 等相关项目文件
博客:[原创] Laravel-Gii 可视化代码生成工具 CRUD +GUI
有没有在写markdown时,因为想上传一张图片而苦恼?
现在可以直接截图后将图片上传到github,并且返回markdown格式的图片语法
博客:Alfred Workflow 一键上传图片到 GitHub 返回 Markdown
Alfred Workflow 一键上传图片到github
在编写markdown文件中,截图作说明,可以直接截图后将图片上传到github,并且返回markdown格式的图片语法
https://github.com/sunshinev/markdown-imag...
注意:Pillow模块不支持从剪贴板获取gif图片,所以目前不支持gif
小王写代码前会仔细思考,如果一个方法会被复用或者对性能有很大的影响,他会提前设计好架构,然后简洁优雅的写出来。
小张会事后思考,擅长分析性能瓶颈,根据工程规模进行重构,代码仓库保持的很干净。
小李想到哪里就写到哪里。
但是因为 git commit 数量最多,小李被升职了。
Laravel Nova 真香!
合适的工作真难找
请问动态里面的整站动态怎么没了
是不是出BUG了。我可以撤销别人的头像。
laravel 也有 gii啦 https://github.com/sunshinev/laravel-gii
啊,好想有个learnku的app端啊,晚上睡觉前玩手机的时候可刷
PHP7.4发布啦!!
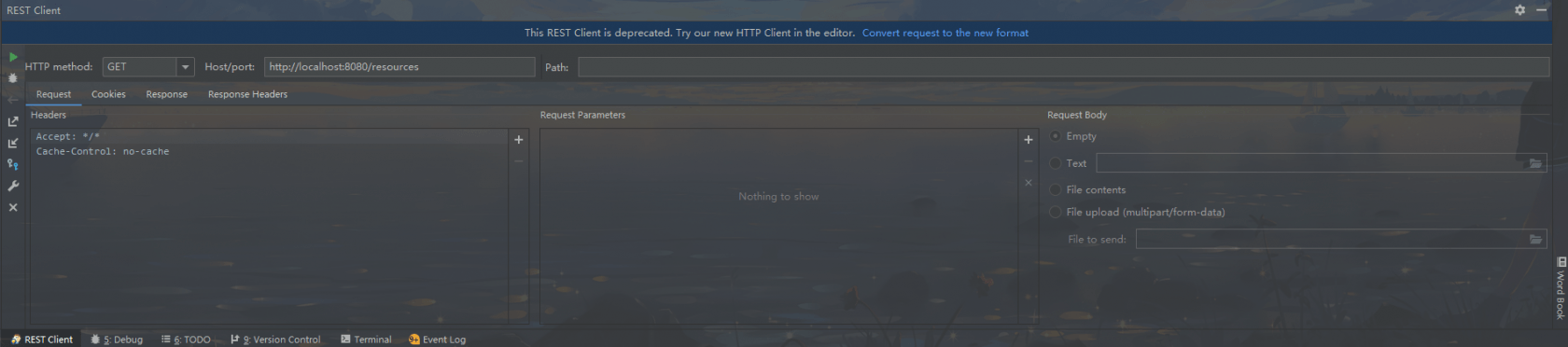
突然发现 PHPStorm 自带 REST Client,我终于可以把 PostMan 卸掉了

nuxt 写着好舒服,比 Vue-cli 爽
公司年会节目排起了!!!
不懂为什么,我还是习惯light版本的
「动弹详情页」右侧样式有问题
leetcode刷满,os,网络协议精通,设计模式,语言精髓。 985的应届生有这么厉害吗?
生活和线下聚会模块取消了吗?发现没有入口了 :sweat_smile:
hbuilder开发小程序坑多吗
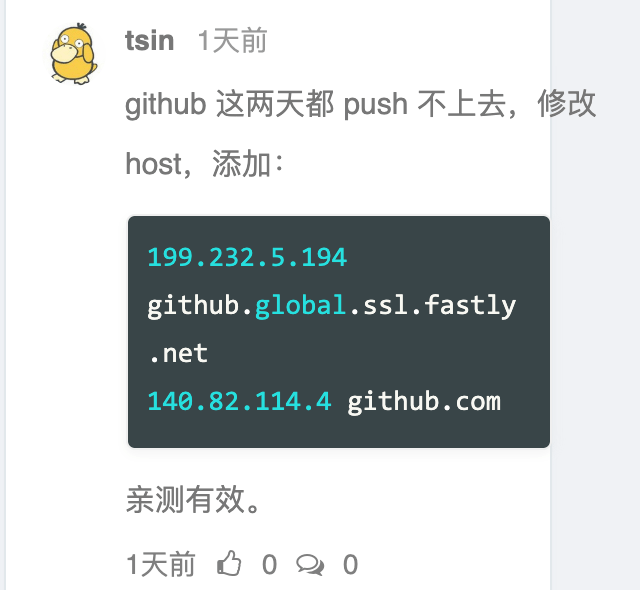
github这两天都push不上去,修改host,添加:
199.232.5.194 github.global.ssl.fastly.net
140.82.114.4 github.com亲测有效。
github打不开了?
想开发一套前后端分离企业级开源系统,而不是玩玩,有想报名参加的吗
请问,如果 SaaS 订单列表有上百万甚至千万的数据,laravel 是如何来进行分页的,如果要翻到某一页(比如第50万页)会不会很慢,请问你们是如何进行优化的,或者使用了什么策略,如何处理的,谢谢
Request for Comments 简称 RFC 中文名为:征求意见
:smile:这个发动弹的位置太隐蔽了,能不能调整下
还是用 Intelli idea 吧,免费的不需要去盗版,跟 PHPStorm 用起来差不多。

k8s还有8票,加油
阿里的 composer 镜像 gg 了没,看没发公告呢
讨论个话题,大家写 API 的时候,业务上的请求失败会修改状态码么?举个栗子:比如兑换奖品时积分不足,我是返回 400 的状态码,并且在 response 里给出错误原因及具体错误码的。但有的同事又觉得这应该返回 200 的状态码,只在 response 里给出错误内容就好了。大家怎么看?
Laravel 安装器最新版本增加了 --auth 参数可选项,终于不用每次都手动安装 laravel/ui 包了
Laravel Installer Updated With Auth Scaffolding - Laravel News
JQuery Core: Migrate from AMD to ES modules 🎉
https://github.com/jquery/jquery/commit/d0...
Spatie 公司又造轮子了 - 给新用户发送邮件通知设置初始密码 spatie/laravel-welcome-notification: Send a welcome notification to new users
Leetcode 一起刷题啊 ,欢迎issue。 :kissing_heart: https://github.com/wuqinqiang/leetcode-php
Python有没有类似Laravel的这么优雅的框架?Django?
风好大,23楼的我瑟瑟发抖 :sob:
动弹是类似微博么?有人解释一下不?









 关于 LearnKu
关于 LearnKu



