vue-think PHP跨域问题请教
vhost、入口文件index.php 我都分别配置过跨域
location / {
# proxy_pass xx.xxx.xyz
# proxy_pass http://xxx.xxx.xyz
add_header 'Access-Control-Allow-Origin' *;
add_header 'Access-Control-Allow-Credentials' 'true';
add_header 'Access-Control-Allow-Headers' 'Authorization,Content-Type,Accept,Origin,User-Agent,DNT,Cache-Control,X-Mx-ReqToken,X-Requested-With';
add_header 'Access-Control-Allow-Methods' 'GET,POST,OPTIONS,PUT,DELETE';
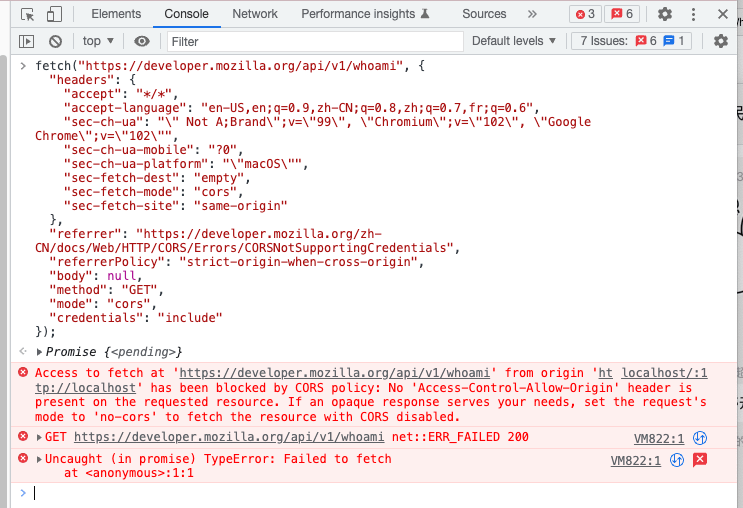
}但是没任何效果:







 关于 LearnKu
关于 LearnKu




推荐文章: