为什么我引入路由配置后,页面变成一片空白?
日前还有很多不太理解,只能先跟着做跟着复制,第二次做到这块还是一片空白,第一次我想大概是哪块跟漏了,所以重新再来。
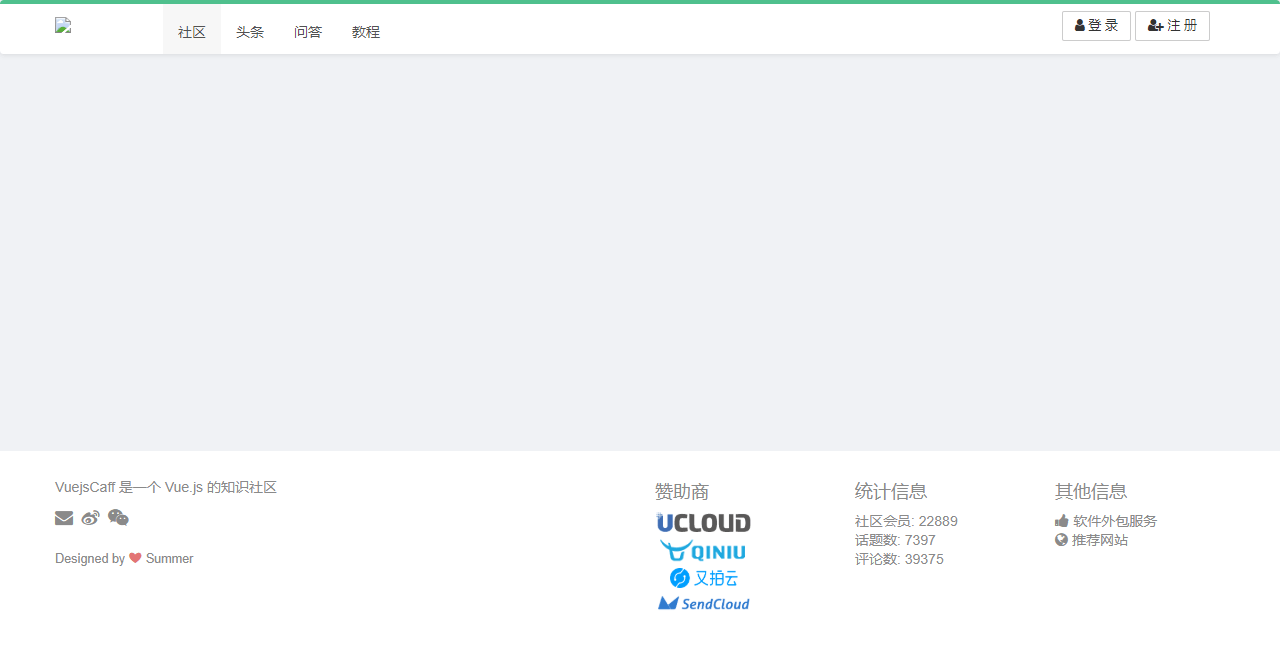
没引入路由之前:
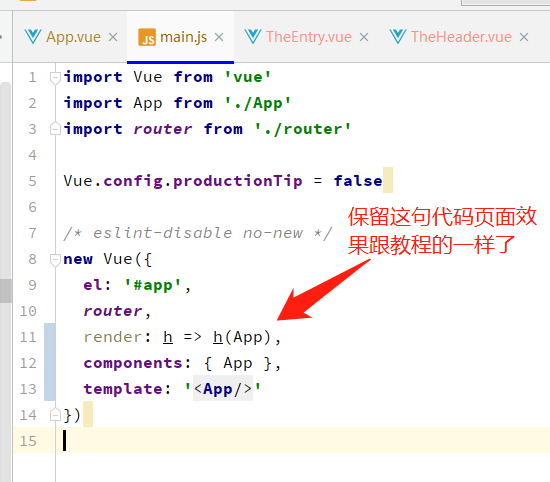
在 src/main.js 引入路由之后:
后面跟着修改还是一片空白。😒
然后我又重新再来,在新建项目的时候选择安装路由,结果到这步,依然是一片空白。后面都是一片空白。肿么办???





 关于 LearnKu
关于 LearnKu




推荐文章: