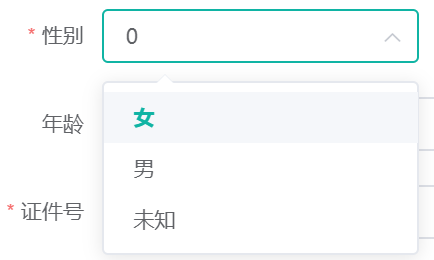
el-select 选中为什么显示的是 value,而不是 text
el-select选中显示value,而不是text

<el-form-item label="性别" prop="gender">
<el-select v-model="dataForm.gender" placeholder="性别">
<el-option v-for="gender in genderList" :value="gender.code">{{ gender.name }}</el-option>
</el-select>
</el-form-item>
return {
genderList: [
{code: 0,name: "女"},
{code: 1,name: "男"},
{code: 3,name: "未知"}
],
select: ''
}



 关于 LearnKu
关于 LearnKu




推荐文章: