[转][TS]Typescript也许应该这样入门才对
最近也在捣鼓 vue3+vant+ts 这一套,踩了不少坑,但写出来的代码确实相对干净且代码提示友好不少了;发现一篇利于初学者理解 TS 的文章,文中并没有多少代码,主要是概念的理解和解决的现有痛点上的理解。
原文:juejin.cn/post/6931313450836557838
作者:摸鱼酱
摸鱼酱的文章声明:内容保证原创,纯技术干货分享交流,不打广告不吹牛逼。
前言:Typescript是前端当中一门饱受争议的技术,有人爱有人恨。在本文中,我不会劝你使用或者不使用TS,而是会站在一个客观的角度,探讨TS这门技术所解决的更本质的问题(即JS类型问题)及其解决方案(TS只是其中一种)。希望阁下看完这篇文章之后,能够超脱于TS本身,看到更加本质的问题,看到更多的解决方案。之后具体用不用,就是阁下自己的事情了。
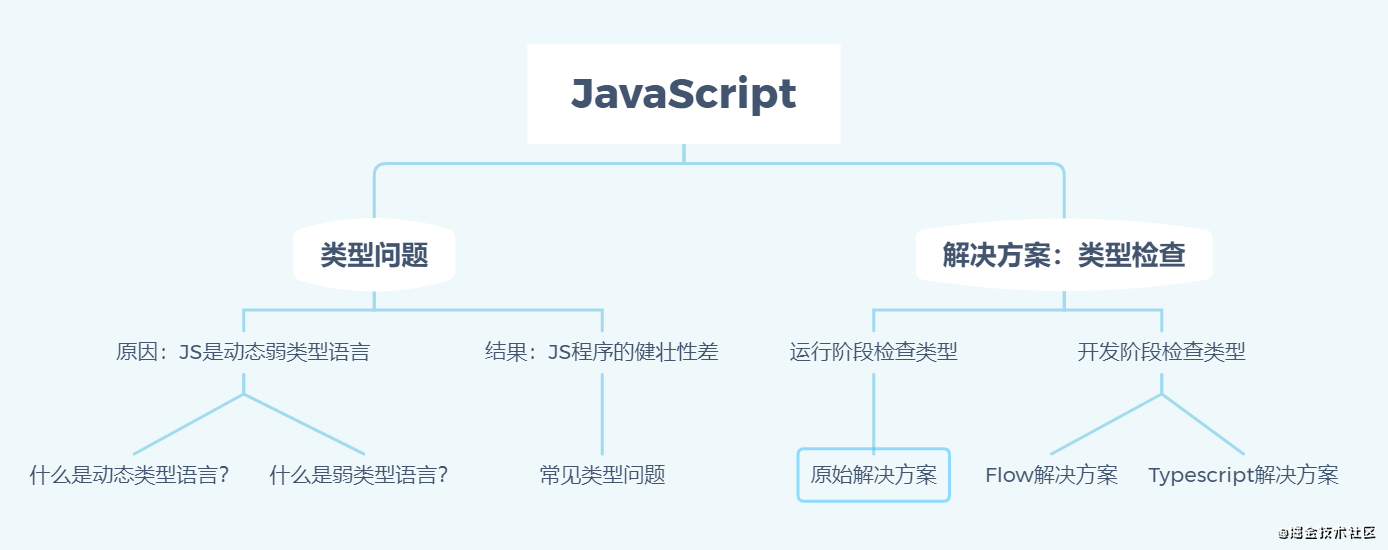
对于JavaScript类型问题和解决方案,我从个人认识出发,用脑图做了以下整理:

接下来的行文,我都会围绕这副脑图展开,如果您有兴趣继续往下看下去,我希望您能在这幅图上停留多一些时间。
好地,按照上述脑图中的逻辑,接下来我会分成以下几个部分来展开探讨本文。
- JS类型问题因果
- 解决方案:原始
- 解决方案:Flow
- 解决方案:Typescript
一:JavaScript类型问题因果
在上面的图中,我给出了我对JavaScript类型问题的因果论断。即由于JavaScript是一门动态弱类型的语言,直接导致了JavaScript编写的程序健壮性差,容易产生类型问题。这里先列举几个日常开发当中常遇到的类型问题,而后着重解释一下什么是动态弱类型语言以及为什么这会导致JS大量的类型问题。
好的,我们先看看一些类型问题。
1.常见类型问题
运行时报错
let fn; // or import fn from 'module'
fn() // TypeError: fn is not a function运行不准确
// 例一
let age = 10;
let inputIncrement = '1';
age = age + inputIncrement; // 不报错,结果为"101",操蛋吧。潜在错误
let fn;
const callback = fn; // 不会立即出现问题,等callback被触发的时候才炸雷,操蛋吧。为了表述直观,我对上述列举的错误进行了简化处理。需要明白的是,这其中涉及到的几种问题只是我们日常开发当中所遇到的类型错误中的冰山一角,这一点有经验的开发者更能深刻体会。
总的来说,JavaScript更容易出现粗心代码。我们可能未必感觉到,在调试和测试阶段找到并处理这些粗心代码已经浪费了我们很多不必要的时间,尤其对于定位错误能力弱的同学来说更是操蛋,有时候艰难找到问题并发现是粗心所导致的时候恨不得扇自己一耳光。更要命的是,有些运行不准确和潜在错误的问题直到上线阶段才发现!
写过其它类型语言的人应该更会明显感觉到,自己写的JavaScript程序比自己写的其它类型语言的程序更容易出现低端错误,特别是代码量大起来之后尤其显著。
经过上面的探讨,我们已经见识了几种常见的类型问题,也即已经体验了JavaScript类型问题的恶果,接下来我们就来探讨一下JavaScript类型问题的恶因,即JavaScript语言本身是一种动态弱类型语言。在阐述他俩的因果关系之前,我们先来通过对比强类型语言和弱类型语言来理解JavaScript的弱类型语言特征,通过对比动态类型语言和静态类型语言来理解JavaScript的动态类型语言特征。
2.强类型语言和弱类型语言
语言类型的强弱之分,业界并没有权威的对比概念,所以网上有很多种不同的说法。但大部分说法的意思都在说明强类型语言有更强的类型约束,而弱类型中几乎没有什么约束。下面是我对强类型和弱类型语言的理解:
- 强类型语言:程序运行时,变量类型不允许任意的隐式类型转换(类型安全)。
- 弱类型语言:程序运行时,变量类型允许任意的隐式类型转换(类型不安全)。
建议阁下通过百度百科搜索一下强类型语言和弱类型语言的概念定义,而后对比一下我上面所述的强弱类型语言解释,以达到加深阁下自己对它俩理解的目的。
这是最简单的代码理解案例:
// 强类型语言:java、python等
100 - '50' //报语法错误
// 弱类型语言:javaScript
100 - '50' // 不报错误,结果为50在这里我们先不探讨JavaScript作为弱类型语言所带来的问题,我们先来理解区分一下静态类型语言和动态类型语言。
3.静态类型语言和动态类型语言
静态类型语言:程序开发时,变量的类型声明后,不允许再修改(编译阶段检查类型)。
动态类型语言:程序开发时,变量的类型声明后,可以随时发生变化(运行阶段检查类型)。
这是最简单的代码理解案例:
// 静态类型语言:java
int a = 100;
a = '100'; // 报语法错误
// 动态类型语言:javascript
var a = 100;
a = '100'; // typeof(a) 输出 'string'在这里我们也先不探讨JavaScript作为动态类型语言所带来的问题,和弱类型一起,下面我们分析一下JavaScript作为动态弱类型语言与JavaScript类型问题的因果关系。
4.动态弱类型与类型问题的因果关系
JavaScript是动态类型:意味着在程序开发阶段,开发者开发出的源代码没有经过类型检查就直接交给解释器执行。
JavaScript是弱类型:意味着程序在运行阶段碰到开发者造成的类型问题时,程序会自作主张的尝试进行隐式类型转换,无法转换则报错,转换成功则返回运算结果(有时候不是开发者所期望的运行结果,即运行不准确)。
JavaScript既是动态类型又是弱类型,这使得JavaScript程序在运行期间很容易发生类型错误、隐藏潜在错误、以及错误不被识别为错误导致程序运行不准确。
自己开发的程序很容易发生类型错误、隐藏潜在错误、以及错误不被识别为错误而运行不准确,一个好的开发者绝对无法认同这些事情的存在。我们无法改变JavaScript语言是动态弱类型语言这个既定事实,那么JavaScript类型问题我们如何解决呢?
解决类型问题我们会很自然的想到可以通过类型检查来规避。正如上面的图示内容,根据检查的时间点,我们可以把类型检查分为运行阶段检查和开发阶段检查两种。其中原始解决方案属于运行阶段的类型检查,Flow和Typescript方案属于开发阶段的类型检查。
Flow和Typescript是后来者,他们都是通过定义一套JavaScript增强语法,而后添加一层编译切面的方式来实现。原始解决方案是自古以来的解决方案,没有新语法不用加切面,简单粗暴且最常用,下面我们就探讨一下原始解决方案如何解决JS类型问题吧。
二:JS类型问题原始解决方案
1.案例
我感觉我前面把原始解决方案讲的文字有点多了,让人看的有点云里雾里,其实他是一个很挫的东西。下面我们通过代码示例把它打回原形:
案例1:
const obj = {};
// obj.foo(); // 不做处理出现问题,error
if(obj.foo){ // 防错处理避免问题
obj.foo();
} else {
// xxx or
}案例2:
// 不做处理
function sum (a, b) {
return a + b
}
// 防错处理
function sum (a, b) {
if (!(typeOf(a)=== 'int' && typeOf(b)=== 'int')){
throw new TypeError('arguments should be number');
}
return a + b
}2.优缺点分析
通过上述示例见微知著,我们分析一下这种做法的优缺点。
优点:
- 无需额外的学习成本
- 不会引入额外的编译过程
- 简单直接粗暴
缺点:
- 更大的开发成本:开发者除了需要编写代码的核心逻辑之外,还需要花费更多的时间精力去编写避免类型问题的代码,尤其在封装给别人使用时,这个问题尤其显著。
- 只能解决部分问题:我们不可能在每次变量使用前都考虑到并做一次类型判断,所以这种方案只能解决部分类型错误。
- 大量类型判断代码:这种方案需要在程序中编写大量类型判断代码语句来避免错误,这容易导致代码量变大、核心业务代码不够突出、代码不够清晰等问题。
- 运行时性能问题:在运行阶段需要运行这些类型判断逻辑代码,肯定需要消耗更多的运行时间。
三:Flow解决方案
Flow这个工具有朋友可能不认识他,下面我们对他做一个简单介绍。
Flow是JavaScript的静态类型检查工具,它定义了一套类型约束与检查规则,提供了一套检查程序和命令,源代码经过检查通过之后,可以编译出一套类型严谨也没有Flow类型声明的JavaScript代码,解决JavaScript类型问题。
Flow解决方案是一种开发阶段的类型检查方案,我们可以把它的类型检查过程可以分成三步,即:
- 类型声明阶段:根据规则为变量加上合适的类型声明。
- 类型检查阶段:使用检查工具根据变量的类型声明和变量值进行匹配检查。可以大体分为编码时检查(代码提示)、编码后检查、编译时检查三种。
- 类型编译阶段:使用编译工具为变量移除类型声明而后得到一份类型严谨的JavaScript代码。
理论就是如上这些,下面我们实践一下,并且分成类型声明、类型检查和类型编译这三个阶段来展开讲解。
1.类型声明阶段添加类型声明
添加类型声明涉及到三个部分,即自己代码中的类型注解、环境下api(window / node)的类型注解以及第三方库(引入的lib)中的类型注解。环境下api以及第三方库的文件中缺乏类型注解时,我们通常会通过引入类型声明文件的方式来解决。
下面是给自己代码中加上类型声明的案例:
// @flow
// test.js
function sum(m: number, n: number): number {
return m + n
}2.类型检查阶段进行类型检查
类型检查分为编码时检查(代码提示)、编码后检查、编译时检查三种,编码时检查工具通常是IDE提供的插件(大概率也是官方开发),编码后以及编译时检查则通常是使用官方提供的检查工具。
Flow的编码时检查工具此处不做探讨,下面简单说明一下Flow编码后检查的工作流:
在我们日常的开发当中,为了方便,我们通常是只做编码时检查和编译时检查两种,其实编译时检查也就是表现在编译前有一个编码后检查的切面。这些我瞎扯的概念无需纠结。
- 安装检查工具flow-bin
yarn add flow-bin --dev- 写入检查配置信息:.flowconifg
# 生成.flowconifg配置文件,在这里可以配置检查源、检查规则、检查输出位置等
yarn flow init- 读取配置执行检查
yarn flow- 控制台输出检查结果
- 根据检查报告修改代码中类型错误
3.类型编译阶段进行类型编译
Flow源代码中的类型注解并不符合JavaScript语法,直接丢给JavaScript解释器执行会报错,所以我们需要对源代码进行编译移除类型声明,得到能够被JavaScript解释器执行的JavaScript代码,解决JavaScript类型问题。
移除JavaScript文件中的Flow类型注解有两种方案:
- 使用工具库flow-remove-types移除
# 安装
yarn add flow-remove-types --dev
# 移除:命令参数,编译输入代码的位置、编译输出代码的位置
yarn flow-remove-types src -d dist- 使用Babel插件@babel/preset-flow移除
# 安装
npm install --save-dev @babel/core @babel/cli @babel/preset-flow
# 配置:.babelrc文件配置preset-flow插件
{
"presets": ["@babel/preset-flow"]
}
# 转换:命令参数,编译输入代码的位置、编译输出代码的位置
yarn babel src -d dist四:Typescript解决方案
Typescript这门语言可能有些朋友不太认识他,我先对他简单介绍一下吧。
Typescript和Flow一样,也是JavaScript的类型检查器。不同的是,Typescript功能上更强大更完善,生态上也更加健全。在语法上,Typescript是Javascript的超集(类型系统 + ES6)。
对于typescript的认识,我还想多逼逼叨叨几句。Typescript这门语言其实并不能和C、C++、Java、JavaScript这些语言相谈并论,它只能算是JavaScript的切面语言,因为它的变量类型和语法规则只涉及到开发和编译阶段,在编译之后转换为JavaScript交给JavaScript解释器执行。这也意味着,我们在学习typescript这门语言的类型和语法时,完全不必要关注它的运行机制与存储规则,而是只需要理解它与JavaScript类型和语法的映射关系即可。
使用Typescript完成类型检查和Flow一样,也可以分为类型声明、类型检查和类型编译三个阶段。下面是具体的示例。
flow和typescript是竞争关系,个人认知而言,flow在下行,typescript在上行。
1.类型声明阶段添加类型声明
与Flow一样,Typescript的类型声明也涉及到到三个部分,即自己代码中的类型注解、环境下api(window / node)的类型注解以及第三方库(引入的lib)中的类型注解。环境下api以及第三方库的文件中缺乏类型注解时,我们通常会通过引入类型声明文件的方式来解决。
下面是给自己代码中加上类型声明的案例:
// test.ts
function sum(m: number, n: number): number {
return m + n
}2.类型检查阶段进行类型检查
前面也说到,类型检查分为编码时检查(代码提示)、编码后检查、编译时检查三种。typescript可以归属于静态语言,IDE对其代码具备很强的感知能力,所以IDE可以为开发者提供很强大的代码提示、错误提示等功能。在编码时检查阶段就已经可以检查出大部分的类型问题了(注意typescript是渐进式的哦),下面我们就不再探讨基本不用的编码后检查方式了。
感兴趣的可以自行去查阅官方文档哦。
3.类型编译阶段进行类型编译
与Flow一样,Typescript源代码也不能直接交给JavaScript解释器执行。我们需要使用官方提供的tsc工具将typescript代码编译为JavaScript代码,解决Javascript的类型问题。
以下简要说明Typescript的编译工作流:
- 安装typescript
yarn add typescript --dev- 写入编译配置:tsconfig.json
# 1.生成.flowconifg配置文件,在这里可以配置检查源、检查规则、检查输出位置等
yarn tsc --init
# 2.修改tyscript配置文件,主要涉及到编译输入文件位置、输出文件位置、编译规则等
# xxx- 读取编译配置执行编译
yarn tsc- 编译结束,成功得到JavaScript代码,失败则根据编译报错信息修改代码。
4.多嘴一句
这里简单提一提Typescript的类型系统,Typescript官网文档对它的类型划分为以下几类:
| 类型 | 含义 | 示例 |
|---|---|---|
| basic Types | 基本类型 | number、Tuple、Void… |
| Interfaces | 接口类型 | { x : ‘xx’ } / interface xxx { x ‘xx’} |
| Unions and Intersection Types | 并集、交集类型 | object |
| Literal Types | 字面量类型 | 1 |
| Enums | 枚举类型 | Enum x { x ‘1’ } |
| Functions | 函数类型 | function (m: number): Void { // xxx,no return } |
| Classes | 类类型 | 完整的java类,访问控制,单继承多实现 |
| Generics | 泛型 | 值泛型:Array,函数泛型、类泛型 |
Typescript作为新出现的静态语言,它的类型系统吸收了很多其它语言中优秀的类型,尤其是Java。其实对于这些各种类型约束,我们也可以等同的使用原始解决方案为代码加上类型判断来解决类型问题。
对于typescript的学习成本,不可否认,有一些学习成本但是并不是很高,因为它毕竟只涉及到开发和编译阶段,特别是对于有静态语言使用经验的开发者来说。此外,使用typescript虽然会造成初期开发成本增加,但是优点是它可以让我们不用大量的类型判断就可以写的一手类型严谨、性能更好、维护性更好的JavaScript代码。
5.最后总结
JavaScript类型问题很操蛋,typescript解决类型问题很优秀,但是原始解决方案也不赖,各有所长各有所短。
行文结束,写作不易,别忘了给个点赞和关注哦。么么哒(✿◡‿◡)




 关于 LearnKu
关于 LearnKu



