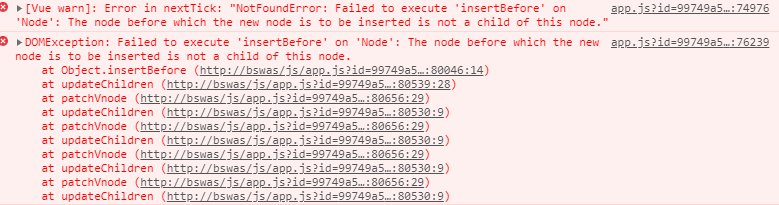
VUE错误:Failed to execute 'insertBefore' on 'Node
Error in nextTick: “NotFoundError: Failed to execute ‘insertBefore’ on ‘NodeError in nextTick: “NotFoundError: Failed to execute ‘insertBefore’ on ‘Node
我在做一个操作时不知为何导致VUE的渲染无效了
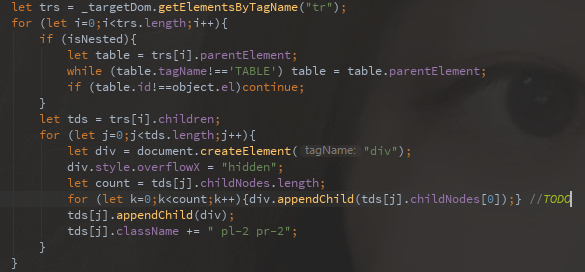
假设有一个表格:我想要在每一个td里为所有元素追加一个父级元素DIV
代码如下:
在标注TODO处我遍历td下所有子element追加到新建element上,再将此element追加到td下
渲染后这是成功的,但我此时对这个element的内部vue属性进行操作就会引起错误
我尝试注释掉TODO处代码 错误将不在发生

我不知我的DOM操作对VUE的渲染流程造成了什么影响
此JS的DOM操作是在vue生命周期的mounted阶段执行的



 关于 LearnKu
关于 LearnKu




推荐文章: