less 使用变量报错
新手求助:
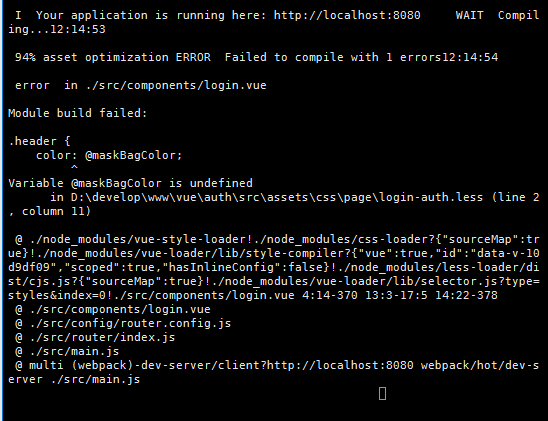
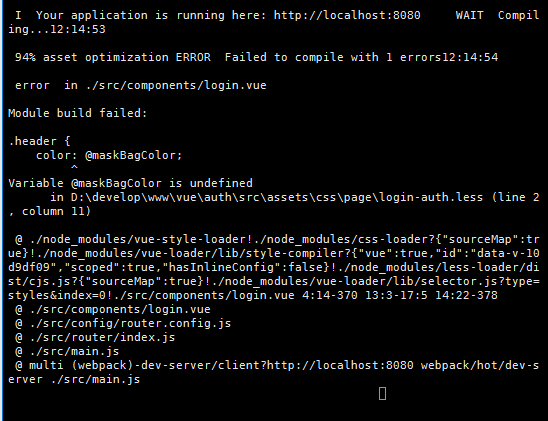
先看报错:

下面是配置
const path = require('path')
// vue.config.js
const vueConfig = {
pluginOptions: {
'style-resources-loader': {
preProcessor: 'less',
patterns: [
path.resolve(__dirname, 'src/assets/css/variable.less'),
],
},
},
css: {
loaderOptions: {
less: {
lessOptions: {
modifyVars: {},
javascriptEnabled: true,
},
},
},
}
}
module.exports = vueConfig这里是两个less文件,一个是定义全局变量的variable.less,一个是测试使用的login-auth.less
src/asset/css/variable.less文件内容如下
@maskBagColor: red;src/asset/css/page/login-auth.less文件内容如下
.header {
color: @maskBagColor; // 这里使用变量
width: 100%;
height: 38px;
font-size: 22px;
margin: 25px 0 20px 0;
}test.vue页面使用login-auth.less
<style lang='less' scoped>
@import '~@/assets/css/page/login-auth.less';
</style>安装的包:
“less”: “^3.13.1”,
“less-loader”: “^5.0.0”,
“style-loader”: “^3.3.1”,
“style-resources-loader”: “^1.4.1”
然后就报错了:




 关于 LearnKu
关于 LearnKu




推荐文章: