vue中在vue.config.js配置proxy实现跨域功能,但是当请求头content-length大于65535时就会报错 413 请求实体过大
已经通过调试可以确定是配置了跨域才会出现这个问题,请求是个很简单的axios请求,如下图:

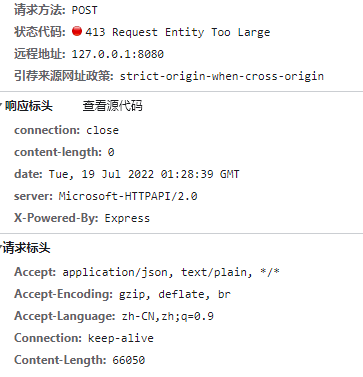
报错信息如图:
请求各位大神帮帮忙。



 关于 LearnKu
关于 LearnKu




推荐文章: