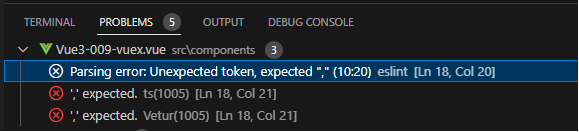
使用vuex usestore 时,出现Parsing error: Unexpected token 错误,请各位指导
各文件内容展示如下,在以下第三个文件的Vue3-009-vuex.vue 中
const res = computed(() => {
return { store.state.name }
})
的store.state.name提示出错:
1.store/index.js 内容如下
import { createStore } from ‘vuex’
export default createStore({
state: {
name: ‘Jack Ma’
},
getters: {
},
mutations: {
},
actions: {
},
modules: {
}
})
2.main.js内容:
import { createApp } from ‘vue’
import App from ‘./App.vue’
import router from ‘./router’
import installElementPlus from ‘./plugins/element’
import createStore from ‘./store/index’
const app = createApp(App).use(createStore)
installElementPlus(app)
app.use(router).mount(‘#app’)
3.Vue3-009-vuex.vue 内容:
sub component
{{ res }}
</div>4.App.vue 内容:
parent
<button>call </button>
- .eslintrc.js 内容:
module.exports = {
root: true,
env: {
node: true
},
extends: [
‘plugin:vue/vue3-essential’,
‘@vue/standard’,
‘eslint:recommended’
],
parserOptions: {
parser: ‘@babel/eslint-parser’
},
rules: {
‘no-console’: process.env.NODE_ENV === ‘production’ ? ‘warn’ : ‘off’,
‘no-debugger’: process.env.NODE_ENV === ‘production’ ? ‘warn’ : ‘off’
}
}



 关于 LearnKu
关于 LearnKu



