Text 内容是英文和数字时和内容是汉字时的位置不一样
Bug描述
Text内容是英文和数字时和内容是汉字时的位置不一样,尝试了给Text套Container和Center调整Text位置,但是都没有成功解决问题,尝试使用textAlign属性TextAlign.center、TextAlign.start也无效.
相关代码
Scaffold(
body: Column(
children: <Widget>[
Container(
child: Stack(children: <Widget>[
...//此处省略了3个Positioned 分别是返回图标、搜索图标、搜索框背景的实现
Positioned(
left:110,
top:64,
child:GestureDetector(
onTap: () {...//路由跳转页面的代码}
child:Container(
padding: EdgeInsets.zero,
alignment: Alignment.bottomLeft,
//关键代码
child:Text(
this.title ?? "",
textAlign: TextAlign.center,
style: TextStyle(
color: Color(0xFF333333),
fontSize: ScreenUtil().setSp(14)),
)
)
)
)
]
)
)
]
)
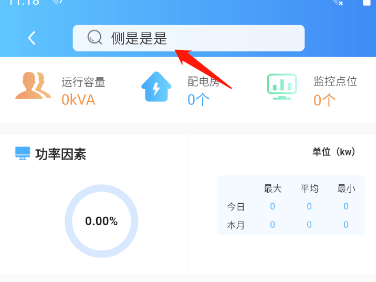
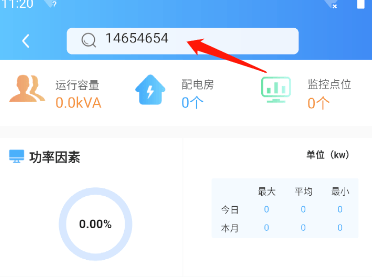
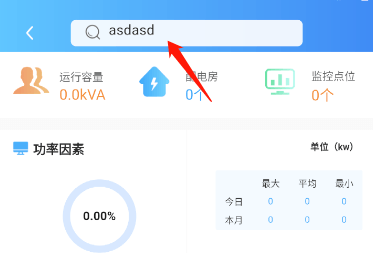
);Bug截图



麻烦知道怎么解决这个问题的朋友指点一下,万分感谢!
已解决
通过正则表达式判断是否是汉字,如果是汉字top不变,不是汉字top多给点间距,关键代码如下
//汉字的正则
RegExp reg=RegExp("[\u4e00-\u9fa5]");
Positioned(
left:110,
top:reg.hasMatch(this.title)?64:68,
...//比对上面那段代码
)



 关于 LearnKu
关于 LearnKu




stype baseline 是个好东西,希望你会用。。。。。
学习到了