[Laravel 入门教程] 学习笔记 1
作为一个纯0基础的入门选手,在工作之余,用业余时间终于完成了《Laravel入门教程》的第一刷,到后面几章,基本是纯按图索骥了,很多细节都懵懵懂懂。
现在开始第二刷,发现很多后面的知识和前面的框架相结合,能够碰撞出很多的新理解;所以,我打算把这些理解记录下来,帮助和我一样的零基础朋友们学习Laravel【其中很多内容基于我现在的理解,有可能是错误的,欢迎指正】:
第一部分 整体理解:
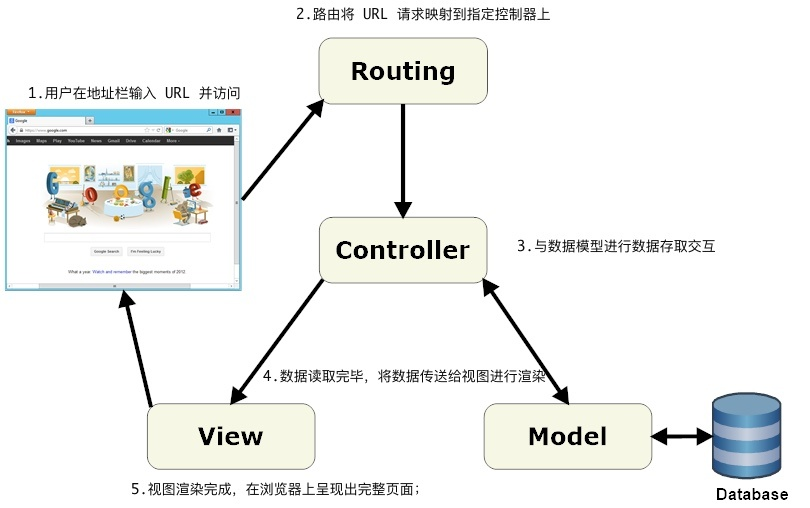
这张图很好的说明了,在Laravel架构下,用户访问URL的流程:
但到后来的编程中,大家会发现无论是Route, Controller,还是Model,View都是PHP文件,也就是说Laravel创建了一个由PHP语言构建的框架,把由多种语言组成的前后端编程,变成了基本由PHP或者相近需要构建的规则,然后编译成各种操作。
最开始,我们会很自然的认为Controller是MVC的核心,因为他负责联络Route、Model和View,核心的逻辑应该写在Controller里面,而且在后面的学习里面,Controller里面的代码量是最多的。
但最近看到一篇文章《深入理解MVC》
https://zhuanlan.zhihu.com/p/35680070
觉得很有道理,Controller应该主要担当前后端的连接角色,业务逻辑在Model里,这样业务逻辑发生变化的时候;只需要重新建一个Model,然后在Controller里进行重新链接了。这个估计需要在未来的高阶教程中慢慢的领悟了。
第二部分 Route和MVC的理解:
Route将前端页面用户的不同行为GET, POST, PATCH, DELETE,引导至不同的Controller下面的不同方法即不同function,其中使用name属性可以在前端使用{{route('home')}}的写法进行动态链接:
Route::get('/', 'StaticPagesController@home')->name('home');
Route::get('/help', 'StaticPagesController@help')->name('help');
Route::get('/about', 'StaticPagesController@about')->name('about');
Controller包含了各种方法的具体内容,在这里包含了页面调用,表单数据验证、表单提交至数据库等等。
<?php namespace App\Http\Controllers;
.
.
.
class UsersController extends Controller
{
public function create()
{
return view('users.create'); // 页面调用
}
public function store(Request $request)
{
$this->validate($request, [
'name' => 'required|max:50',
'email' => 'required|email|unique:users|max:255',
'password' => 'required|confirmed|min:6'
]); // 表单验证
$user = User::create([
'name' => $request->name,
'email' => $request->email,
'password' => bcrypt($request->password),
]); // 表单提交至用户Model - 数据库
session()->flash('success', '欢迎,您将在这里开启一段新的旅程~'); // 表单提交后操作
return redirect()->route('users.show', [$user]); // 表单提交后页面重定向
}
}
Model是数据模型,包含了数据处理的核心逻辑,这块对于像我这样0基础的同学们来说,理解起来稍微有点复杂,目前我是这样理解的:
每个数据模型默认对应了一个数据库,在Laravel的默认约定是:User数据模型类对应着users表,在创建的时候:
$ php artisan make:model Models/Article --migration
Model created successfully.
Created Migration: 2016_09_10_023235_create_articles_table而数据库migration文件并不是数据库本身,而是表头设置文件,需要:
$ php artisan migrate导入表头文件,而如果需要在现有的数据库增加表头列而清除现有数据的话,可以新建一个数据迁移migration文件,然后在最后--table=users来指定要修改的表:
$ php artisan make:migration add_activation_to_users_table --table=users在具体实现中,Laravel通过一些约定,使得数据库到Model,Model到Controller,Controller到View均可以传递参数,从而实现了前端到后端,后端到前端的动态交互。
最后View使用php的blade语法和SASS定义渲染的规则,注意并不是前端代码本身,因此需要npm run watch-poll做编译,在public下生成html, JS和CSS,这块的通用视图和局部视图的用法大大的缩减了代码量和维护的难度。在课程中,我首次的时候使用npm run watch-poll是没有问题的,第二次创建的时候就出错了,根据对应章节里面的解决方案,给大家一个参考的解决方案:
$ sudo apt-get install libpng16-dev
$ yarn install —no-bin-links
$ yarn add cross-env以上,是我目前的一些理解,目前在进行三刷,并同时记录一些领悟和想法,希望能够帮自己理清思路,同时也帮助到同样零基础的朋友们。
本作品采用《CC 协议》,转载必须注明作者和本文链接







 关于 LearnKu
关于 LearnKu




推荐文章: