这是你想要的 @ 某人的功能
是时候给博客加个新功能了,比如@某人 。
这个功能应该说在回复中使用比较多。比如这样的。
显示效果就是这样的
这是我在本地随便发的几条评论,从这个评论里,你可以清楚的看到每一条回复是回复给谁的,当然,@谁就是回复给谁。
ok,我们现在开工吧,。
准备
要做某一个功能前,程序员最喜欢的是 百度、谷歌、github,果然,github 上已经有很多人帮我们实现了,虽然 github 被微软收购了,很多人吵着要逃离 github,我就不明白了,你一天吃着20块不到的午餐,操心别人上百亿的生意干嘛?
废话真多,总之,我找到了它 ichord/At.js, 这里 可以查看例子,效果不错。我们只需要三个文件就可以了。
css : https://github.com/ichord/At.js/raw/master...
js :https://github.com/ichord/At.js/raw/master...
js:https://github.com/ichord/Caret.js/raw/mas...
当然,你可以把他们下载到本地再引入到模板文件里就OK了。
测试功能
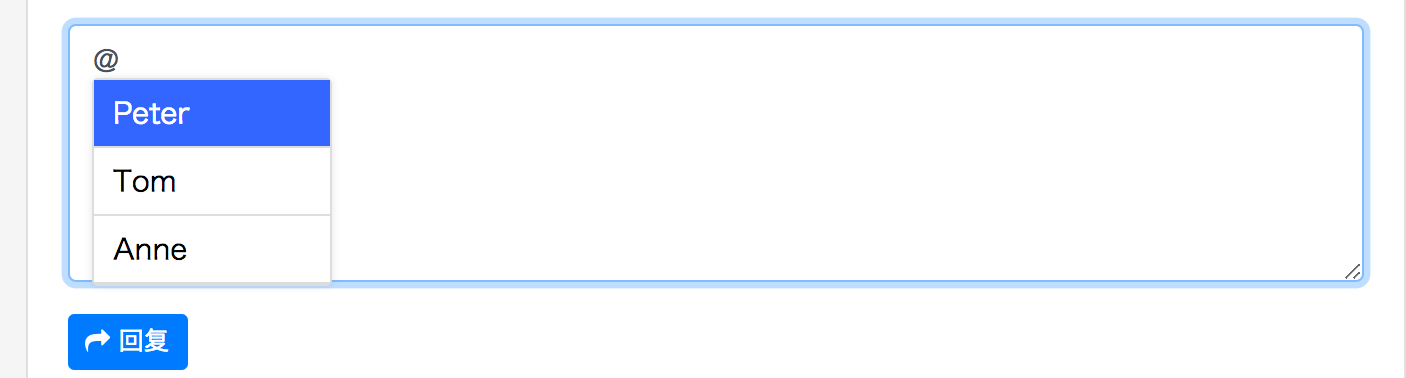
文档给了一个很简单的例子
<link href="css/jquery.atwho.css" rel="stylesheet">
<script src="http://code.jquery.com/jquery.js"></script>
<script src="js/jquery.caret.js"></script>
<script src="js/jquery.atwho.js"></script>$('#inputor').atwho({
at: "@",
data:['Peter', 'Tom', 'Anne']
})这里的前提是你要有一个 textarea 或者 input
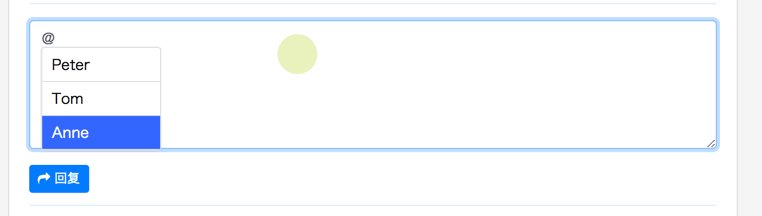
看效果
效果就出来了。
实现
大概的样式出来了,剩下的就是实现功能了,js文件
$('#inputor').atwho({
at: "@",
callbacks: {
remoteFilter: function(query, callback) {
$.getJSON("/usersjson", {q: query}, function(data) {
callback(data)
});
}
}
});这里使用了callbacks下的 remoteFilter,也就是从远程获取数组给到js,js会自动把他显示到弹窗里。但是这里要注意,远程返回的是json格式。routes/web.php
Route::get('usersjson','UsersController@usersjson')->name('users.json');app/Http/Controllers/UsersController.php
public function usersjson(Request $request)
{
$name = $request->q;
$users =User::where('name','like',$name."%")->pluck('name')->toArray();
return response()->json($users);
}这里我只是简单写了个功能,具体实现逻辑可根据你的需求进行更改。
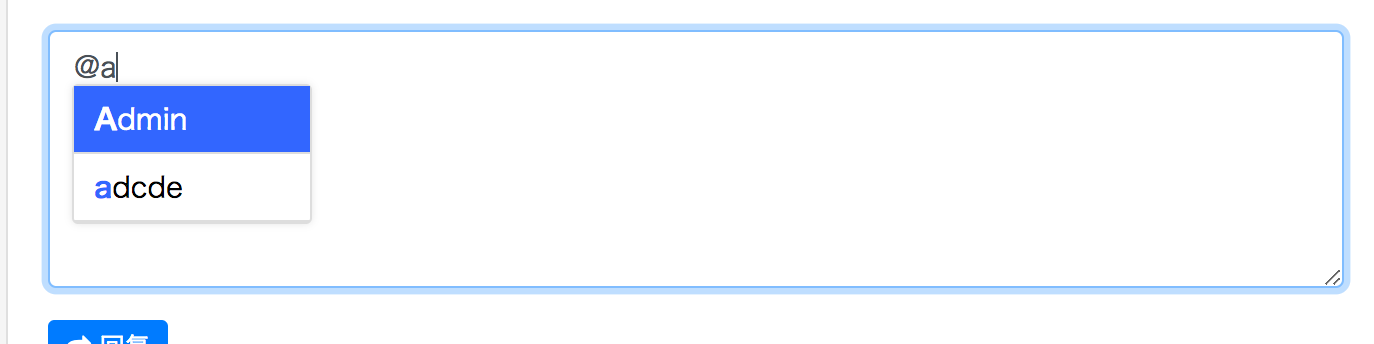
看下效果
现在所有功能就算实现了。
PS
这里只是简单的介绍了一下使用方法。你可以进行扩展,
比如某用户@过的用户名数组可以在本地和后台都存上一份,这样直接从缓存中读取速度要快得多。
比如在发送回复后,给@的某人发送消息提醒或是邮件通知等等。
更多功能等你实现。
有好的想法请留言给我。
有同学问我具体实现,可以直接去看我的博客源码,虽然代码很烂,但也要记得Star!
github:https://github.com/jourdon/qiehe
作者: Jourdon
本文地址: https://www.qiehe.net/posts/7/this-is-what...
转载请注明出处!
如果觉得我的文章对您有用,请随意打赏。您的支持将鼓励我继续创作!
本作品采用《CC 协议》,转载必须注明作者和本文链接








 关于 LearnKu
关于 LearnKu




我一直找这插件没找到 :grinning:
好东西,谢谢分享
@JaguarJack 所以标题没起错,确实是你想要的。
:+1: 少了一步:给 @ 的用户加上跳转到个人中心的链接
@Jourdon :joy:
还剩一步正则匹配评论内容获取用户并通知 :blush:
@LiLiKiLL 后台的逻辑就看大家发挥了
正好,今晚给它加上。谢谢:smile:
如果用户昵称是可以重复的,只有用户id是唯一的,这个时候该怎么处理呢
@生活无限好 看你的个人需求,简单来说,就是需要你把昵称和用户id或者用户简介关联起来一起显示出来,这样@时就可以选择你要选择的人,不知道能不能帮到你。
非常实用的一个功能,谢谢分享。
我就不明白了,你一天吃着20块不到的午餐,操心别人上百亿的生意干嘛?
确实如此。。
很好啊
@茄子 点赞,并测试
实用 谢谢分享!
:+1: :kissing_heart:
大佬,请问回显要怎么处理?我现在也是在为这个烦恼,用的
vue-athttps://github.com/fritx/vue-at@sethhu 我可不是什么大佬,你可以去看下 ichord/At.js 的文档中的callback,也就是我上面给出的那段js代码。
这里的data就是回显的数据。
@truesnow 对的,怎么给用户名带上连接啊?
@Jourdon 怎么给用户名带上连接呢?
@赖皮小鳄鱼 后台通过正则去匹配到用户名,数据库查找是否有这个用户,有的话替换加上链接存到数据库。
@Jourdon 我也是这么想的,刚在这上面测试了下,应该也是这么操作的。谢谢啊
@赖皮小鳄鱼 还有一种做法,在前端通过js 的正则表达式进行匹配 @user ,将users 加上链接user 然后在jump 方法中去搜索用户的真是链接,在进行redirect() 的302 操作。
在fly.layui.com 的回复评论中就是就是这么做的。
@joylee109 @Jourdon
我是在后端进行查找替换的,可能比较笨,还有就是只能给一个@用户带上链接。
@赖皮小鳄鱼 只@一个人是没问题了,但是如果@两个人呢?
还有,替换后的结果你有测试吗,@符号似乎没有了。
@joylee109 这是个好方法
@Jourdon 丢了个@符号,我已经修改了。
@Jourdon 编辑器里面假如只显示用户的昵称,这样怎样提交的时候怎样获取到昵称对应的id呢,或者有没有其他的思路
@生活无限好 评论里已经写了思路。
:stuck_out_tongue_closed_eyes: Vue 版的 Textcomplete,了解一下。
这几天就在搞这个,你真棒,关注了 :kissing_heart:
@Jourdon 想了解一下 @ 的时候不是需要把昵称放到编辑器的输入框里面吗
比如这样的,这个时候有没有什么办法可以将 昵称 和 id 对应提交呢,如果在昵称后面加上昵称 如: @Jourdon(ID:123)
这样去提交,有个问题就是如果有人的昵称就是这样的时候,我在处理的时候可能会出问题
@生活无限好 昵称要和ID对应就直接查数据库啊,这会有什么问题?
厉害哦
@鲁初雪 你也很历害哦,真希望这是你的真名 :smirk:
很赞哦 :+1:
@JokerLinly 哇,会长大人还亲自回复的啊,厉害了!
@Prefect丶 现在可以通知多个人了,并且根据作者和@的人发送不同的通知,可以参考github源码,
@Jourdon 老哥解决速度真快
@Jourdon 不是服务端的问题,而是前台页面展示的问题,怎样把昵称和id对应提交到服务器
@生活无限好 我没明白你意思,在textarea里@别人时只知道昵称,不知道ID,ID需要去后端取,
@Jourdon 如果不是提交的时候有 id ,后台是不知道要操作哪个 id 的
@生活无限好 什么意思?我在@你的时候,我只能看到你的名子,那我就没办法@你了?我还要知道你的ID才能@你吗?
:joy:
这个跟当前网站的是不是有差异啊,感觉当前网站只能@ 作者跟评论过的人? @Mr_lan 试试
@Mr_lan 你是说LC?
@Jourdon 是的,@的时候弹出的框是跟当前文章有关系的
@Mr_lan 这个功能可以自己完善嘛,比如曾经@过的人,有对话的人,当然文章评论过的人,看个人需求嘛
好棒棒
用作者推荐的 js 组件实现了一个 链接:在教程二的基础上添加了 @ 和搜索等功能 :stuck_out_tongue_winking_eye:
很6
https://github.com/laravel-kits/larabbs/co...
我给接口路由加入了 throttle中间件,发现:在回复框里美@一次,会调用两次接口路由。
->middleware('throttle:10,1');
实际上,每分钟只能调用5次,输入第六个@的时候,无返回值。
为什么@一次,会调用两次接口?
@Bing_c 如果是在构造函数中加的中间件会调用两次的,先走了构造再去走的路由中间件,不知道你加在哪里了
@Jourdon Route::get('usersjson','UsersController@usersjson')->middleware('throttle:10,1');
构造函数,里面只写了判断是否登录。
感觉是这个插件的问题,当然,我瞎猜的。。 :joy:
如果我只想@的时候列出帖子中回复过得用户 该怎么做