教程中 令人头疼的 前端流安装
前端流使用中的问题
按着教程里的 yarn 安装总是会出现错误 的解决方法 (win10 环境下) 一定到按着以下步骤来:
- 第零步(如果遇到错误的时候执行,否则请跳过):
$ rm -rf node_modules - 第一步(国内网络环境原因,必须修改):
$ yarn config set registry https://registry.npm.taobao.org - 第二步(一定要加上 -- no-bin-links):
$ yarn install --no-bin-links - 第三步修改项目根目录下的 pakage.json 文件:
"scripts":{ "dev": "npm run development", "development": "NODE_ENV=development node_modules/webpack/bin/webpack.js --progress --hide-modules --config=node_modules/laravel-mix/setup/webpack.config.js", "watch": "NODE_ENV=development node_modules/webpack/bin/webpack.js --watch --progress --hide-modules --config=node_modules/laravel-mix/setup/webpack.config.js", "watch-poll": "npm run watch -- --watch-poll", "hot": "NODE_ENV=development node_modules/webpack-dev-server/bin/webpack-dev-server.js --inline --hot --config=node_modules/laravel-mix/setup/webpack.config.js", "prod": "npm run production", "production": "NODE_ENV=production node_modules/webpack/bin/webpack.js --progress --hide-modules --config=node_modules/laravel-mix/setup/webpack.config.js" }, - 运行
npm run watch-poll
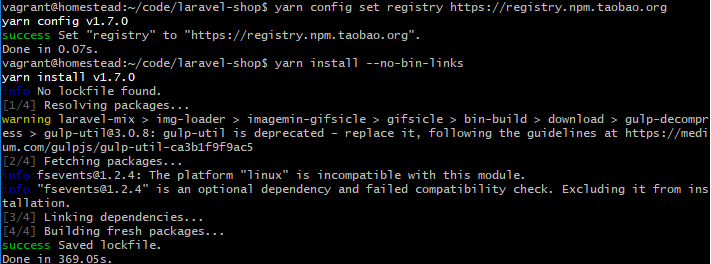
下面是截图:
在通过 yarn 引入 sweetalert 以及 china-area-data 的时候 (在 后面一定要加上 --no-bin-links)
$ yarn add china-area-data --no-bin-links
$ yarn add sweetalert --no-bin-links

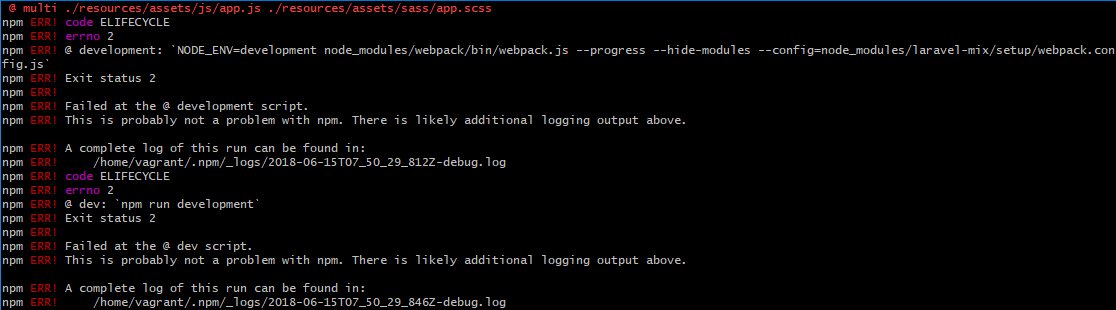
如果按着教程写的 在运行 npm run watch-poll 编译前端的时候 ,会出现各种找不到的问题,在win 环境下 必须 在后面追加 --no-bin-links

按如上方法后 一切正常

表示很无语 ……
本作品采用《CC 协议》,转载必须注明作者和本文链接
本帖由系统于 6年前 自动加精







 关于 LearnKu
关于 LearnKu




推荐文章: