基于 electron-vue 开发的音乐播放器
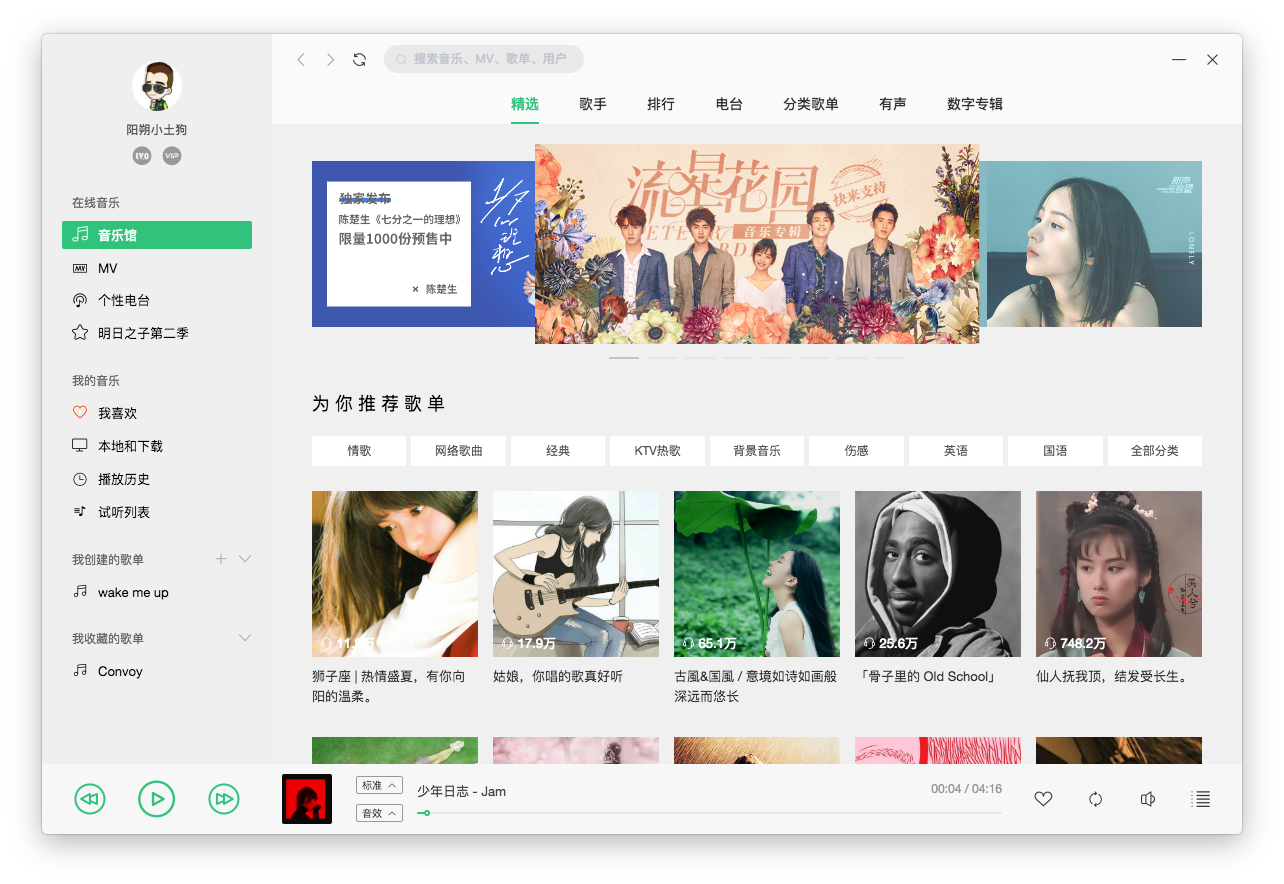
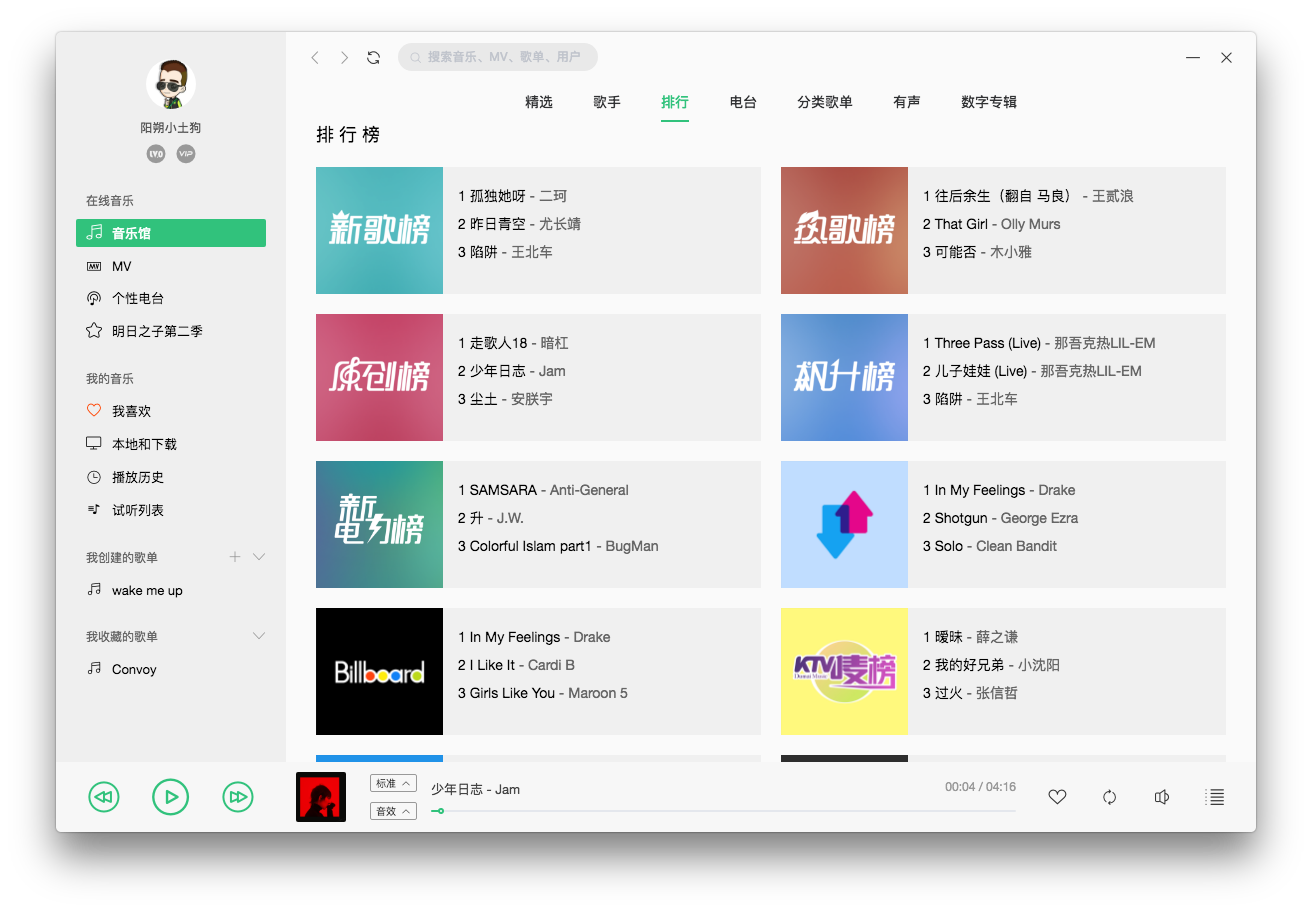
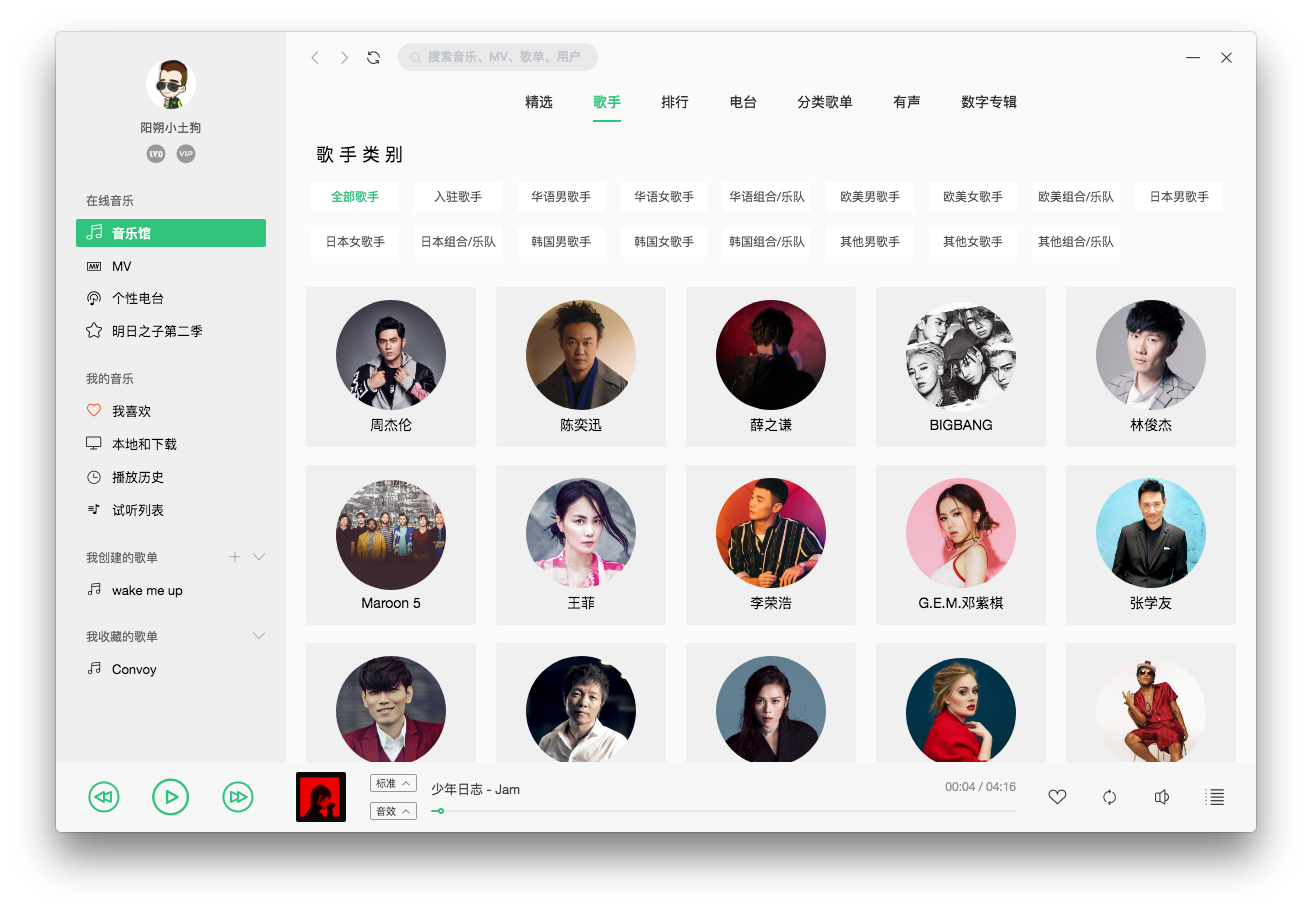
土狗音乐播放器
一个基于 electron-vue 开发的音乐播放器 (持续更新中..欢迎star)
源码地址
https://github.com/SmallRuralDog/electron-...
运行
git clone https://github.com/SmallRuralDog/electron-vue-music.git
cd electron-vue-music
npm install
# serve with hot reload at localhost:9080
npm run dev
# build electron application for production
npm run build
注意 修改
src\renderer\utils\https的api接口地址
网易云音乐 API
网易云音乐 Node.js API service
环境要求
需要 NodeJS 6.0+ 环境
安装
$ git clone https://github.com/Binaryify/NeteaseCloudMusicApi.git
$ npm install运行
$ node app.js服务器启动默认端口为 3000,若不想使用 3000 端口,可使用以下命令: Mac/Linux
$ PORT=4000 node app.jswindows 下使用 git-bash 或者 cmder 等终端执行以下命令:
$ set PORT=4000 && node app.js使用文档
UI





本作品采用《CC 协议》,转载必须注明作者和本文链接
本帖由系统于 7年前 自动加精










 关于 LearnKu
关于 LearnKu




高认可度评论:
Laravel China上个个都是人才,说话又好听,技术又流弊,我超喜欢这里的!用网易云音乐的API做了一个QQ音乐。。。
土狗好评
@Seaony 666
666
Laravel China上个个都是人才,说话又好听,技术又流弊,我超喜欢这里的!用网易云音乐的API做了一个QQ音乐。。。
用了多久?
哈哈哈,土狗好评
6666
@xingchen 目前三天这样
厉害了。。。
土狗 :joy:
美腻,美腻
本地弄了好像加载不了图片,音乐好像也不能播放。 js有报错. 不知道问题所在
@小无力 服务端跑起来了吗?api接口地址换成你本地的了吗?
厉害
UI很漂亮 很棒
哦 你这厉害了老哥
大佬,栏目筛选不了是哪里的问题
我天,好难安装 服务器端一次成功 ui端不知道少了什么. 从开始到放弃啊
npm install 总是报错
Testing binary
Binary is fine
npm WARN dog-music@0.1.3 No repository field.
npm WARN dog-music@0.1.3 No license field.
npm WARN optional SKIPPING OPTIONAL DEPENDENCY: fsevents@1.2.4 (node_modules/fsevents):
npm WARN notsup SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for fsevents@1.2.4: wanted {"os":"darwin","arch":"any"} (current: {"os":"linux","arch":"x64"})
added 1304 packages from 1003 contributors and audited 10425 packages in 18.597s
found 5 moderate severity vulnerabilities
run
npm audit fixto fix them, ornpm auditfor detailsnpm run dev 启动报错
/www/wwwroot/vmusic/node_modules/_electron@1.8.8@electron/dist/electron: error while loading shared libraries: libgtk-x11-2.0.so.0: cannot open shared object file: No such file or directory
厉害啊
这是桌面客户端吗?
厉害了,可以建个群大家交流一下吗?三天完成的?????
执行npm install,有些库下载不下来,报错,执行 npm build也报错,楼主遇到过问题么?