分享 - 富文本编辑器 Froala Editor
Froala Editor
富文本编辑器是开发中不可或缺的,过去几年自己也尝试过很多种不同的编辑器,比如:
以上就不详细介绍了,其中个人还是比较喜欢 Redactor 的: 简单清晰, UI 好看,功能全面。
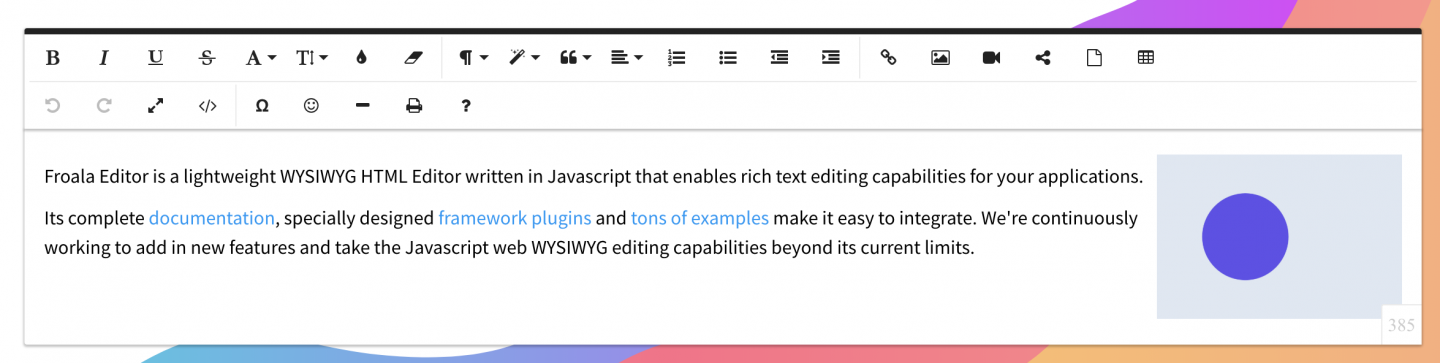
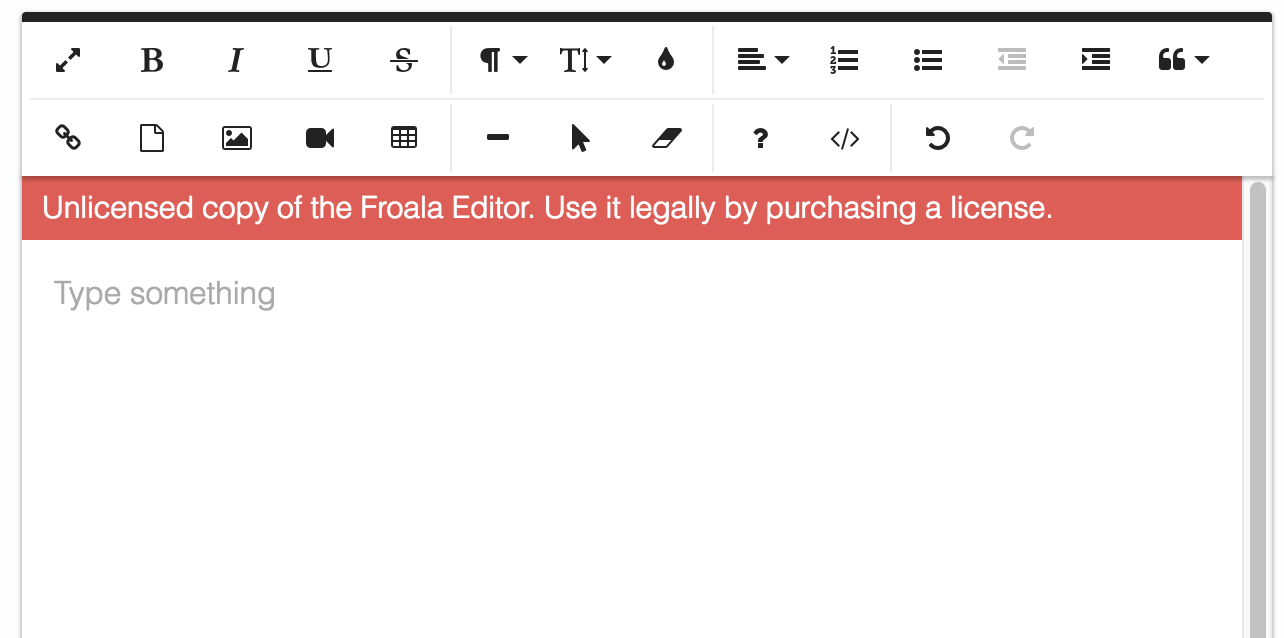
在早期开发中,公司一直使用的是 CKEditor v3 和 v4 版本,后来舍弃之后,就找到了这一款个人认为 史上最NB的编辑器:Froala Editor:
Beautiful Javascript web editor that's easy to integrate for developers and your users will simply fall in love with its clean design.

选择它的理由:
-
API 和 文档 非常全面,开发者很容易上手。
-
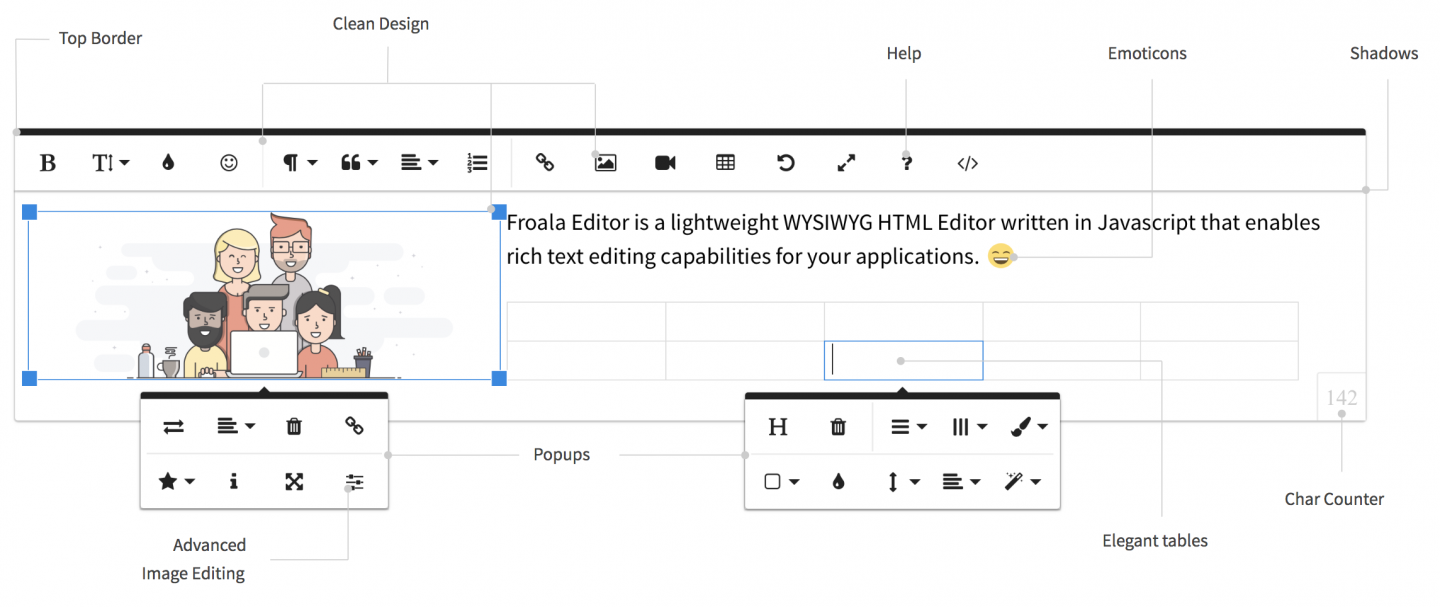
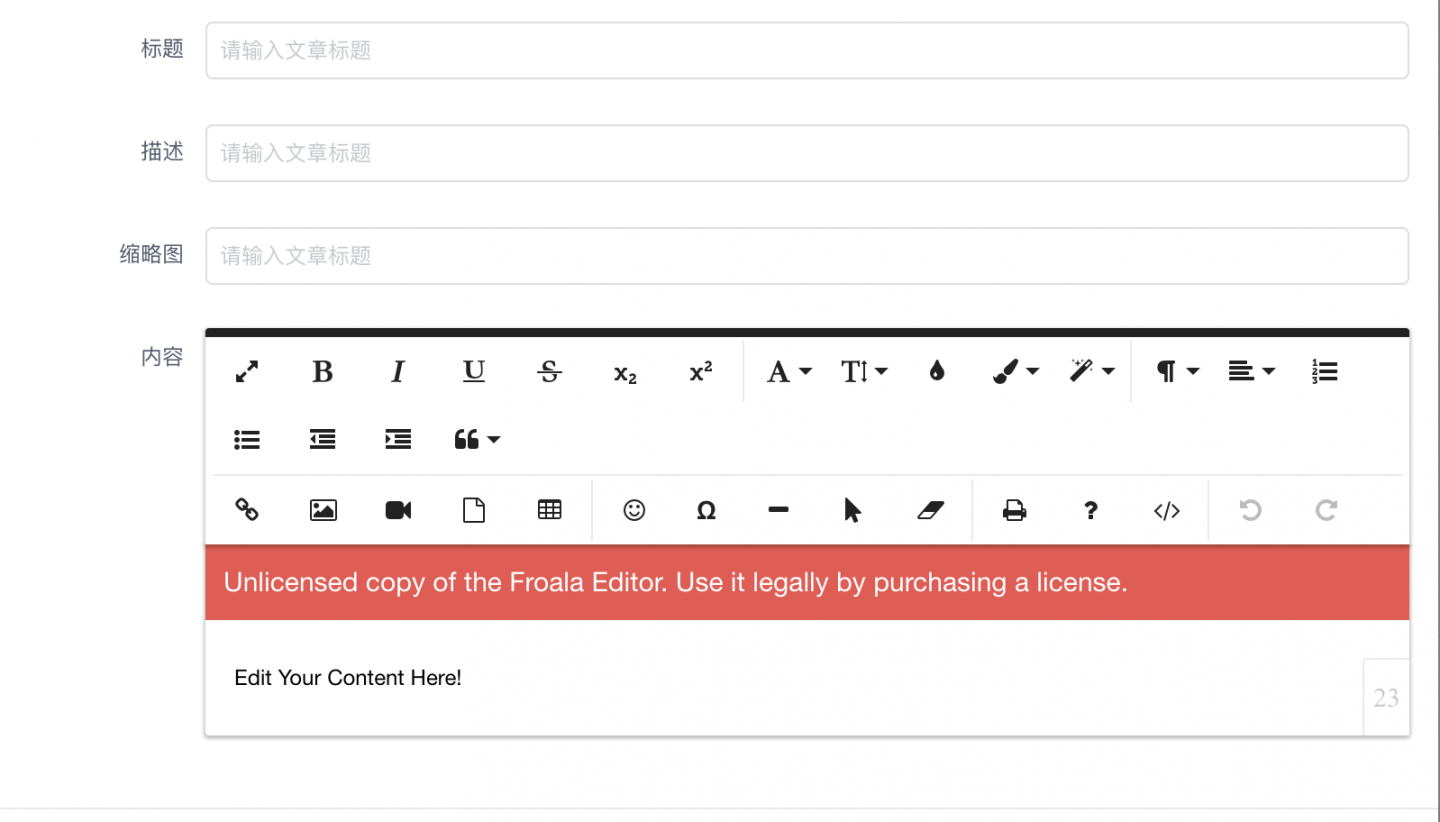
可以自定义主题和插件,比如控制它的 UI:https://www.froala.com/wysiwyg-editor/cust...
-
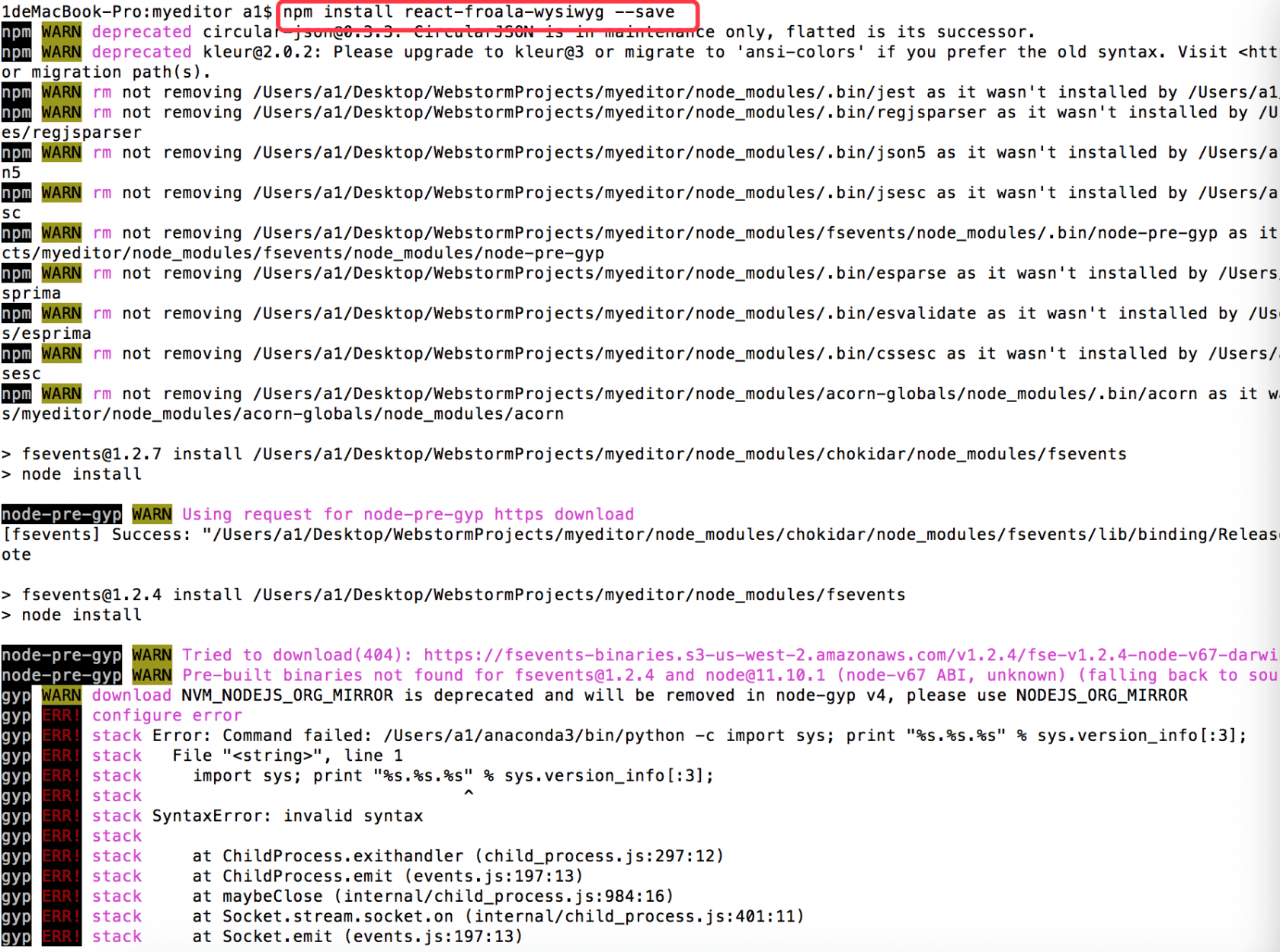
支持很多的前端框架:VueJS, ReactJS, Angular, Meteor, Ember 等。因为平时会用到 VueJs 和 ReactJs,这2个 NPM 的包很方便:

-
支持 Inline 编辑,可以点击这个链接去试试:https://www.froala.com/wysiwyg-editor/inli...
-
网站上提供了大量丰富的例子。
-
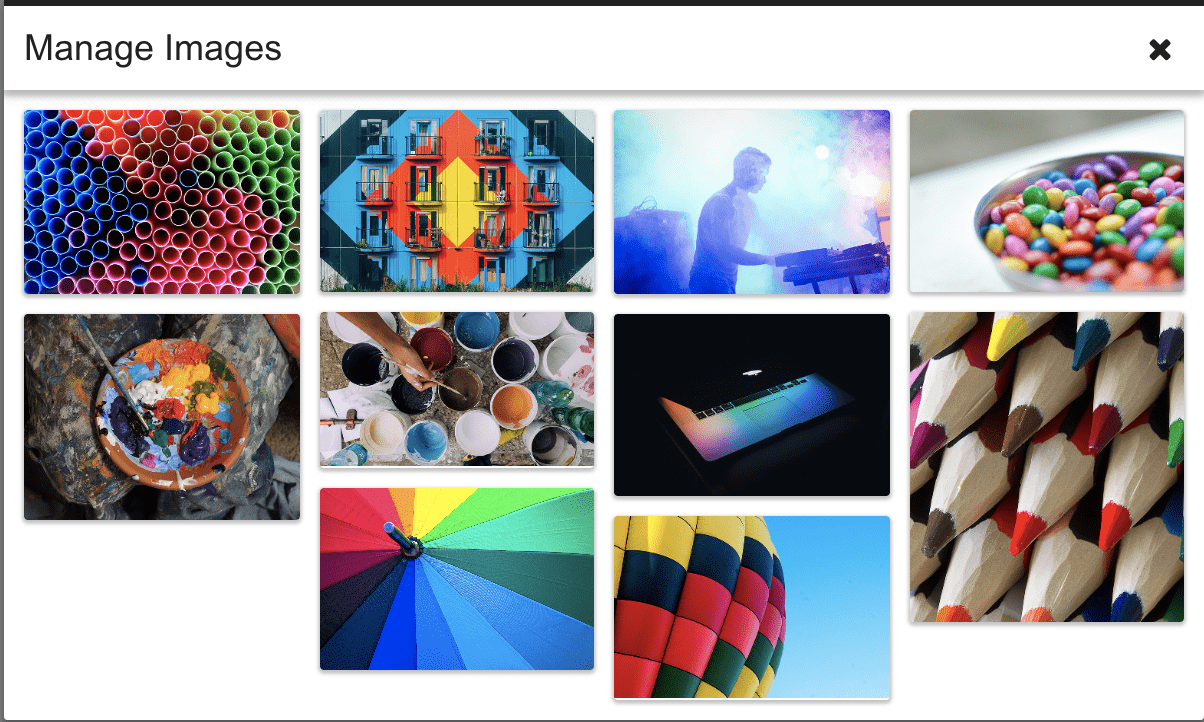
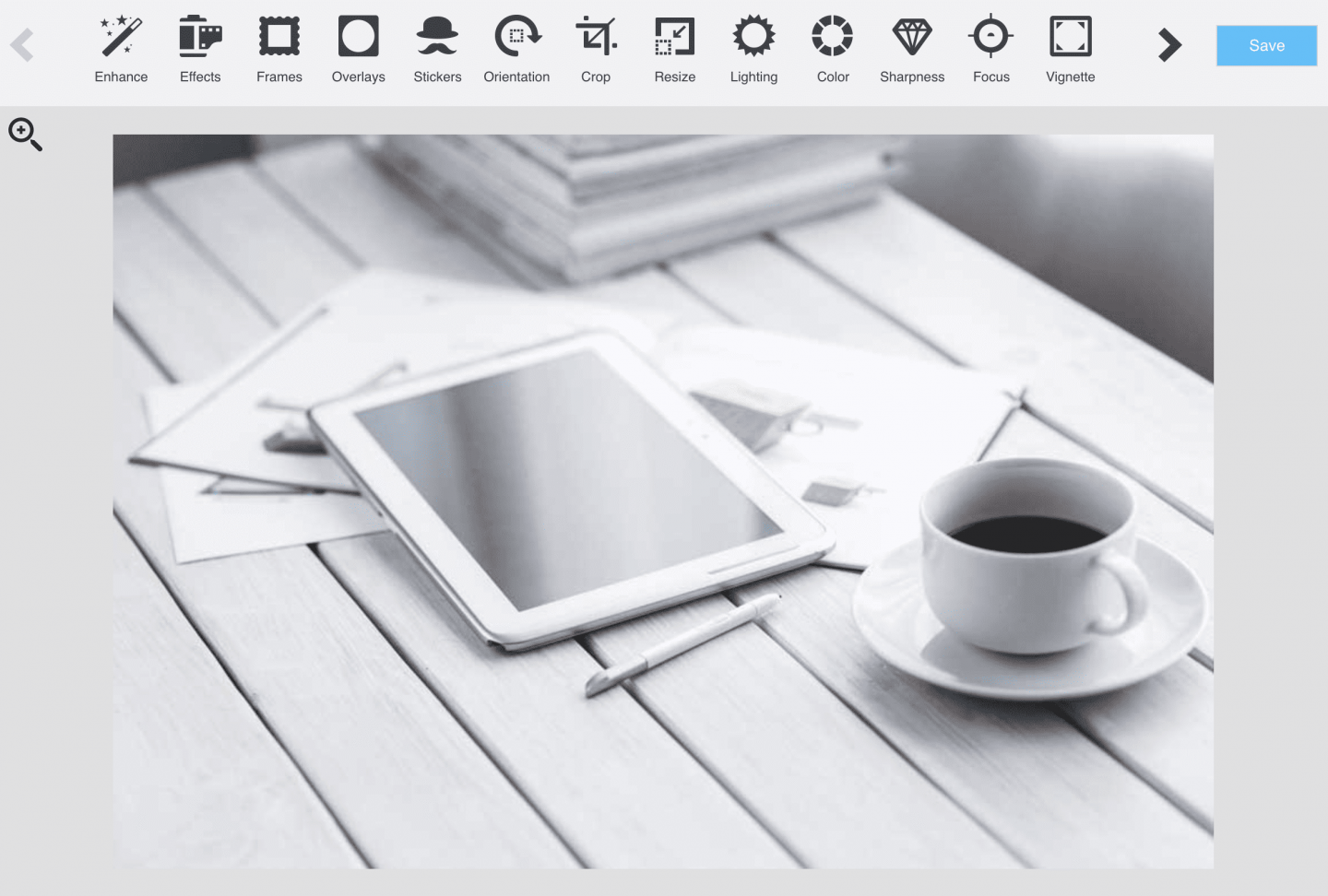
内置图片管理器和图片编辑器:


- 最后最重要的一点,「代码和颜值就像 Laravel 一样!」Love beautiful code :smile: :laughing:
有兴趣的试试,它可以一直免费使用,只不过会显示需要 license 而已!正式版的价格,unlimited domains 非常非常贵!:sweat:

最后贴一段平时用的 JS config:
$('.froala_editor').froalaEditor({
key: '',
language: 'zh_cn',
height: 500,
// disable quick insert
quickInsertTags: [],
// toolbar buttons
toolbarButtons: ['fullscreen', 'bold', 'italic', 'underline', 'strikeThrough', '|', 'paragraphFormat', 'fontSize', 'color', '|', 'align', 'formatOL', 'formatUL', 'outdent', 'indent', 'quote', '-', 'insertLink', 'insertFile', 'insertImage', 'insertVideo', 'embedly', 'insertTable', '|', 'insertHR', 'selectAll', 'clearFormatting', '|', 'spellChecker', 'help', 'html', '|', 'undo', 'redo'],
// upload file
fileUploadParam: 'file',
fileUploadURL: '/media',
fileUploadMethod: 'POST',
fileMaxSize: 20 * 1024 * 1024,
fileAllowedTypes: ['*'],
// upload image
imageUploadParam: 'file',
imageUploadURL: '/media',
imageUploadMethod: 'POST',
imageMaxSize: 5 * 1024 * 1024,
imageAllowedTypes: ['jpeg', 'jpg', 'png', 'gif', 'bmp', 'svg+xml'],
// upload video
videoUploadParam: 'file',
videoUploadURL: '/media',
videoUploadMethod: 'POST',
videoMaxSize: 50 * 1024 * 1024,
videoAllowedTypes: ['avi', 'mov', 'mp4', 'm4v', 'mpeg', 'mpg', 'wmv', 'ogv'],
}).on('froalaEditor.file.error', function (e, editor, error, response) {
// handle errors
}).on('froalaEditor.image.error', function (e, editor, error, response) {
// handle errors
}).on('froalaEditor.video.error', function (e, editor, error, response) {
// handle errors
});和一段 ReactJS config:(代码并不全,完整的例子需要另一篇文章)
import React from "react";
import FroalaEditor from "react-froala-wysiwyg";
const froala_key = process.env.REACT_APP_FROALA_KEY;
export default function(props) {
let config = {
toolbarButtons: [
"fullscreen",
"bold",
"italic",
"underline",
"strikeThrough",
"|",
"fontSize",
"color",
"paragraphFormat",
"align",
"formatOL",
"formatUL",
"outdent",
"indent",
"quote",
"|",
"insertHR",
"clearFormatting",
"|",
"undo",
"redo"
],
toolbarInline: true,
plugins: [],
quickInsertTags: "",
key: froala_key,
imageInsertButtons: [],
...props
};
return (
<FroalaEditor
config={config}
model={props.text}
onModelChange={props.onTextChange}
style={props.style}
/>
);
}本作品采用《CC 协议》,转载必须注明作者和本文链接











 关于 LearnKu
关于 LearnKu




推荐文章: