VS Code + Homestead + Xdebug 断点调试配置
一、准备工作
Homestead 开发环境,VS Code 编辑器,Chrome/FF 等开发者友好型浏览器。
二、Homestead 中的配置
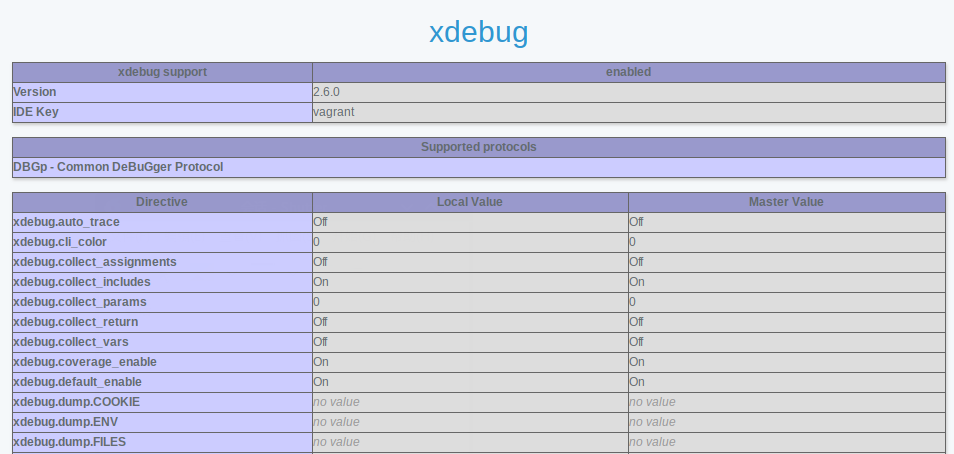
Homestead 中已经安装好了 Xdebug,无需再次安装,通过 phpinfo() 可以看到详细信息:
- 先登录到 Homestead 中
[your_host Homestead]$ vagrant up && vagrant ssh - 启用 Xdebug
vagrant@homestead:~$ xon - 找到 Homestead 虚拟机的网关,方法有多种,这里使用 route 命令
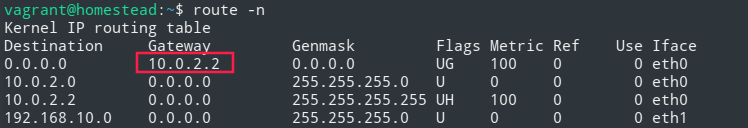
vagrant@homestead:~$ route -n输出结果:

可看到我这里的网关为 10.0.2.2 ,记录下来 - 找到 Xdebug 配置文件 xdebug.ini 的路径,注意:请先启用 Xdebug
vagrant@homestead:~$ php --ini | grep 'xdebug'输出结果根据实际环境定,我的输出结果为:
/etc/php/7.2/cli/conf.d/20-xdebug.ini - 修改该配置文件
vagrant@homestead:~$ sudo vim /etc/php/7.2/cli/conf.d/20-xdebug.ini将原配置替换为如下:
zend_extension=xdebug.so xdebug.remote_enable=1 xdebug.remote_autostart=1 xdebug.remote_host=10.0.2.2 #此处填入刚才获得的网关 - 重启 PHP-FPM 服务
vagrant@homestead:~$ sudo service php7.2-fpm restart
三、VS Code 中的配置
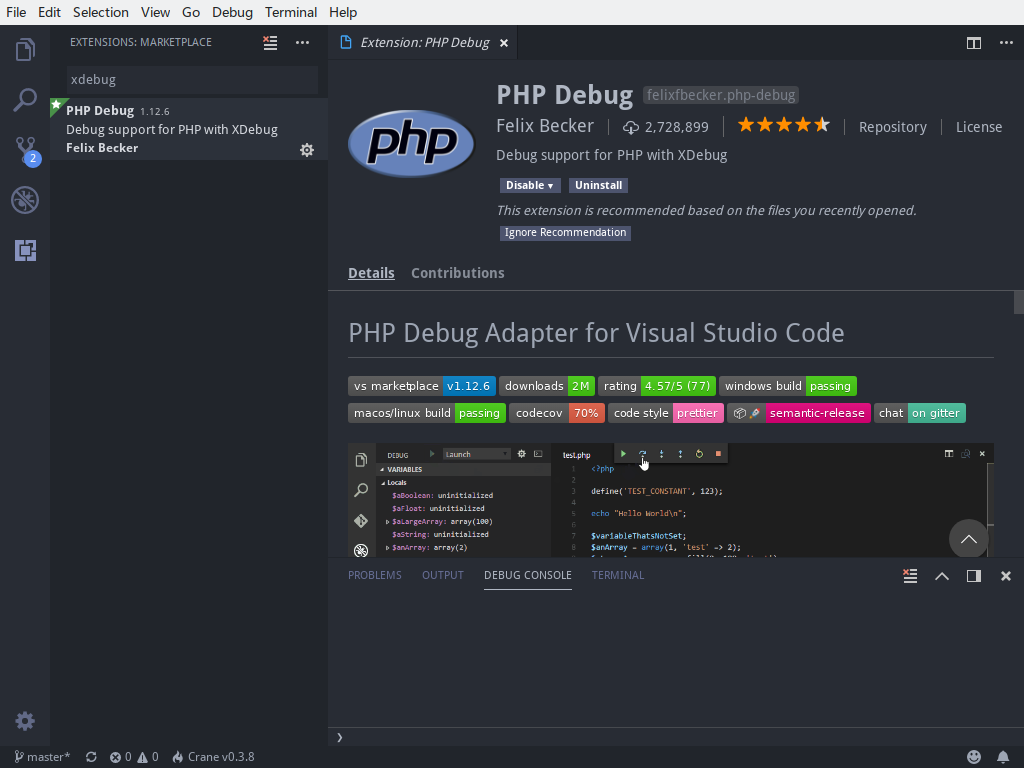
- 安装并启用 PHP Debug 扩展

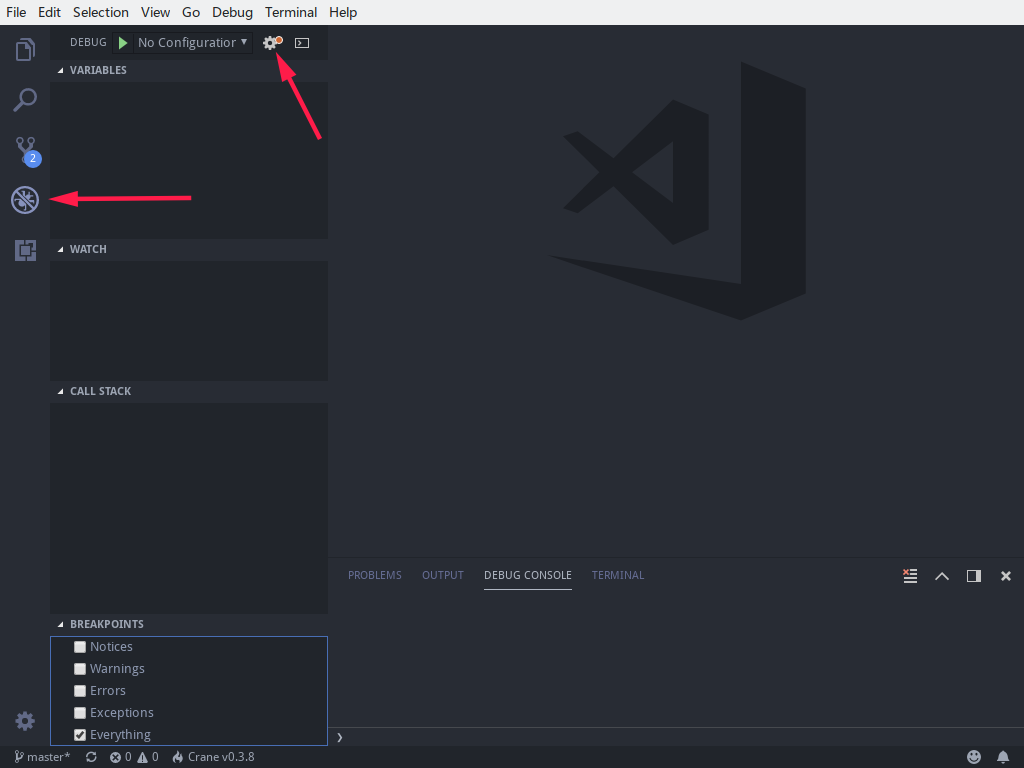
- 打开 Debug 面板,添加配置项,就是那个齿轮,点击后选择 PHP

{ "version": "0.2.0", "configurations": [ ... { "name": "Listen for XDebug on Homestead", "type": "php", "request": "launch", "pathMappings": { "/home/vagrant/Code": "/home/doderick/Code" // 此处按实际映射路径填写 }, "port": 9000 } ] }此时会在 VS Code 打开的目录下生成一个
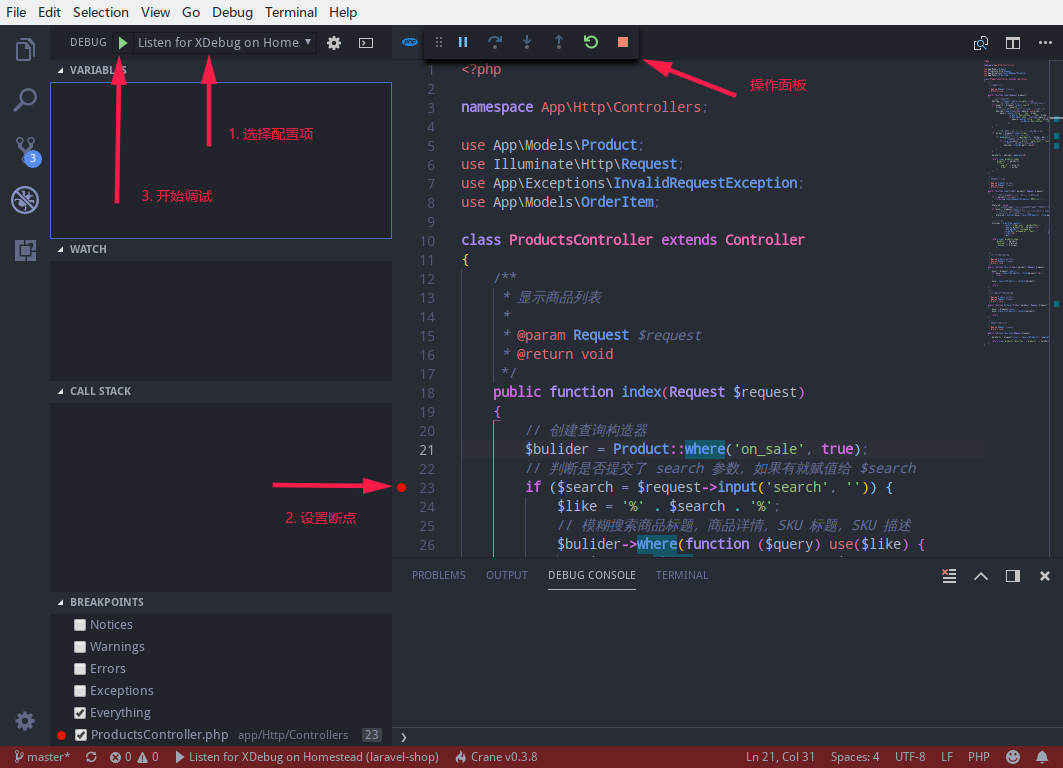
.vscode/launch.json文件用于保存配置,该配置文件可供任一置于/home/vagrant/Code目录下的项目使用。 - 打开项目文件,开始调试

回到浏览器中访问一下断点处的路由
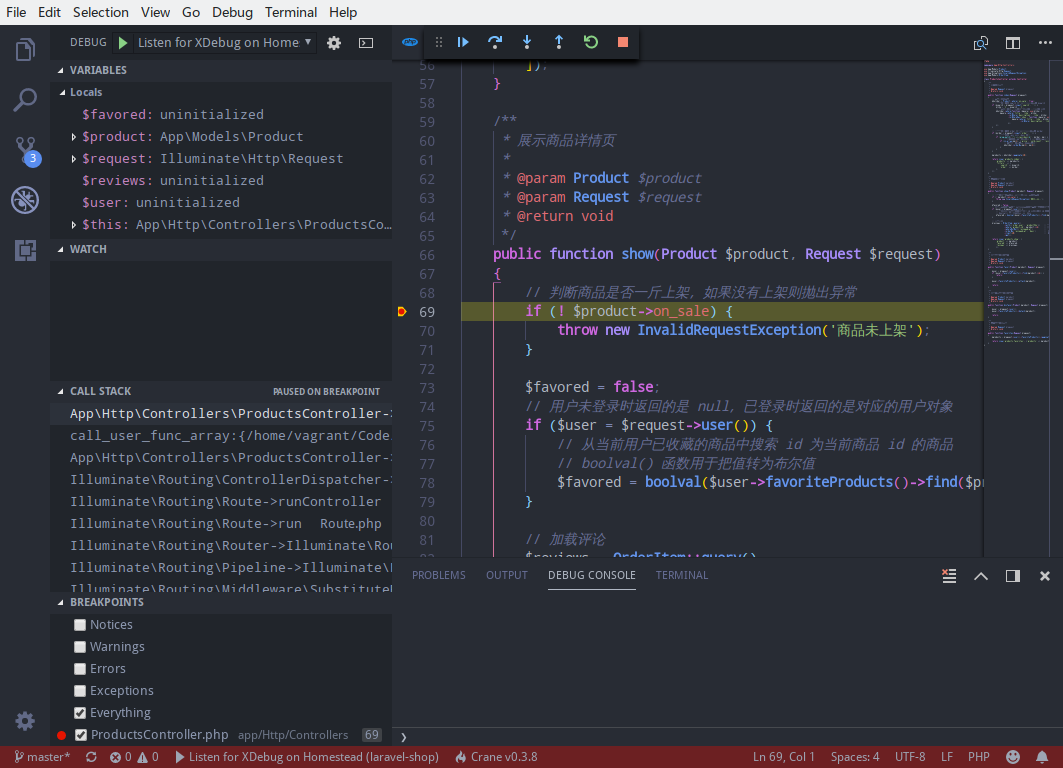
可以看到左边栏已经出现了调试的结果,开始欢乐地调试吧~
四、 其它
我们并不需要时时刻刻进行调试,开启 Xdebug 毕竟也要消耗一些宝贵的系统资源,可以用一条简单的命令禁用 Xdebug:
vagrant@homestead:~$ xoff本作品采用《CC 协议》,转载必须注明作者和本文链接






 关于 LearnKu
关于 LearnKu




推荐文章: