让 Chrome 信任 Homestead 内站点的 SSL 证书
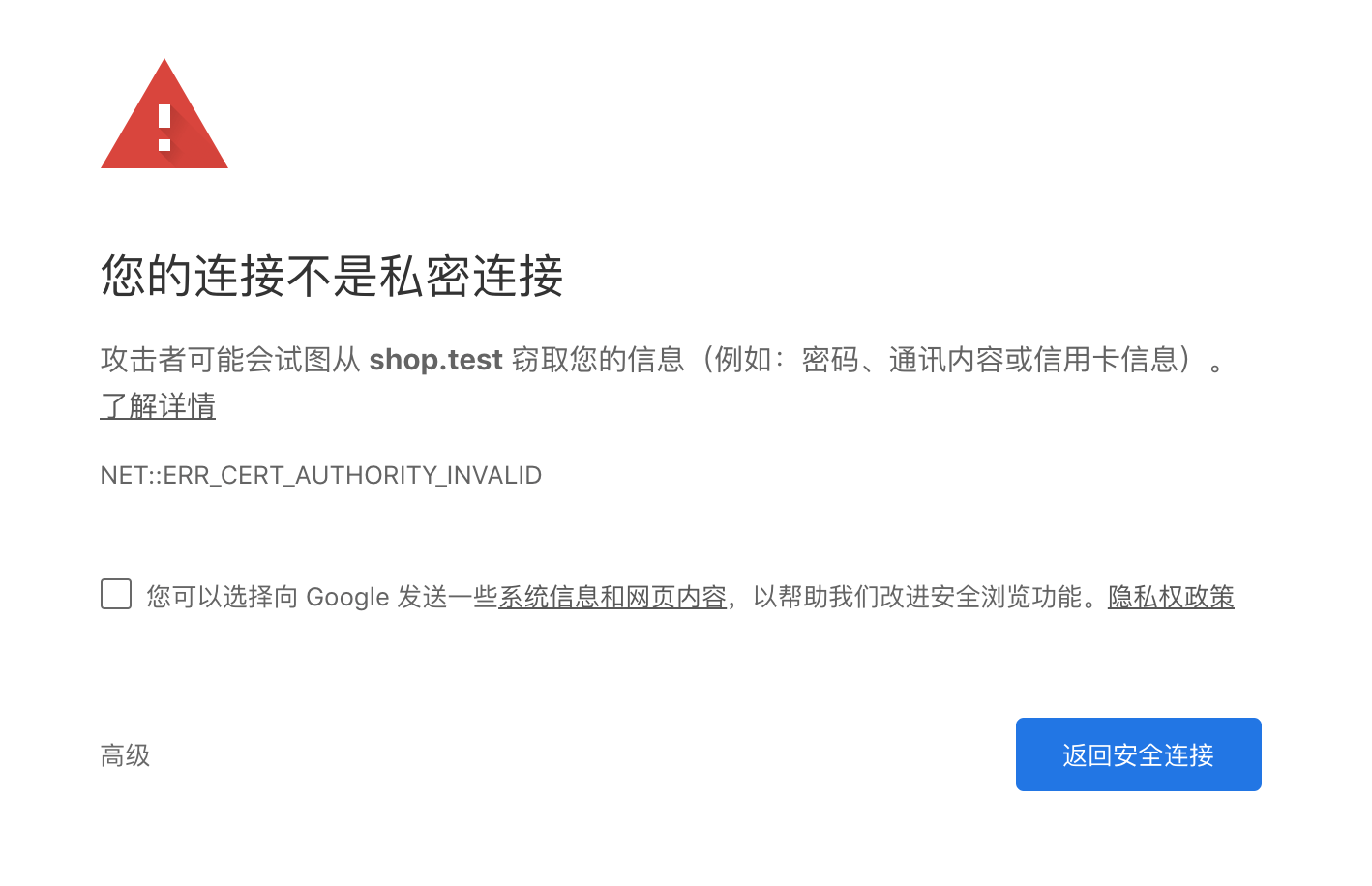
我们在 Homestead 中的创建的站点会默认启用 Https 访问,但是如果直接使用 Https 的形式访问,Chrome 就会告诉我们证书有问题:

虽然我们可以通过点击『高级』->『继续前往 xxx(不安全)』来访问

但每次都要这么操作还是很烦人的,于是我今天花了点时间研究了一下,让 Chrome 永久性地信任 Homestead 中本地站点的 Https 证书。
首先确保 Homestead 代码版本 >= 7.1.1(注意:这里不是 Homestead Box 版本)
信任 Homestead 内的根证书
经过研究,我发现每次 Homestead 创建新站点时都会使用 Homestead 内置的一个根证书来签发各个站点的 SSL 证书,因此只要我们物理机操作系统信任了 Homestead 的根证书,Chrome 浏览器(或者其他程序)就会信任这个根证书签发的所有证书。
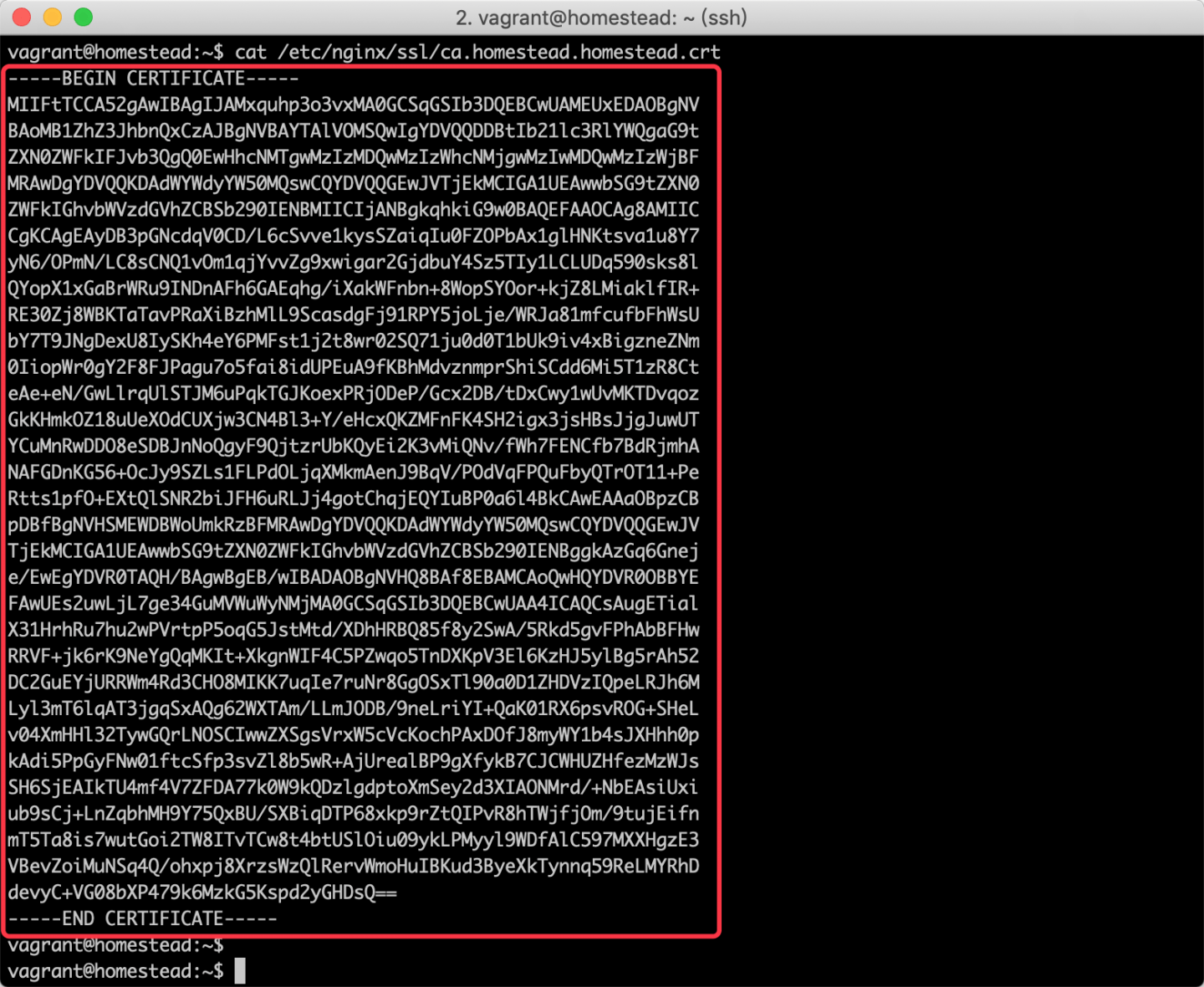
Homestead 的根证书位于虚拟机中的 /etc/nginx/ssl/ca.homestead.homestead.crt,我们通过 cat 命令查看其内容:
$ cat /etc/nginx/ssl/ca.homestead.homestead.crt
把这个文件的内容复制出来,保存到物理机,文件名为 homestead.crt。
Mac 系统导入根证书
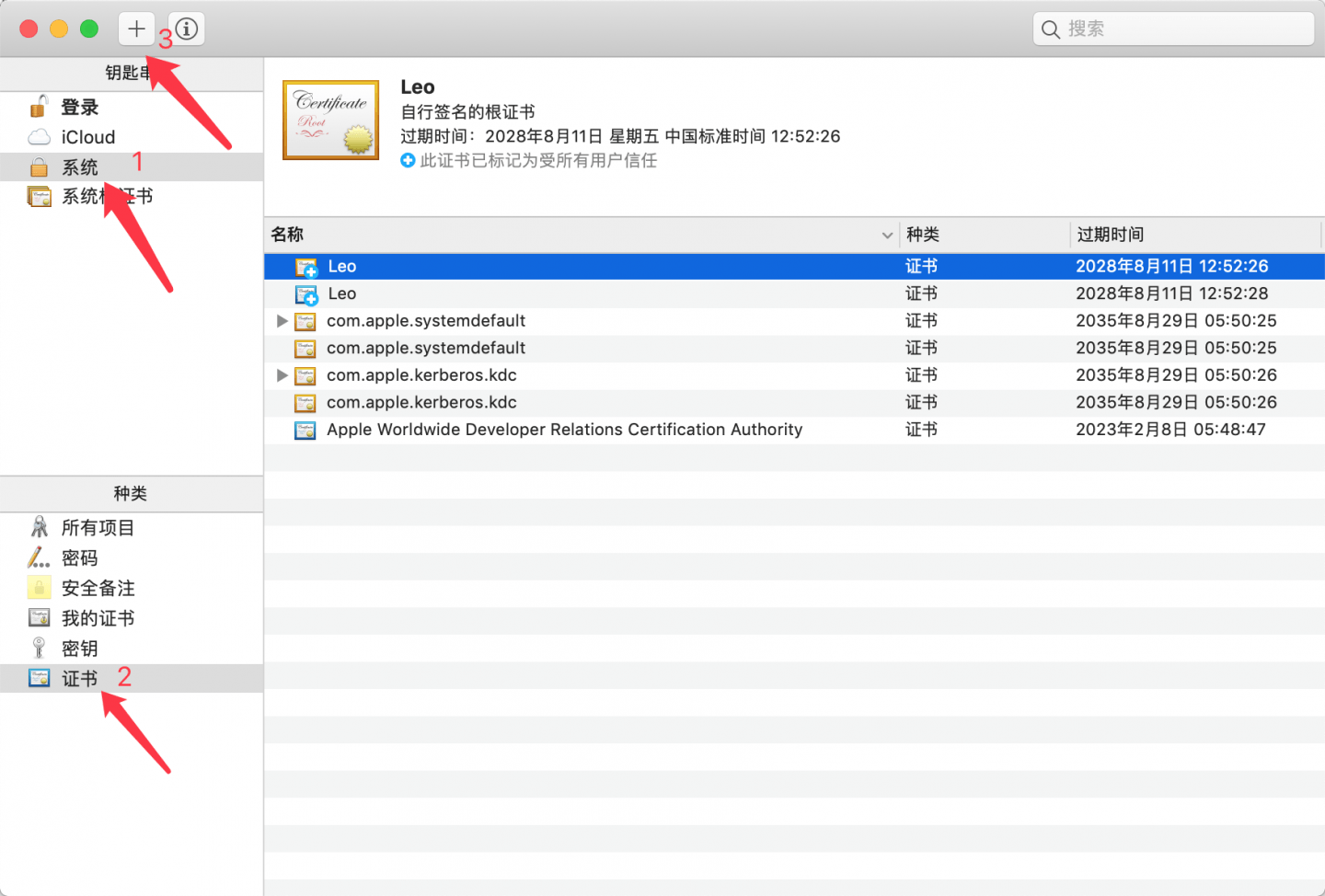
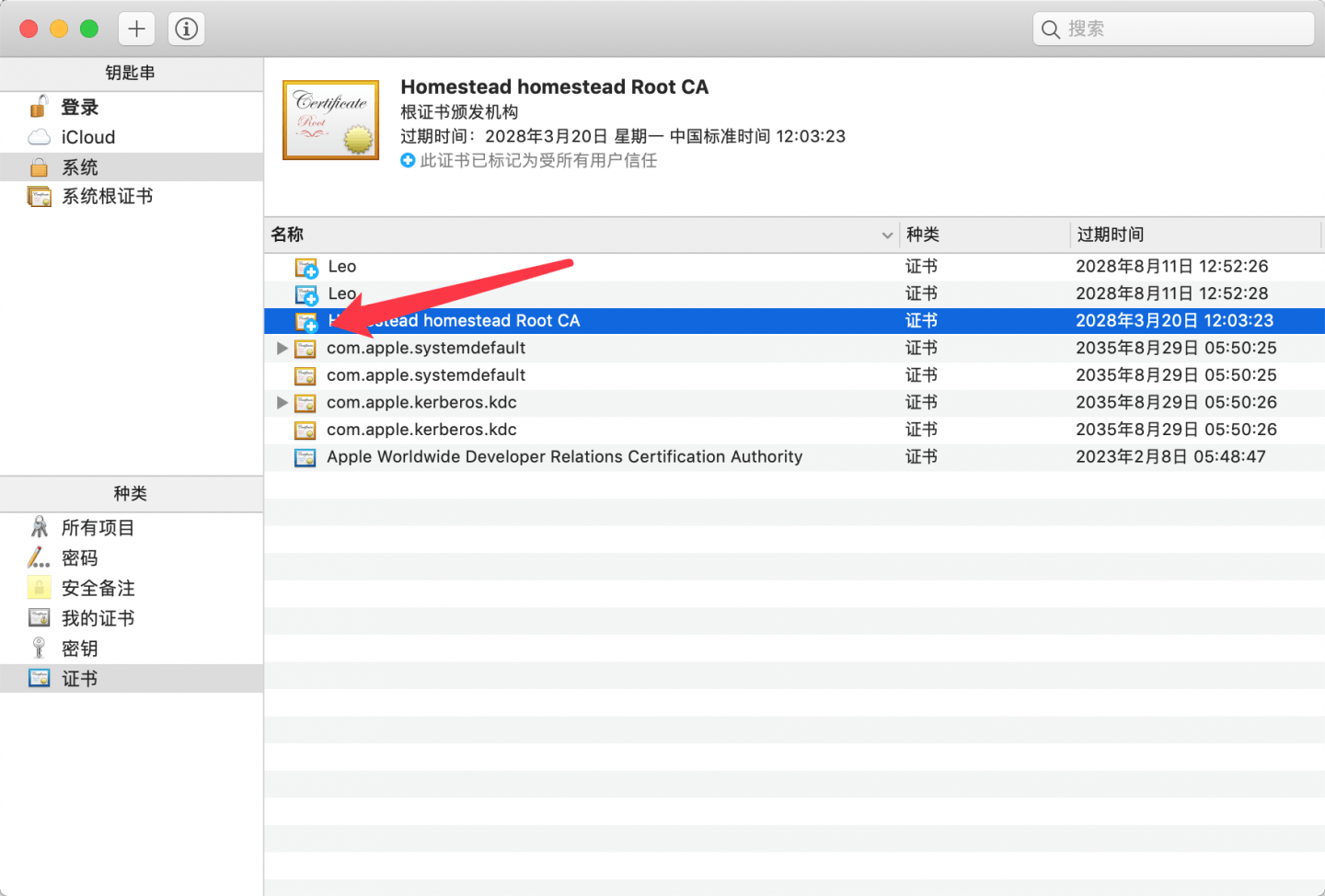
打开『钥匙串访问』(Keychain Access),先点击左上角的『系统』,再点左下角的『证书』,然后点击顶部的『+』号:

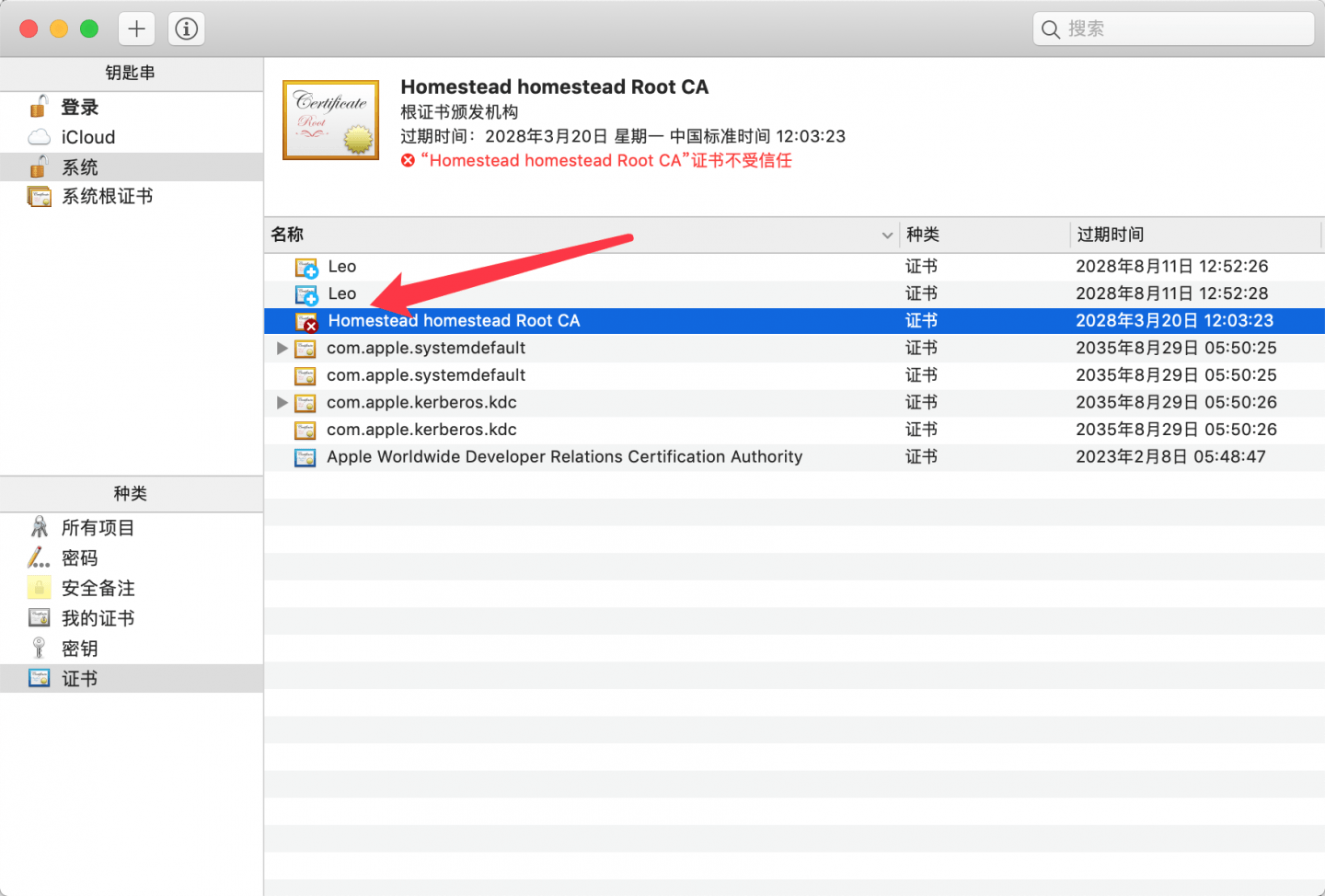
然后选择我们刚刚创建的 homestead.crt 文件,这个时候系统会要求我们输入 Mac 当前登录账号的密码,输入密码之后就会在右侧的列表里看到这个证书:

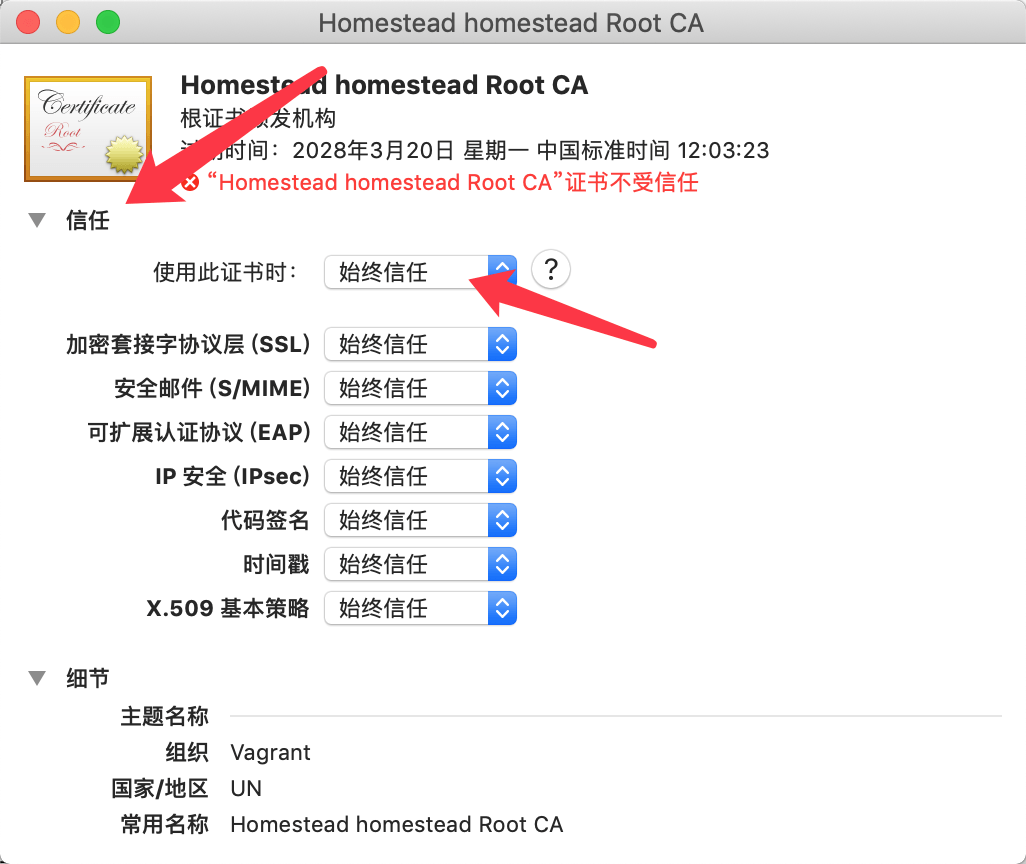
可以看到图标是一个红色的叉,双击这个证书,在弹出框中展开『信任』,然后选择『始终信任』:

关闭这个弹出框,系统会要我们再次输入密码,之后可以看到这个证书的图标变成了蓝色的加号:

说明我们系统已经信任了这个证书。
Windows 系统导入根证书
参考 https://wenku.baidu.com/view/efffe19e0b4e7...
测试效果
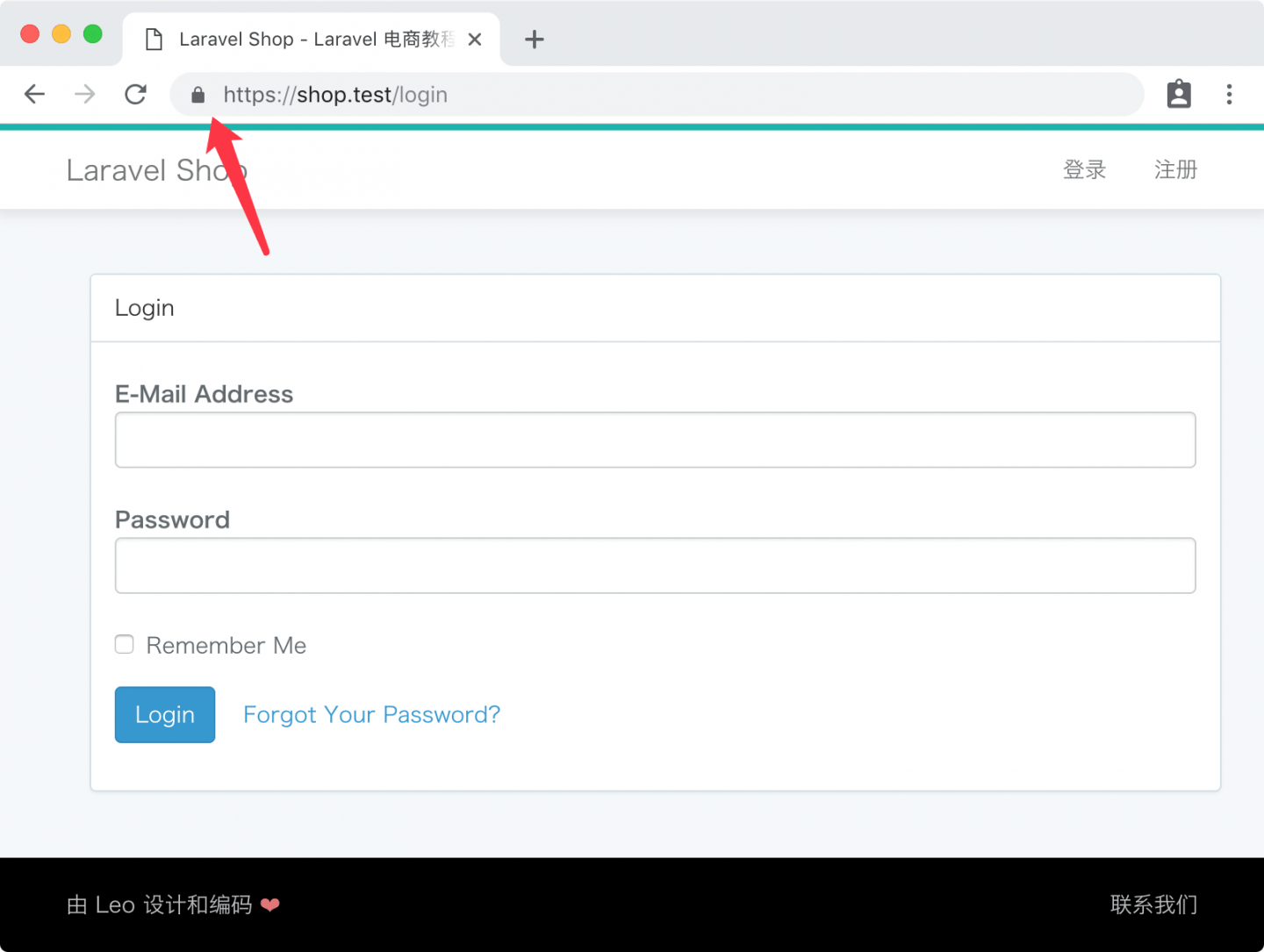
现在我们刷新一下浏览器看下效果:

可以看到地址栏已经显示这是一个安全的链接。
本作品采用《CC 协议》,转载必须注明作者和本文链接





 关于 LearnKu
关于 LearnKu




无法点击啊,老哥
@郝合心
windows 系统的话,下载证书后,直接双击证书安装到《受信任的根证书颁发机构》(重启浏览器)即可!
3.选择本地计算机,下一步
4.证书存储到《受信任的根证书颁发机构》
你可真是个小机灵鬼
Mac 下我用 Valet
新版证书目录改到 /etc/ssl/certs/