Laravel Bss 项目中用到的第三方扩展二, 图片裁切扩展包
裁剪图片
用户有时会上传分辨率较大的图片,类似以下:
file
而我们个人空间里显示区域最大也就 181px,即使要兼容 视网膜屏幕(Retina Screen) 的话,最多也就需要 181px * 2 = 362px 。图片太大会拖慢页面的加载速度,所以接下来我们将对此进行优化。
我们将使用有名的 Intervention/image 扩展包来处理图片裁切的逻辑,接下来我们需要先安装此扩展包;
安装扩展包
1.Composer 安装
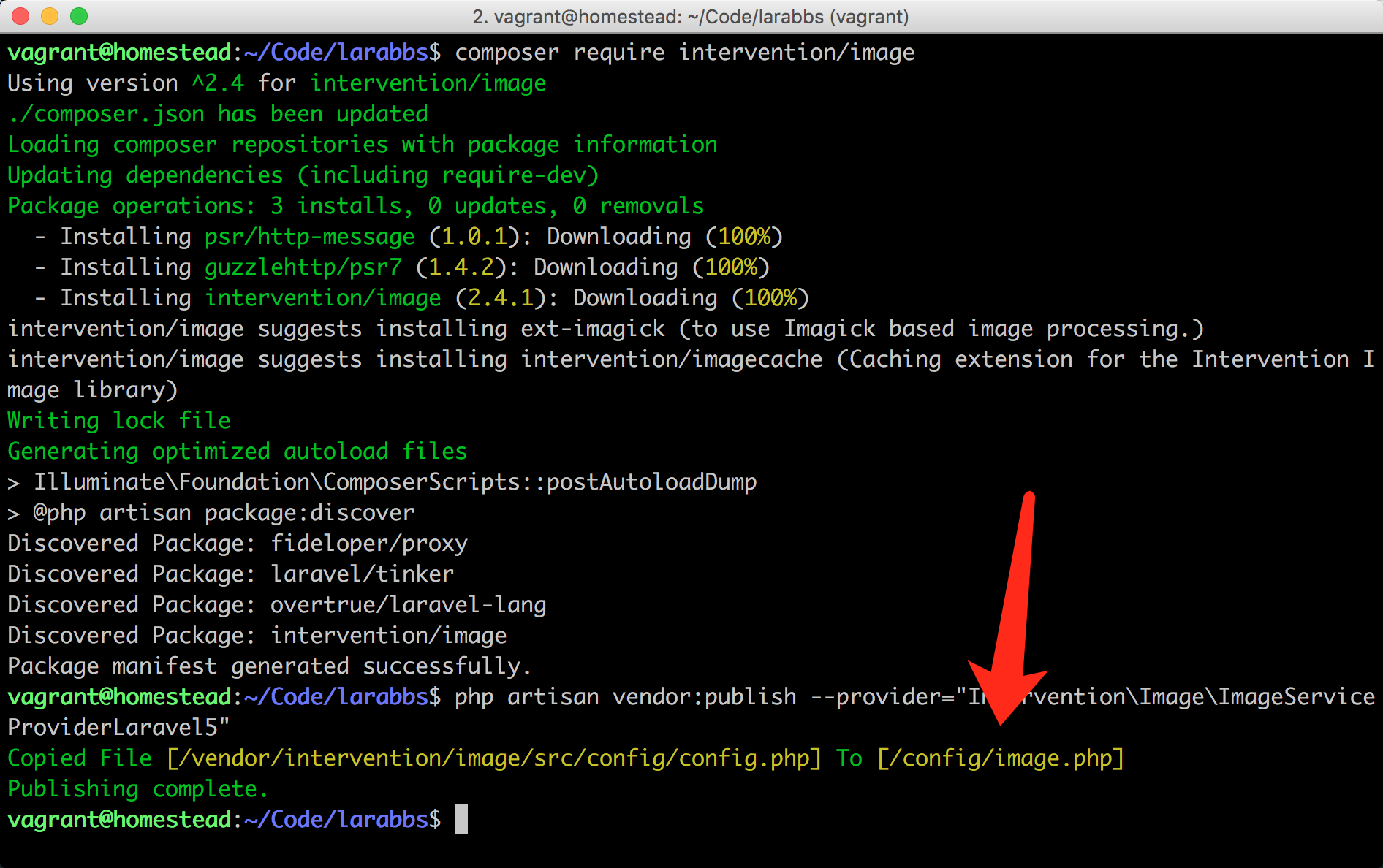
$ composer require intervention/image2. 配置信息
执行以下命令 获取配置信息
$ php artisan vendor:publish --provider="Intervention\Image\ImageServiceProvidreLaravel5"结果如下:
打开 config/image.php 文件可以看到只有一个驱动器的选项,支持的值有 GD 库 和 ImageMagic:
注:此处我们使用默认的
gd即可,如果将要开发的项目需要较专业的图片,请考虑 ImageMagic。
本作品采用《CC 协议》,转载必须注明作者和本文链接







 关于 LearnKu
关于 LearnKu



