Laravel 源码阅读之番外篇:调试环境搭建
工欲善其事必先利其器,使用PHPStorm来调试,可以实时查看程序执行过程的变量值,状态变化等,再也不用手工var_dump了。
本篇介绍和记录在winddows下使用Homestead搭建开发环境,安装PHPStorm,配合php的Xdebug扩展,chrome浏览器的Xdebug helper插件进行调试的方法。
Homestead开发环境搭建
参考: 开发环境搭建 - Windows
Homestead上安装Xdebug扩展
启动并连接到Homestead虚拟机,运行如下命令:
sudo apt-get install php-xdebug编辑配置文件(PHP版本为7.2,其他版本修改成相应版本号):
sudo vi /etc/php/7.2/fpm/conf.d/20-xdebug.ini按键盘上的i键进入编辑模式,输入以下内容:
zend_extension=xdebug.so
xdebug.remote_enable = 1
xdebug.remote_connect_back = 1
xdebug.remote_port = 9000
xdebug.max_nesting_level = 512按esc键退出编辑,按:wq保存。
重启php7.2-fpm:
service php7.2-fpm restart安装Chrome Xdebug Helper
插件地址:Xdebug helper
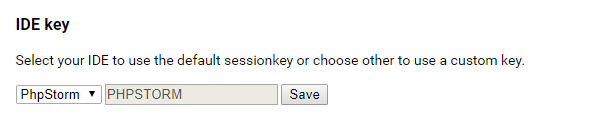
安装完成后,在浏览器右上角的插件图标上点右键,选择“选项”,打开设置页面,作如下选择并保存:
接着,左键点击图标,将扩展的状态设为:debug。
PHPStorm使用
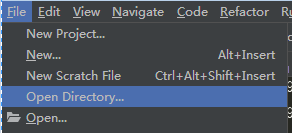
1.打开项目
这里使用打开目录
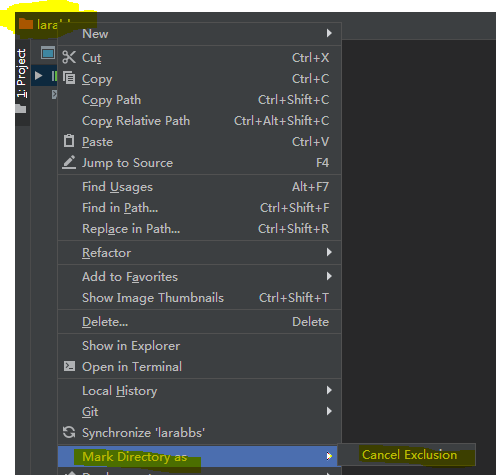
如果打开后发现文件夹没有被包含进Project,可以在文件夹上右键,在打开快捷菜单中选择取消排除。这样所有文件都被包含到Project。
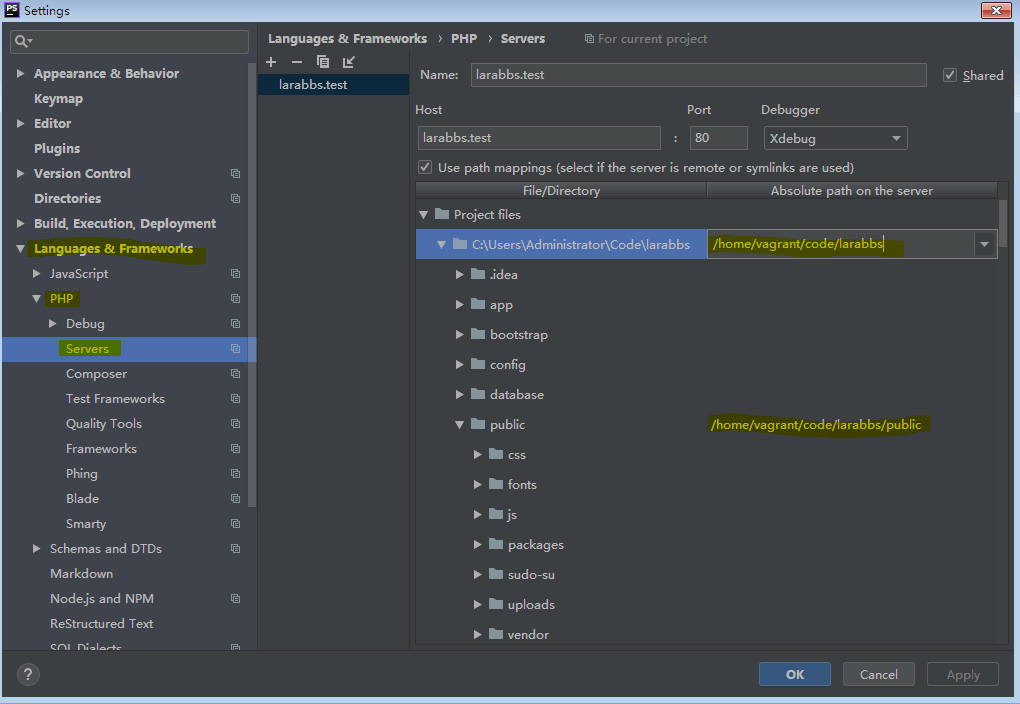
- 设置目录映射
点击菜单File>Setting,打开对话框,将文件映射到Homestead上的目录。如图所示进行设置: - 开始调试
打开一个文件并设置断点, 菜单栏上依次点击Run>Start Listening for PHP Debug Connections,打开或刷新站点页面,就可以开始调试了。断点此时会变为打钩状态: - 调试工具栏使用:
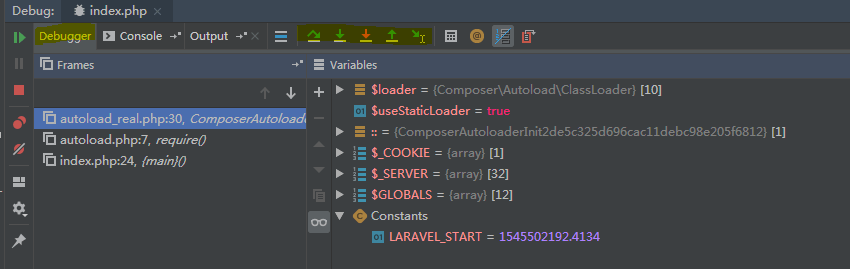
- 点击“Debugger”可以看到“Variable”
- 使用中间五个小工具进行单步、跳过函数等操作,同时注意Variable的变化
本作品采用《CC 协议》,转载必须注明作者和本文链接












 关于 LearnKu
关于 LearnKu




推荐文章: