使用 chromium 以及 Chrome 插件 API 实现本地调试前后端分离项目
主要是为了可以利用现有的前端页面更方便地对 bug 进行重现、调试。而不用自己去 postman 写测试参数等等。
因为有时候流程比较长,自己在 postman 写测试数据的过程也会很耗时,这个插件就是要减少这其中的耗时。
- 第一步:启动 Chromium,
/Applications/Chromium.app/Contents/MacOS/Chromium --disable-web-security --user-data-dir --disable-extensions-http-throttling- 这里要加上三个参数:具体含义自行百度,如果不加上的话,由于浏览器的安全策略,会阻止插件的重定向
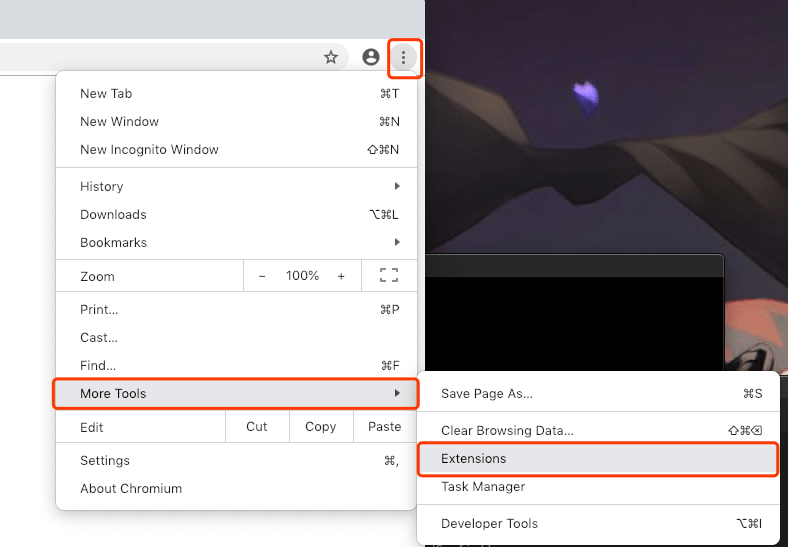
- 第二步:点击
Chromium右上角的三个点,按图示方式打开扩展页面
- 第三步:clone 源码,
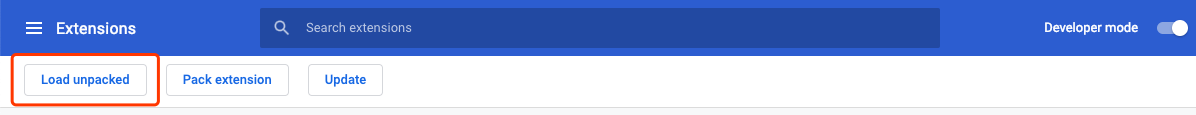
git clone https://github.com/eleven26/tw-debugger/tree/develop - 第四步:点击
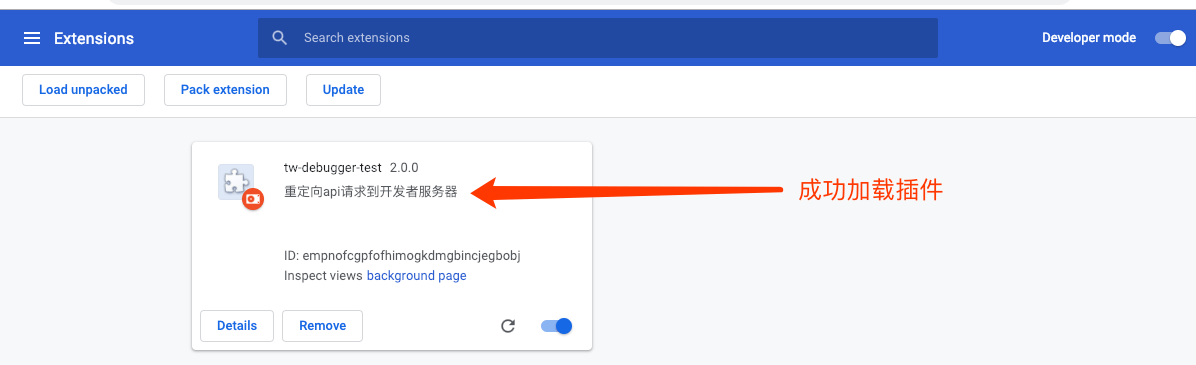
Load unpacked加载上一步 clone 的代码(需要先开启开发者模式,Developer mode右边的开关),下图

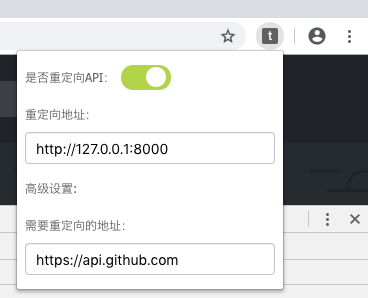
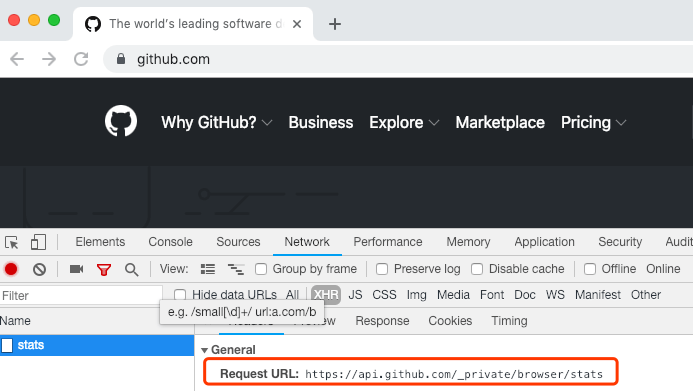
- 第五步:我们拿 github 做一下测试,下面第一张图是实际请求的地址,我们待会会使用插件重定向该请求到本地

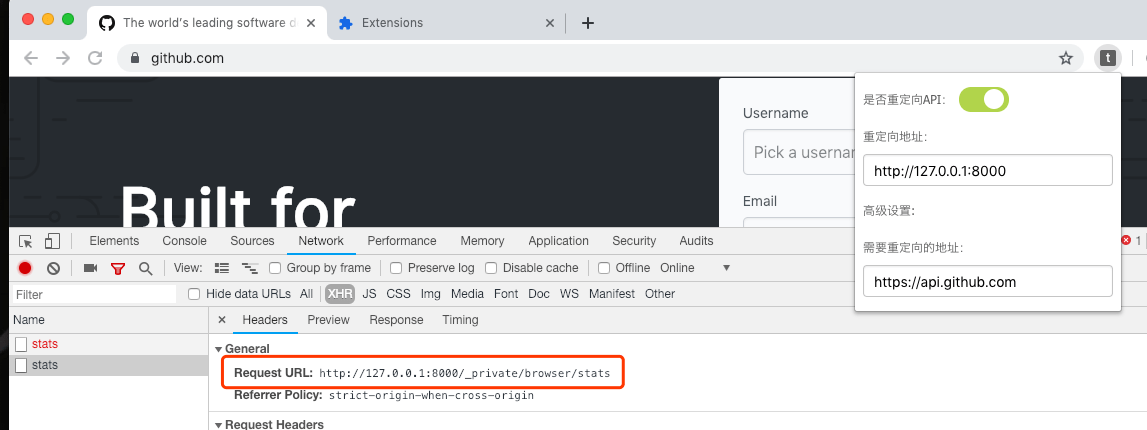
- 上图是插件配置,会把
https://api.github.com的请求重定向到http://127.0.0.1:8000
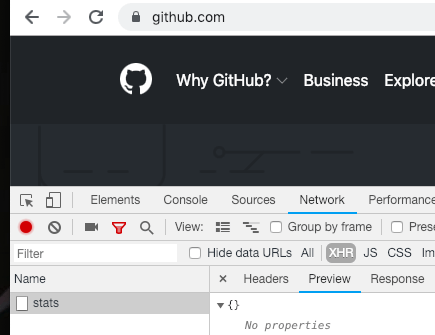
- 上图是未启用插件时候的请求

- 上图是未启用插件时候的请求响应

manifest.json配置,需要在这里配置域名权限,这里我们实际使用的时候就配置为自己项目前端页面的访问地址,可以使用通配符。这里有个需要说明的,你的插件只能在这里列出的域名列表中生效
- 上图是插件配置,会把
- 最终效果:原来的请求域名已经变为了
http://127.0.0.1:8000,这样我们实现了前后端分离项目的本地调试
本作品采用《CC 协议》,转载必须注明作者和本文链接





 关于 LearnKu
关于 LearnKu




大佬。虽然易家重有冇去用呢个插件,但系觉得好犀利,先畀你啲个赞
可以试试 PAW(收费的,但是不贵,可以团队一起买,顺便买个 team 功能),代替 Postman,PAW 看起来更专业。
大佬,带我