PHP、Python、JavaScript 识别二维码和生成二维码解决方案
PHP、Python、Javascript 识别二维码和生成二维码解决方案
PHP
生成二维码
安装 endroid/qr-code 包
composer require endroid/qr-code使用Demo 更多请查看 文档
use Endroid\QrCode\QrCode;
$qrCode = new QrCode('Life is too short to be generating QR codes');
header('Content-Type: '.$qrCode->getContentType());
echo $qrCode->writeString();
exit(); //需加上这行 不然会乱码识别二维码
安装 khanamiryan/php-qrcode-detector-decoder 包,此包是基于谷歌开源的zxing实现的。
composer require khanamiryan/qrcode-detector-decoder使用Demo 更多请查看 文档
use Zxing\QrReader;
$qrcode = new QrReader('path/to_image');
$text = $qrcode->text(); //return decoded text from QR CodePython
生成二维码
安装 qrcode 包
pip install qrcode使用Demo
import qrcode
# 二维码内容
data = "https://www.baidu.com"
# 生成二维码
img = qrcode.make(data=data)
# 直接显示二维码
img.show()
# 保存二维码为文件
# img.save("baidu.jpg")识别二维码
安装 zxing 包(此包依赖JDK环境,需要先安装JDK环境)
pip install zxing使用Demo
import zxing
reader = zxing.BarCodeReader()
barcode = reader.decode("baidu.jpg")
print(barcode.parsed)更多请参考 Python3+qrcode+zxing生成和识别二维码教程
Javascript
生成二维码
在网页中引入jquery.qrcode.js
<script src="https://cdn.bootcss.com/jquery.qrcode/1.0/jquery.qrcode.min.js"></script>创建一个div标签用来显示二维码
<div id="qrcode"></div>使用Demo
jquery('#qrcode').qrcode("this plugin is great");
jquery('#qrcode').qrcode({width: 64,height: 64,text: "size doesn't matter"}); //自定义二维码大小识别二维码
js识别、生成二维码在线 DEMO
生成是用的jquery.qrcode.js实现的,识别是我从 WebQR 这个网站扒下来的。下载源码
已知问题:Windows版的Chrome和安卓手机测试是没问题的,但Mac和ios上js报错。无法识别二维码!
踩坑总结
需求是实现用户上传支付宝、微信收款码。程序识别二维码内容然后重新生成二维码。(⊙o⊙)…因为收款码上有多余的内容~~~
百毒找了一圈php识别二维码,就只有装扩展而且作者还弃坑了。遂放弃...
后面找到一个js方案。从webqr上扒下人家的js。嗯 实现了。上线运行 ... 发现苹果设备不兼容。
后改成调别人API识别。发现识别也不是很理想。
后面查找python识别方案。找到了zxing包。发现居然依赖JDK...
最后发现zxing是谷歌开源的识别方案,嗯 有人移植到了php...
猝...珍爱生命,远离百毒。信谷歌保平安。
本作品采用《CC 协议》,转载必须注明作者和本文链接






 关于 LearnKu
关于 LearnKu




可以看看:
PHP为什么输出这样
正找二维码解码的,就看到了这个,顺利!
@lovecn 我试了下也是乱码的,不过保存为文件就没问题。不知道是不是作者的一个bug。
@lovecn 最后加上exit(),试试看
mark
@850886470 靠谱
@lovecn 这个是
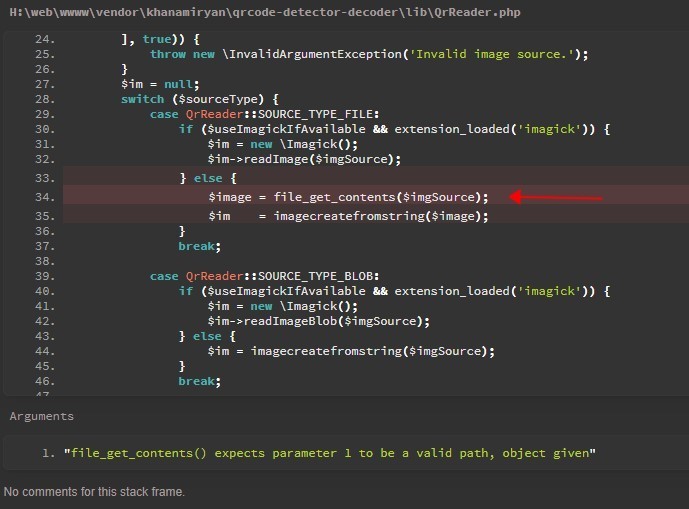
content-type: image/png头部问题请问为什么我安装好了之后打开页面提示:file_get_contents() expects parameter 1 to be a valid path, object given 我什么都没改过
@puzzle9 请问为什么我安装好了之后打开页面提示:file_get_contents() expects parameter 1 to be a valid path, object given 我什么都没改过
@laravel99 这个问题问的好 我们一起研究一下
@puzzle9 百毒了一天..没找到处理结果.什么php配置未开启之类的.图片地址不正确等.都试过了.还是报错.您有啥好的办法没
打开测试出来的错位位置
@laravel99
@laravel99 方便加下qq不 3165579083
@laravel99 你是用php那个二维码解析包是吧?
path/to_image这里要替换成你要解析的包含二维码图片的绝对路径解析二维码的速度慢 有没有办法优化
@redline 同样的问题,速度有办法优化吗
@liyy777 没。。我本地慢点 服务器上还挺快的 :joy:
解析微信群二维码返回的地址点进去没反应,???
在线生成二维码www.yujianni.top/news/comp_ewm.htm...
jquery生成二维码www.yujianni.top/news/comp_artinfo...
@ilham 微信的二维码可能不是标准的二维码 据我了解小程序码就不是的