改进我们的 Laravel Nova CRM(三)
在前面的两篇文章里,我一步一步介绍了 Laravel Nova 的一些特性,这里我将针对第二篇文章新建的那个 CRM 做一些改进。
在本教程中,我们将了解如何使用 Nova 的操作(Action)和授权。
开始
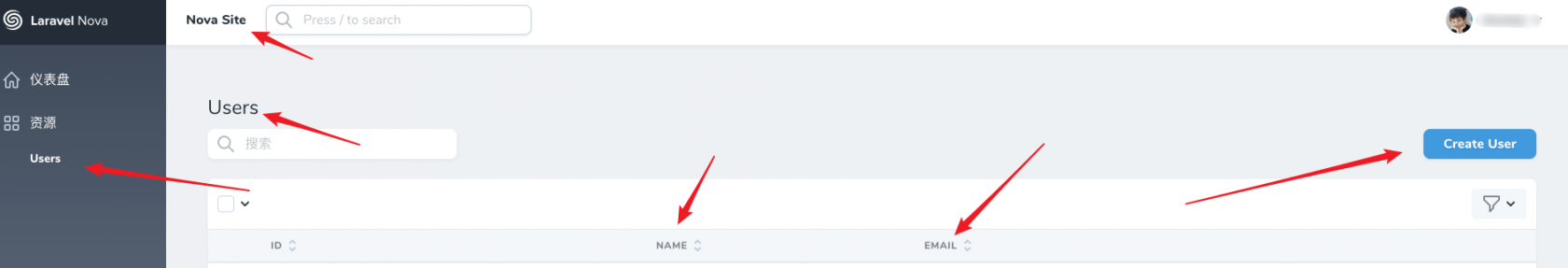
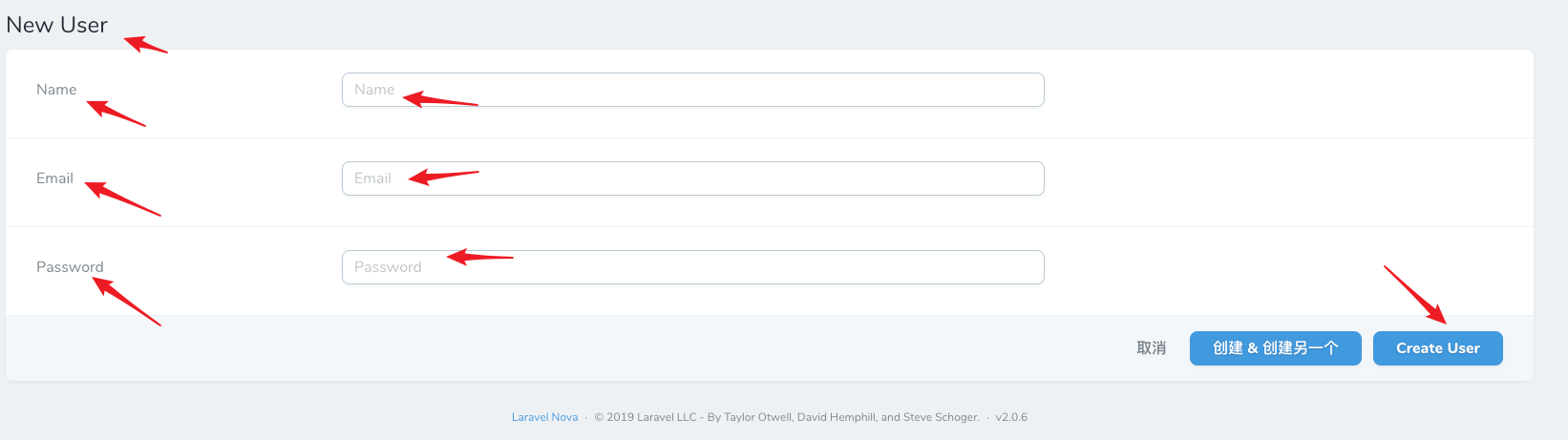
如果您是 Nova 的新手,我建议您查看下我以前的文章,我详细解释了如何在您的机器上安装和设置 Nova。 在本教程中,我将假设我们在一个新的 Laravel 项目中安装了 Nova。 所以,你应该能够登录并看到下面这个图片:

优化一些CSS样式
上一篇文章的首页界面有点丑陋,我这里增加一点CSS样式,让他好看点。
<!doctype html>
<html lang="{{ app()->getLocale() }}">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Nova CRM Demo</title>
<!-- Fonts -->
<link href="https://fonts.googleapis.com/css?family=Nunito:200,600" rel="stylesheet" type="text/css">
<!-- Styles -->
<link href="https://cdn.jsdelivr.net/npm/tailwindcss/dist/tailwind.min.css" rel="stylesheet">
<title>Nova CRM 演示</title>
</head>
<body>
<div class="flex flex-col items-center justify-center md:h-screen md:bg-blue-lightest">
<form class="w-full max-w-md bg-white rounded p-10 md:shadow" action="/form-submit" method="POST">
<h1 class="text-grey-darkest mb-8 text-center">注册我们的Nova程序</h1>
{{ csrf_field() }}
<div class="flex flex-wrap -mx-3 mb-6">
<label class="block uppercase tracking-wide text-grey-darker text-xs font-bold mb-2" for="name">姓名:</label>
<input class="appearance-none block w-full bg-grey-lighter text-grey-darker border rounded py-3 px-4 leading-tight focus:outline-none focus:bg-white {{ $errors->has('name') ? 'border-red mb-3' : 'border-grey-lighter' }} id="name" name="name" type="text" placeholder="Lei">
</div>
<div>
<div class="flex flex-wrap -mx-3 mb-6">
<label class="block uppercase tracking-wide text-grey-darker text-xs font-bold mb-2" for="email">
邮箱
</label>
<input class="appearance-none block w-full bg-grey-lighter text-grey-darker border rounded py-3 px-4 leading-tight focus:outline-none focus:bg-white focus:border-grey {{ $errors->has('email') ? 'border-red mb-3' : 'border-grey-lighter' }}" id="email" name="email" type="email" placeholder="lei@example.com">
@if($errors->has('email'))
<p class="text-red text-xs italic">{{ $errors->first('email') }}</p>
@endif
</div>
</div>
<button class="block bg-blue px-6 py-4 text-white rounded mx-auto hover:bg-blue-dark" type="submit">提交</button>
</form>
@if (session('form-success'))
<div class="bg-green mt-8 p-6 rounded shadow">
<p class="text-white">{{ session('form-success') }}</p>
</div>
@endif
</div>
</body>
</html>
更改后的样式
Actions
对于我们的CRM,如果我们可以直接从索引页面更新我们的潜在客户状态,那就太棒了。 这样,我们的销售团队可以在他们打销售电话时快速管理潜在客户。
首先,我们将使用Nova cli生成器使用以下命令为我们启动Action。
php artisan nova:action UpdateVisitorStatus找到app\Nova\Actions 文件夹下面的 UpdateVisitorStatus.php文件,你可以看到两个方法,一个handle 一个 fields 方法。
让我们首先定义我们的fields(),这样我们就可以在handle()中使用它们。 在我们的这个例子中,我们想询问用户他们希望访客拥有哪种状态。 为此,我们可以使用我们在Visitor Resource中使用的相同代码。
public function fields()
{
return [
Select::make('Status')
->options(\App\Visitor::getStatuses()),
];
}
注意引入:
use Laravel\Nova\Fields\Select;现在,我们可以接收用户的状态选择,我们可以编写我们的handle()方法。
public function handle(ActionFields $fields, Collection $models)
{
foreach ($models as $model) {
$model->status = $fields->status;
$model->save();
}
}到上面我们的Action就完成了,现在在Visitor Resource里面注册。
public function actions(Request $request)
{
return [
new Actions\UpdateVisitorStatus,
];
}
Action
如果你这里没有显示的话,请记住选中任意一条记录,你不选中是不会显示的。
另外:下面的两个参数可以控制Action显示在首页还是在详情页。
public $onlyOnIndex = true;
public $onlyOnDetail = true;
详情页的Action
授权
确保用户只能与他们有权访问的功能进行交互是一件大事。 在过去的项目中,这个处理起来很麻烦,不过幸运的是,Nova实现起来轻而易举。
我们的这个CRM,由于是我们团队使用的内部工具,因此我们没有大量的访问问题需要处理。 所以我们只要确保我们的管理员用户才能删除潜在客户,用户和标签。
首先,我们要给用户模型创建一个isAdmin的方法。
当然我这里是采用硬编码的方式来处理,你可以保存到数据库里,也可以用一个权限包来处理。
public function isAdmin()
{
$admin_emails = [
'rennesusher@gmail.com'
];
return in_array($this->email, $admin_emails);
}把上面的邮箱换成你的管理员邮箱。
对了,这里提一下,Nova是开箱即用,它有Laravel的policy功能,你不明白的话去翻文档吧。
php artisan make:policy UserPolicy -m User
php artisan make:policy VisitorPolicy -m Visitor
php artisan make:policy NotePolicy -m Note在 AuthServiceProvider.php 文件中注册。
protected $policies = [
'App\User' => 'App\Policies\UserPolicy',
'App\Visitor' => 'App\Policies\VisitorPolicy',
'App\Note' => 'App\Policies\NotePolicy',
];通过注册策略,我们可以运行所有预先生成的方法并定义我们的访问逻辑。
public function view(User $user, <model> $model)
{
return true;
}
public function create(User $user)
{
return true;
}
public function update(User $user, <model> $model)
{
return true;
}
public function delete(User $user, <model> $model)
{
return $user->isAdmin();
}
public function restore(User $user, <model> $model)
{
return $user->isAdmin();
}
public function forceDelete(User $user, <model> $model)
{
return $user->isAdmin();
}注意上面的对应的就是我们新建的3个policy。
换一个非管理员登录下nova后台,你可以看到删除什么按钮都消失了。

没有删除选项了
完结
好了,关于nova的三篇文章都结束了,欢迎提意见。
项目源代码地址:https://github.com/leienshu/learn-nova
提前祝大家新春快乐!
本作品采用《CC 协议》,转载必须注明作者和本文链接












 关于 LearnKu
关于 LearnKu




推荐文章: