小白福利,零成本,配置小程序前后端
痛点
当我们开发一款小程序的时候,对于初级用户的使用成本还是蛮大的,既要购买服务器,又要购买数据库,域名,还要备案。 这一整套下来,是让人很难受的,不能专心的去实现功能。有没有这样的一个平台,我只要把代码上传上去,它就可以运行, 成本可以低点就更好了。在开发过程中,我发现新浪的sae挺不错的,正好可以解决这一痛点
1 使用对象
小白用户,即使你不会代码,有一颗求知之心。按着教程一步步配置,也可以运行一套包含前后端的小程序。
2 需要的资源
- 申请个人小程序
有个邮箱,一步步按着流程来即可,最后记下appid,新浪sae应用创建完后,把新浪自动分配的域名,填写到开发配置中。 - npm 安装 ,网上搜一下大把的资源
- 注册新浪sae,创建
3 新浪sae详细说明
有一个新浪账号就可以,登录进去之后。

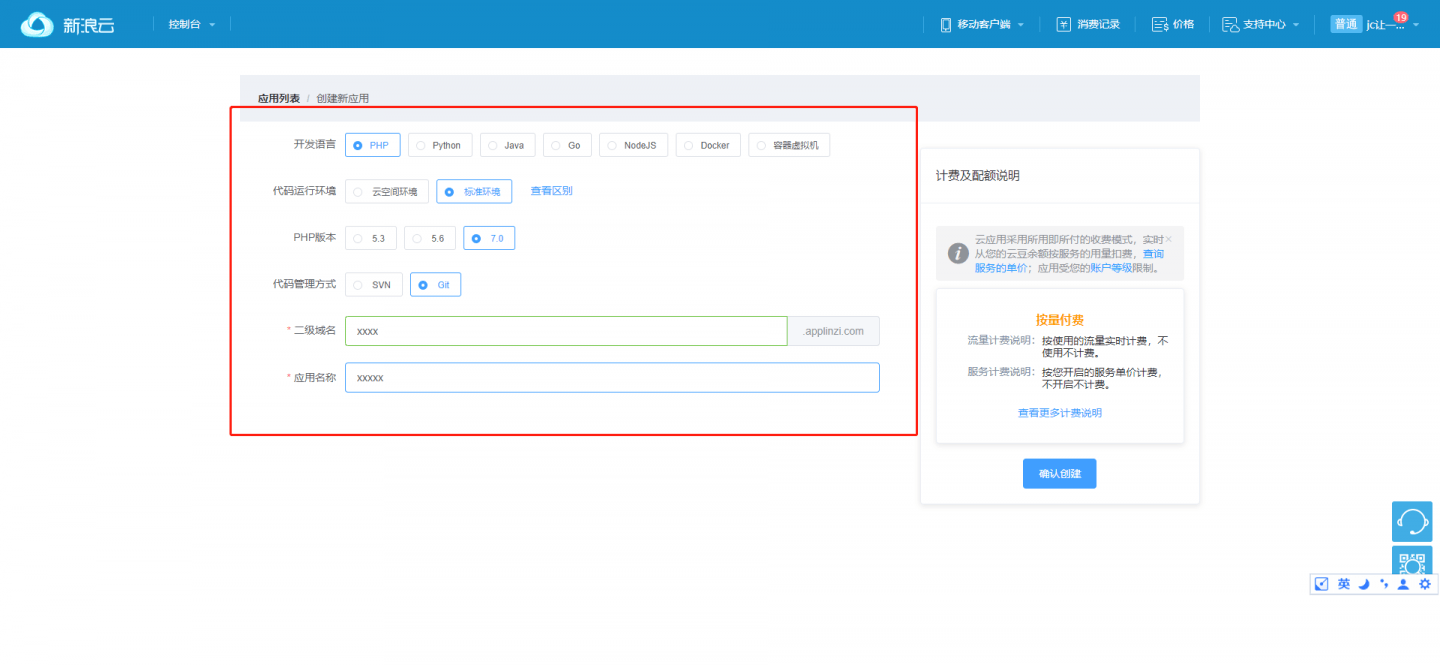
创建应用

配置应用,点击创建。如果显示没有云豆,就充1块钱进去,就可以创建了。

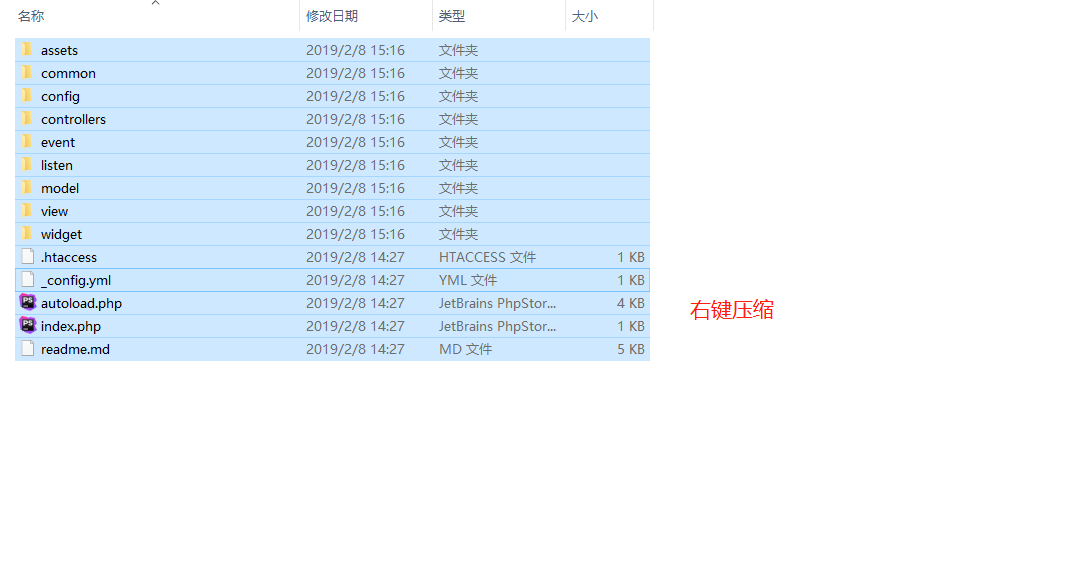
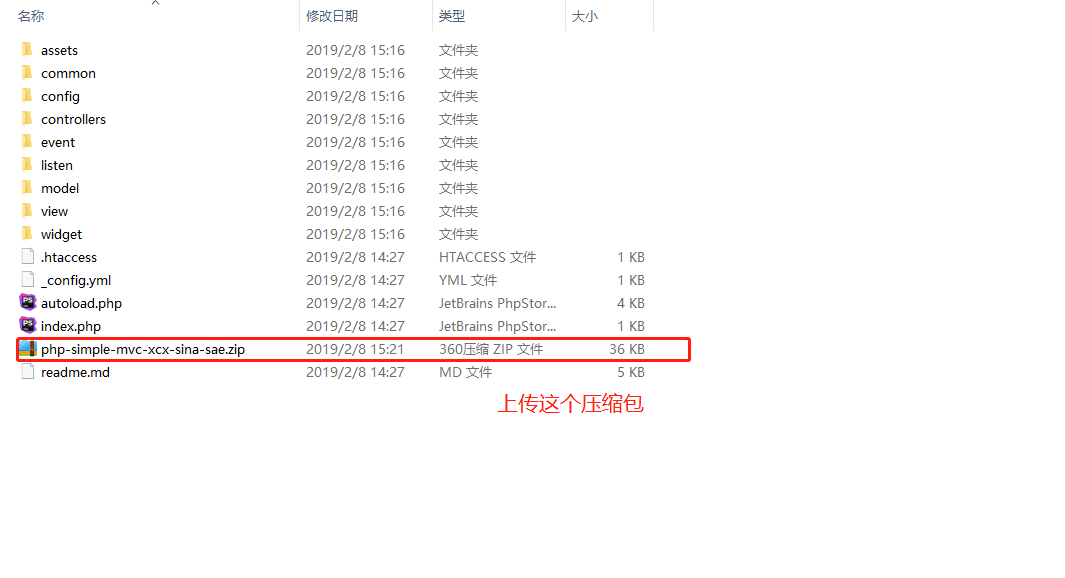
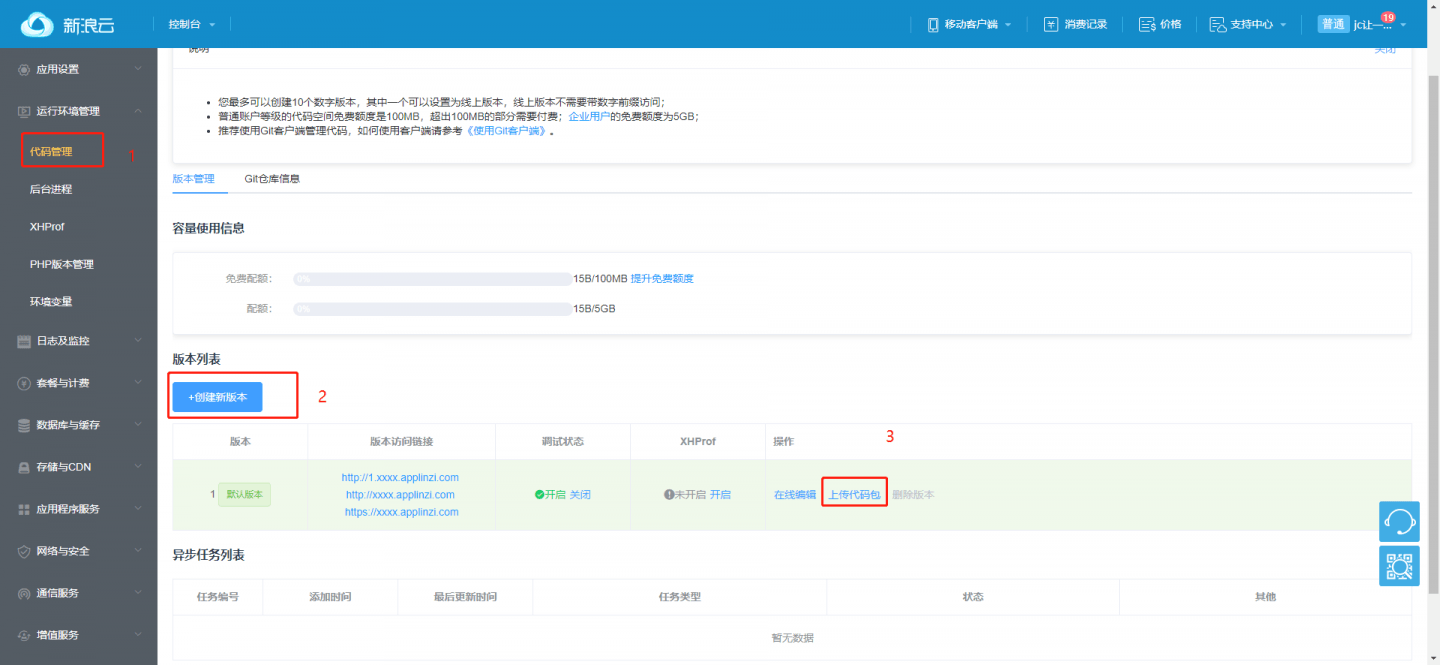
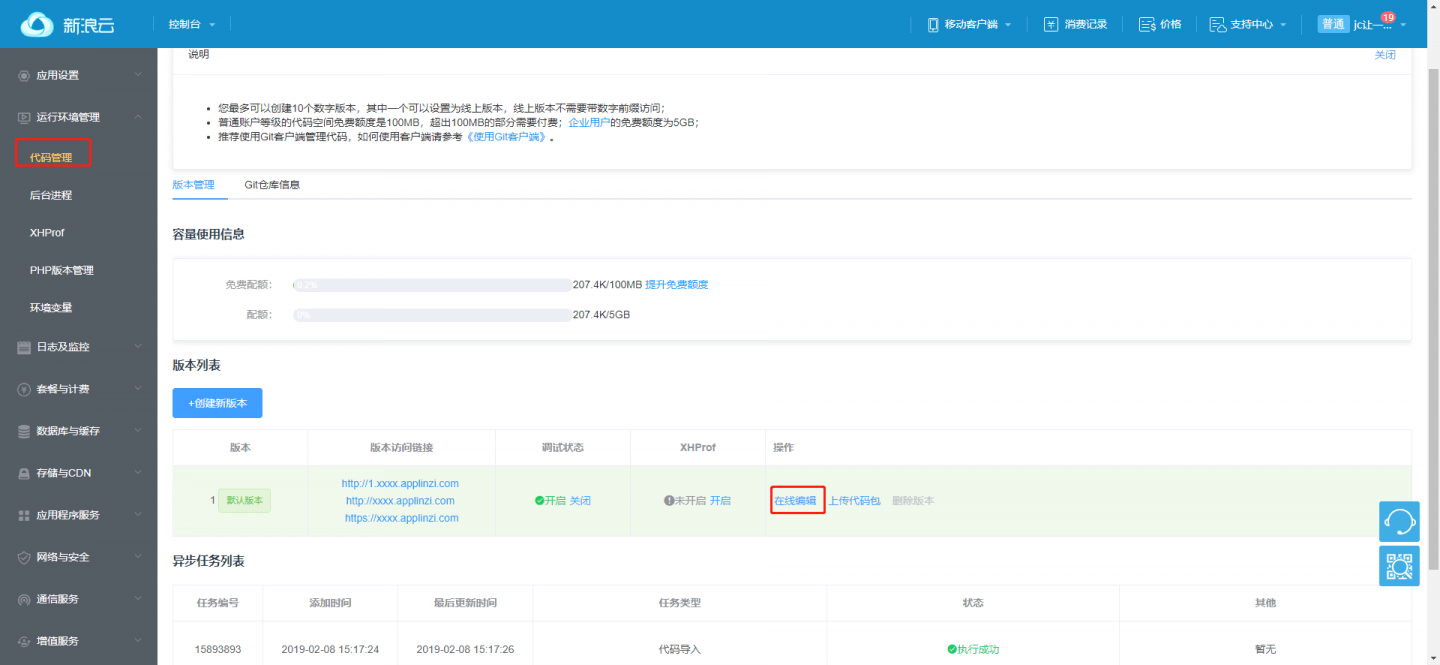
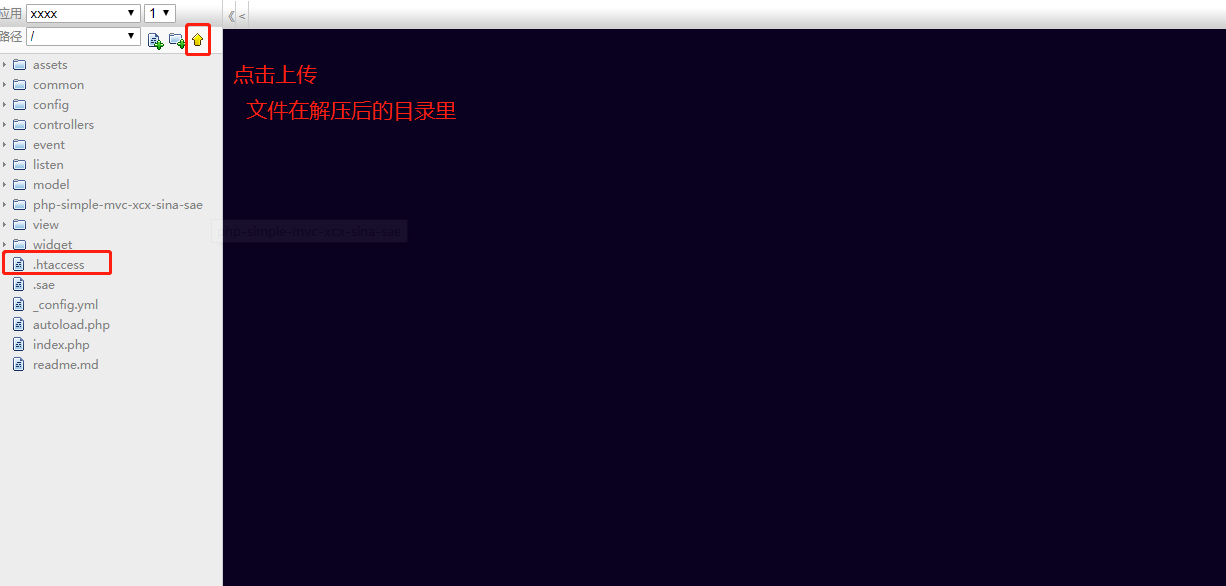
上传代码,代码下载,下载之后,先进行解压,在进到目录进行压缩,要不代码上层还有一个目录。



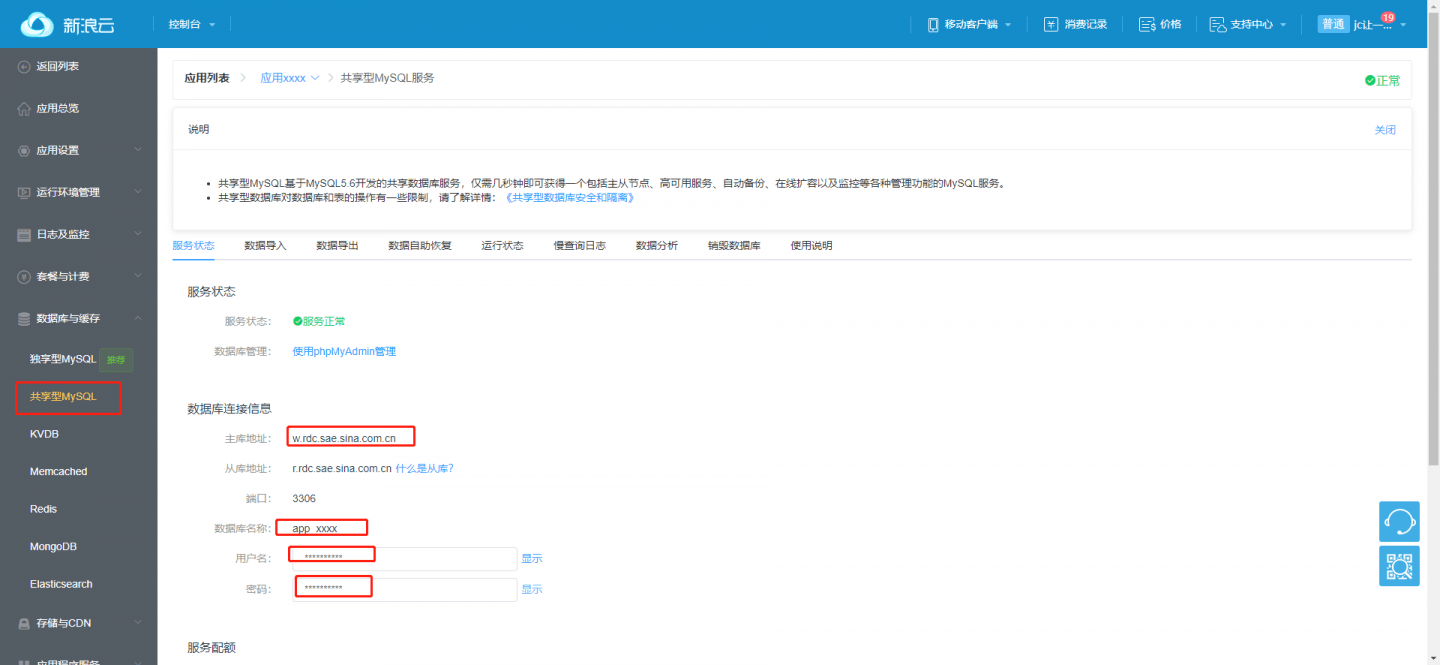
创建共享数据库,记下数据库账号和密码

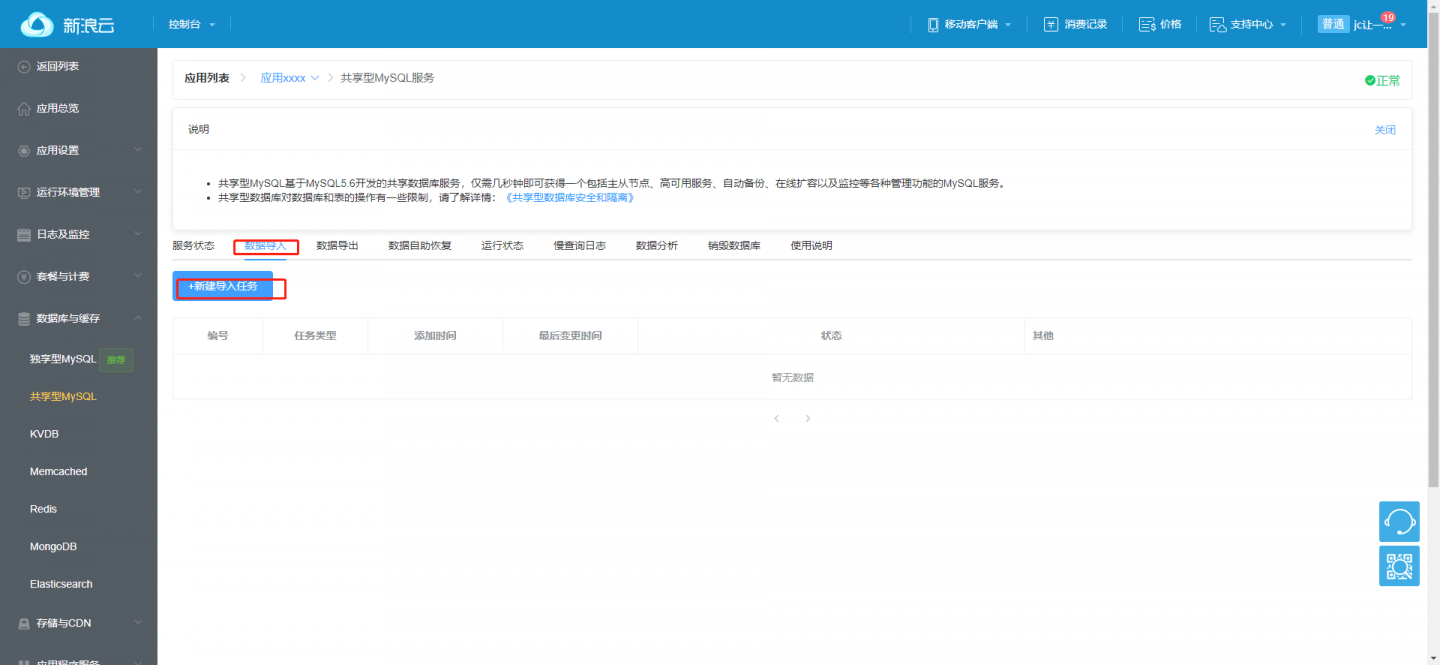
导入测试数据,测试数据下载

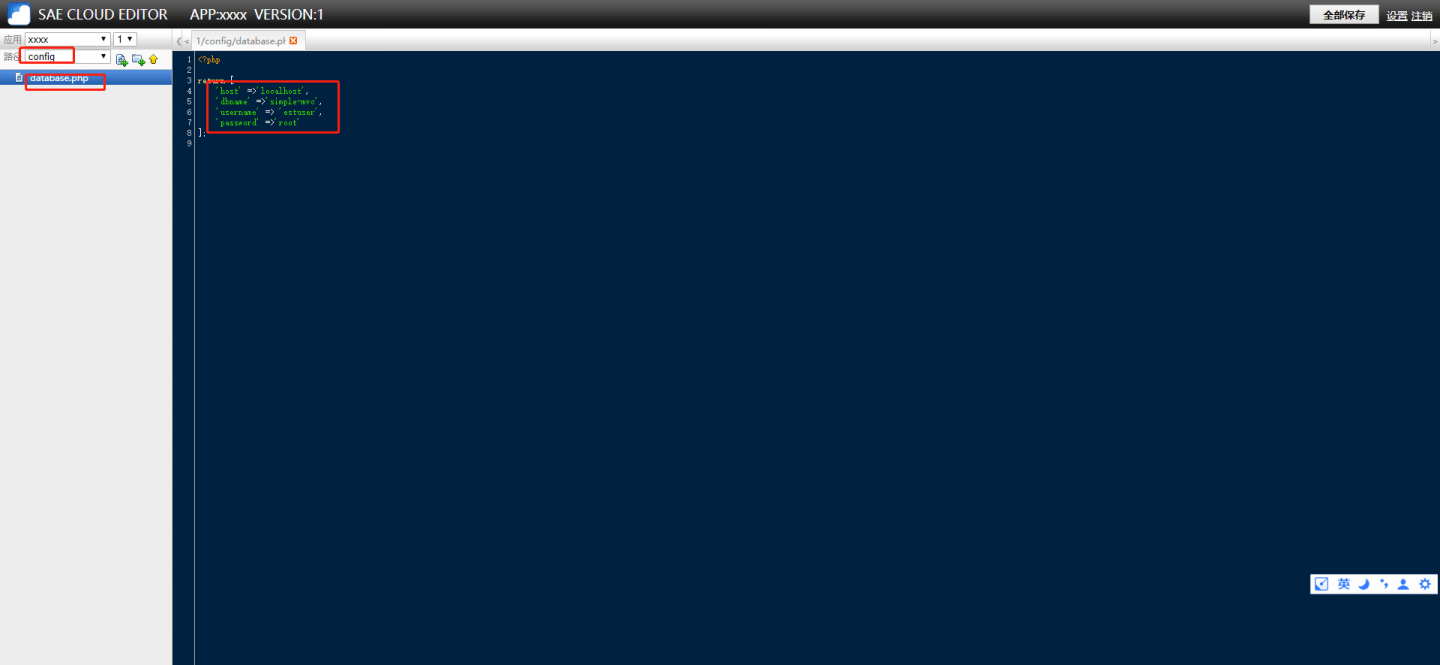
配置数据库(把刚才记下的数据库和密码配置到应用中)


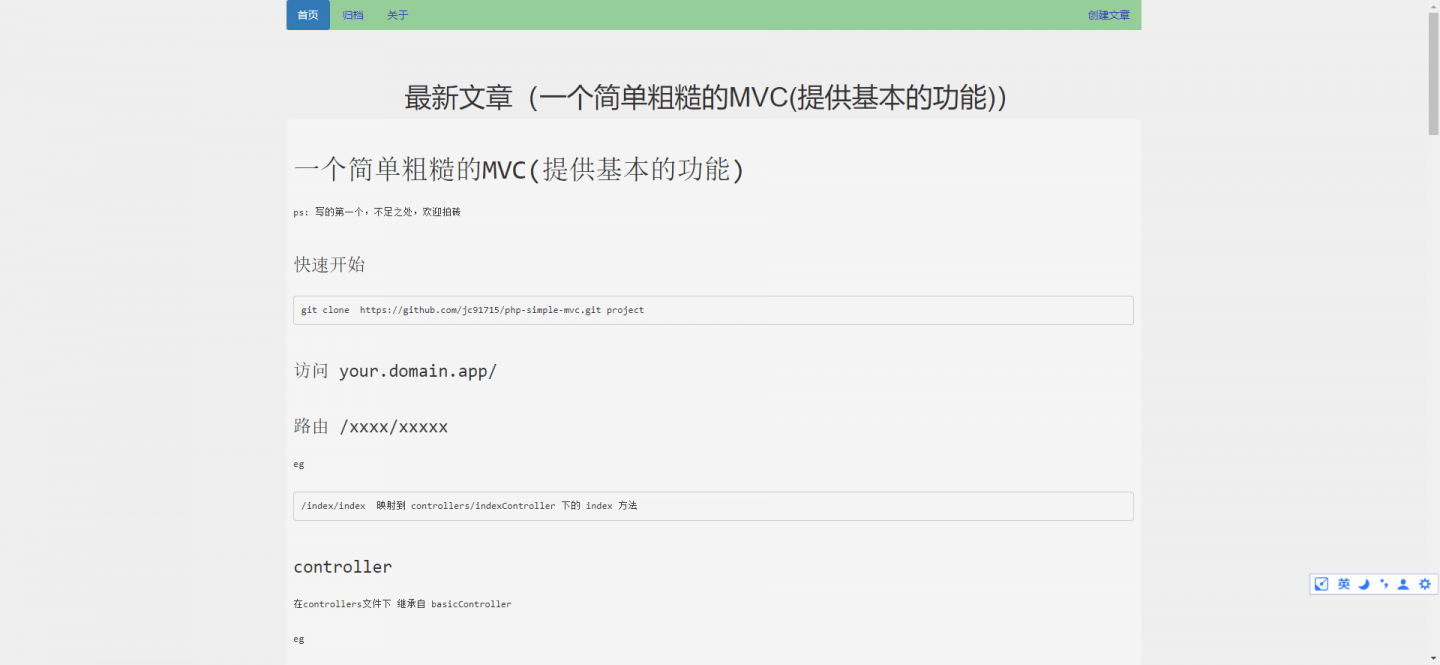
最后访问新浪给你的域名 https://xxxx.applinzi.com/
可以看到应用页面
注意,如果项目根目录没有.htaccess文件,可在单独上传此文件

4 小程序配置
下载代码
git clone https://github.com/jc91715/xcx-sina-sae.git project安装依赖
cd project && npm install监听
npm run --watch修改配置
在src/app.wpy 文件中
globalData = {
userInfo: null,
domain: 'xxxx'
}
xxx 改为新浪给你的域名
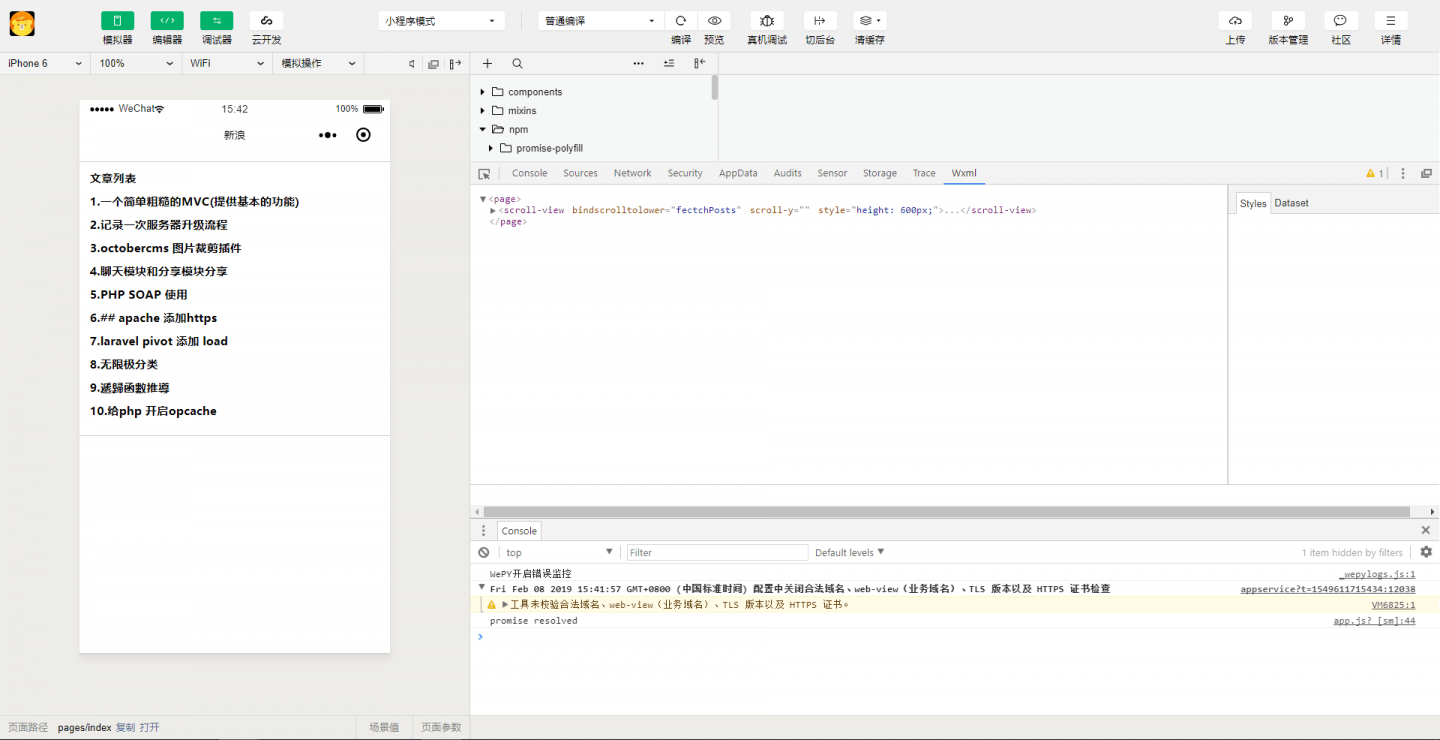
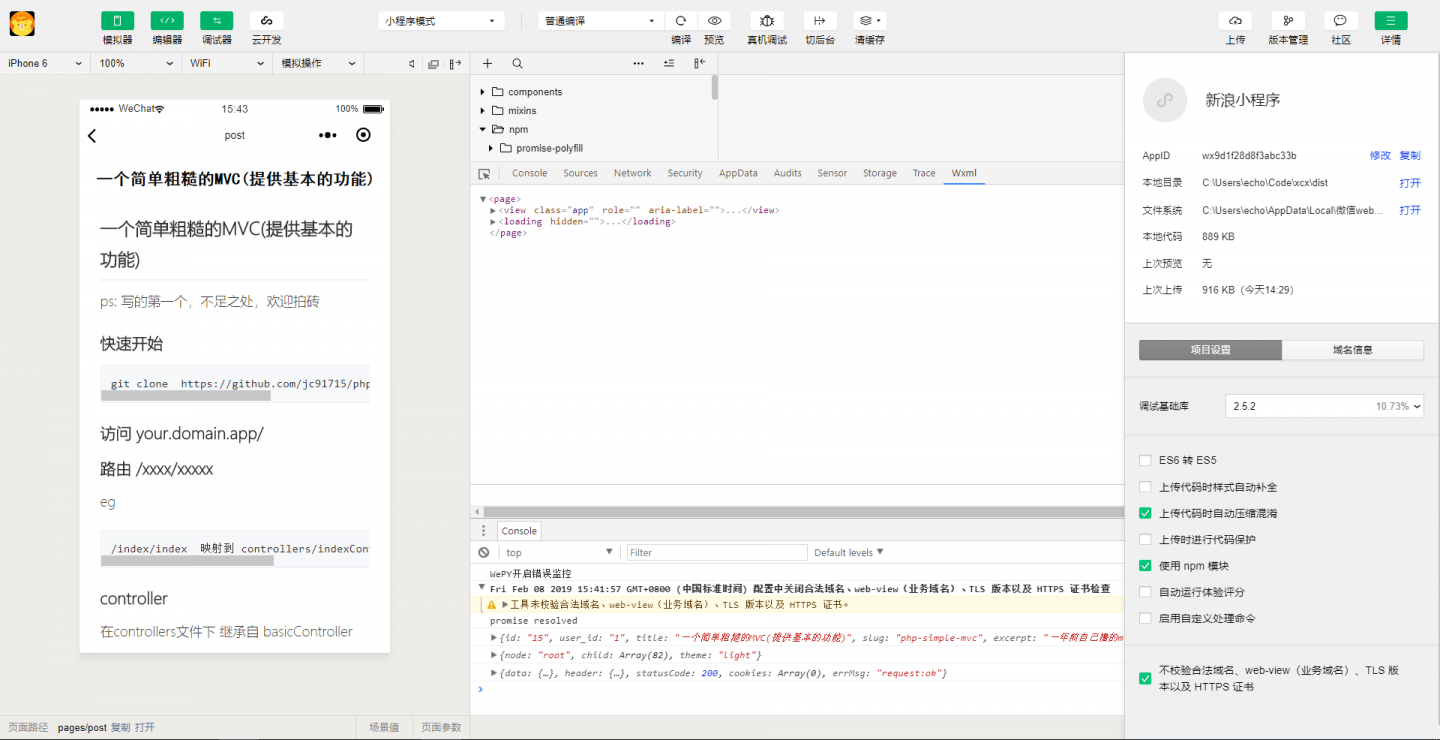
打开小程序开发工具,指向dist目录,就可以运行了
3 api接口
提供两个api接口,一个是获得文章列表,另一个是获得文章详情。
假如你的新浪sae配置好的话,访问
- 文章列表https://yourdomain.com/xcx/posts
- 文章详情 https://yourdomain.com/xcx/show/10 10是文章id
文章列表

文章详情
结束
本作品采用《CC 协议》,转载必须注明作者和本文链接





 关于 LearnKu
关于 LearnKu



