一个基于 Laravel5.4+Vue+Pusher 实时聊天的小 demo
一个基于Laravel+Vue+Pusher实时聊天的小demo
大神可以飘过了~~~
GitHub 直达
https://github.com/jplhomer/laravel-realtime-chat-demo视频直达(应该需要翻墙吧,总共分5部分,幸运的是每一部分对应的有相应git代码,这是极好的)
https://jplhomer.org/2017/01/building-realtime-chat-app-laravel-5-4-vuejs/git
git clone https://github.com/jplhomer/laravel-realtime-chat-demo projectcomposer 安装
cd project
composer installyarn 或 npm 安装
yarn
npmyarn 或者 npm 打包
yarn run dev
npm run dev 配置数据库及 key
cp .env.example .env
art key:generate迁移
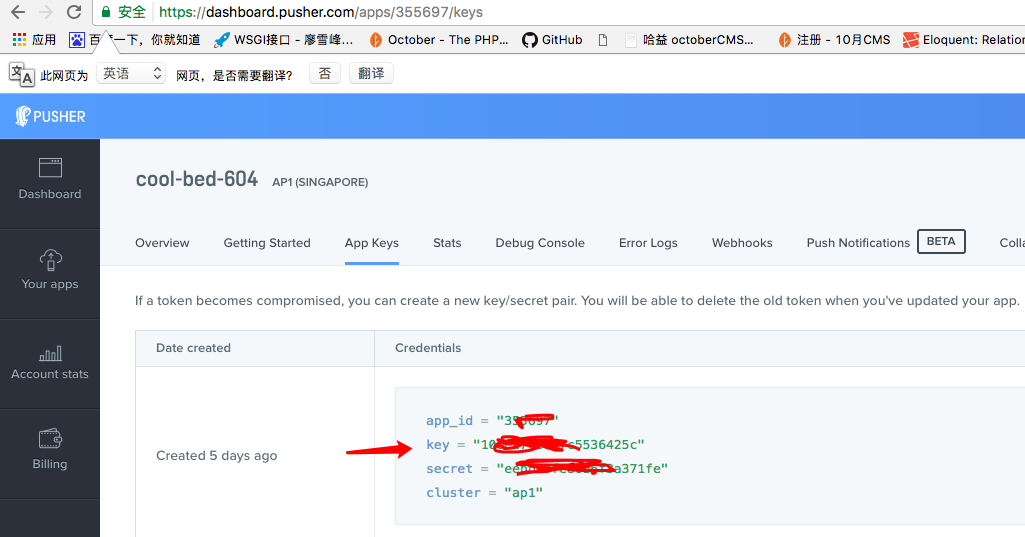
art migtate注册pusher 直达 https://pusher.com/ 可以用 GitHub 和 Google登录,注册后创建一个app

进入.env 配置pusher 填写你申请的 app_id key 和secrey
PUSHER_APP_ID=
PUSHER_KEY=
PUSHER_SECRET=随便注册一个账号登录进去
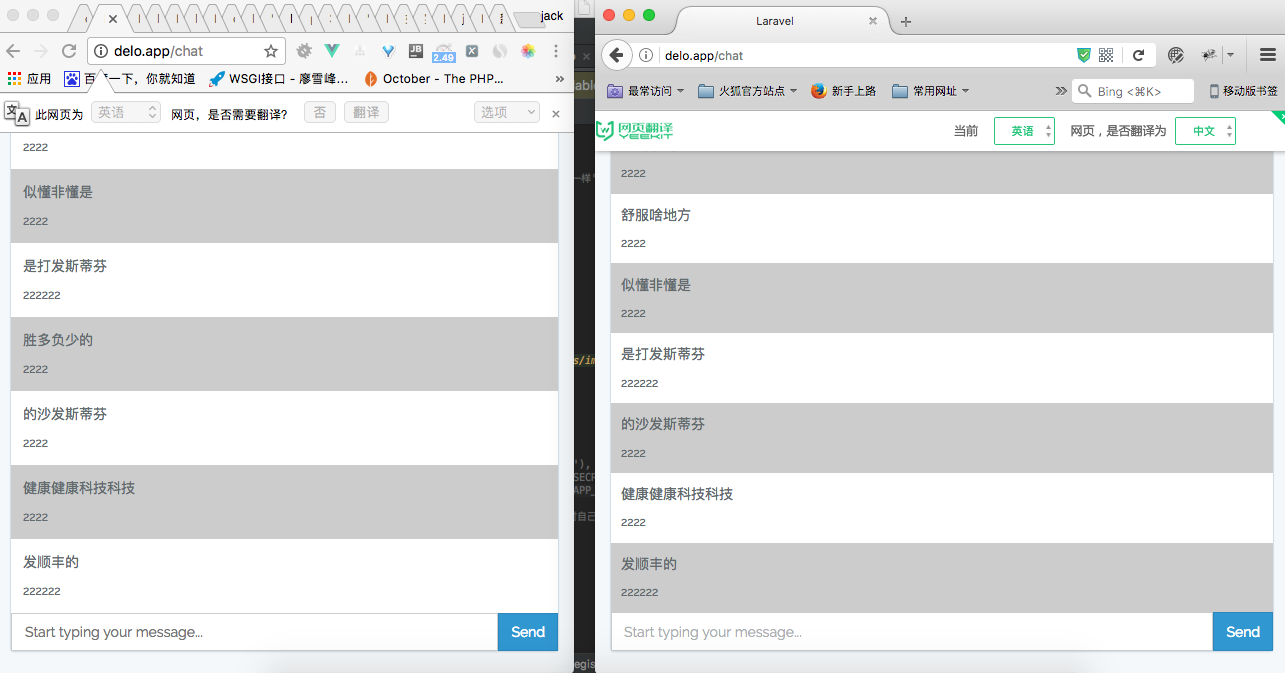
登陆成功后 进入聊天页面 http://yourdomain.app/chat
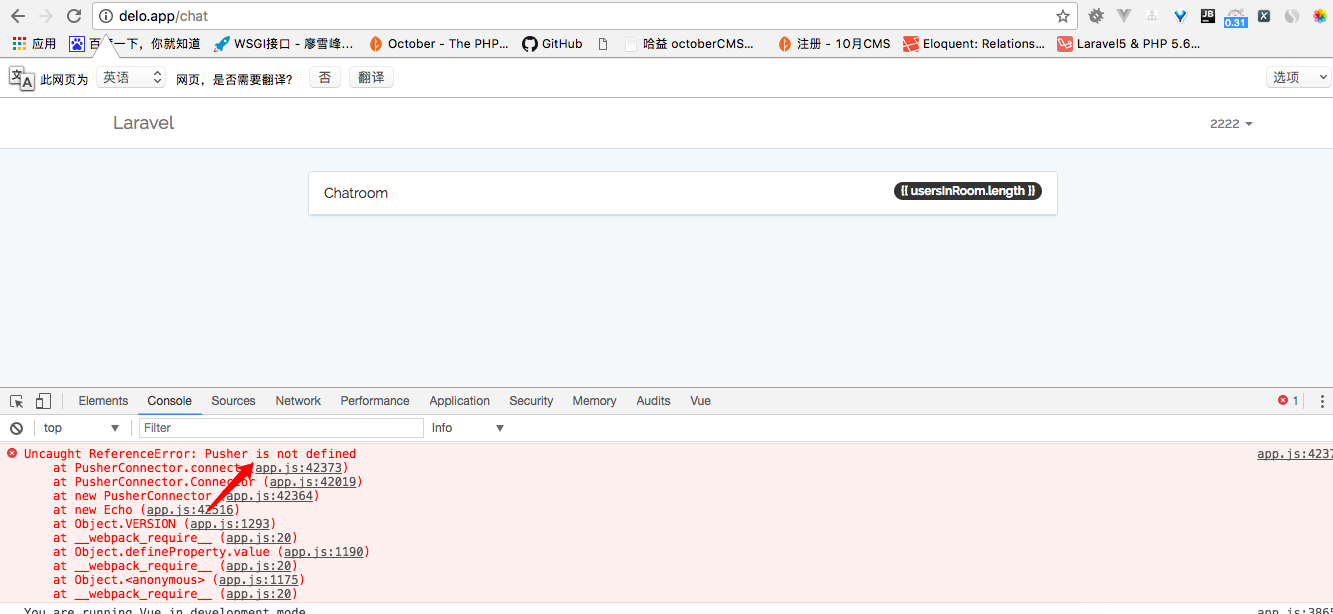
发现出现一个错误

进入 bootstrap,js 添加
import Pusher from 'pusher-js'运行
yarn run dev刷新 出现这个错误 应该是客户端没有配置pusher的key

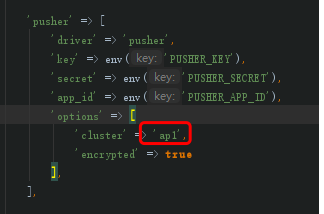
去 填写你申请的key bootstrap.js配置
window.Echo = new Echo({
broadcaster: 'pusher',
key: 'your-key',
cluster: '这里一定要和你申请的填写的一样',
encrypted: true
});运行
yarn run dev错误消失
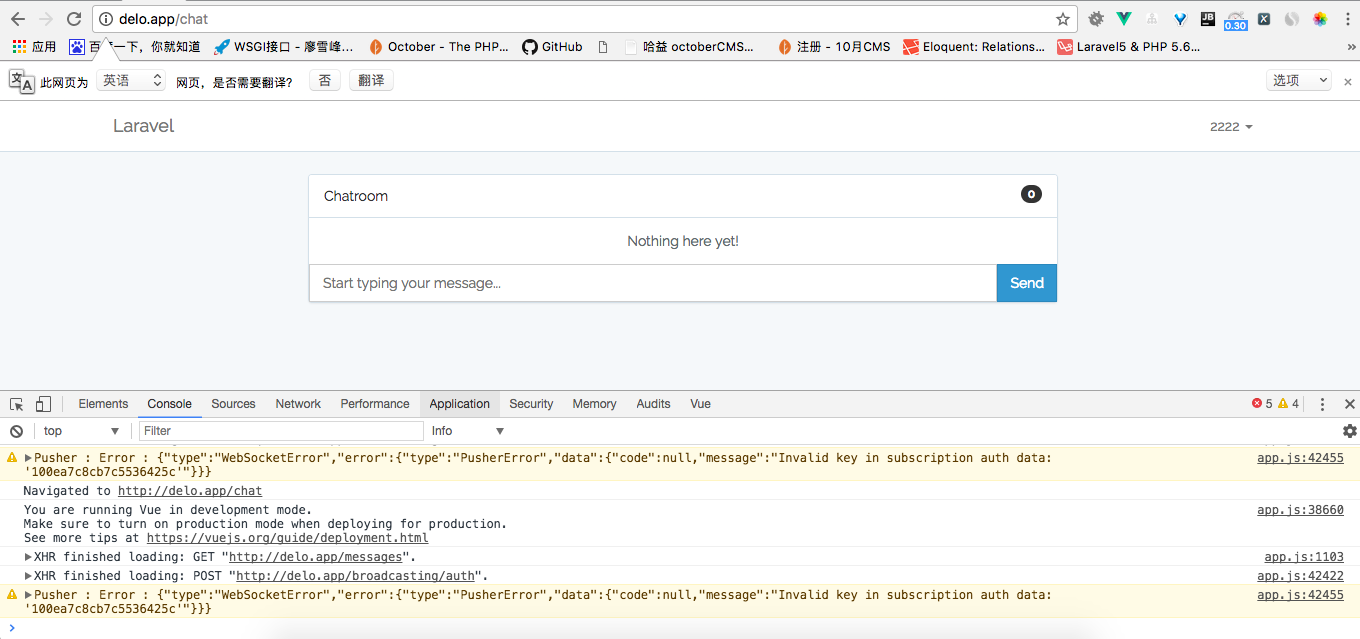
测试 再随便注册一个账号登录。(是为了测试实时聊天)
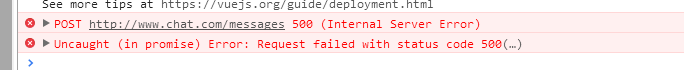
发送消息一直报这个错
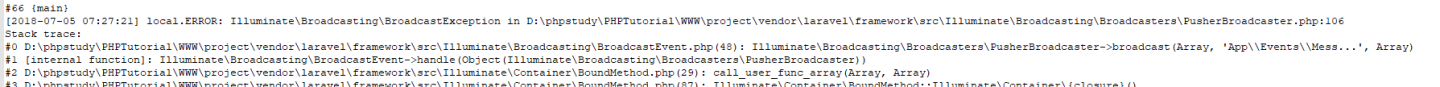
找了好久发现服务端少了一个配置
进入 config/broadcasting.php
'pusher' => [
'driver' => 'pusher',
'key' => env('PUSHER_KEY'),
'secret' => env('PUSHER_SECRET'),
'app_id' => env('PUSHER_APP_ID'),
'options' => [
'cluster' => '你申请时自己命名的 和客户端的对应',
'encrypted' => true
],
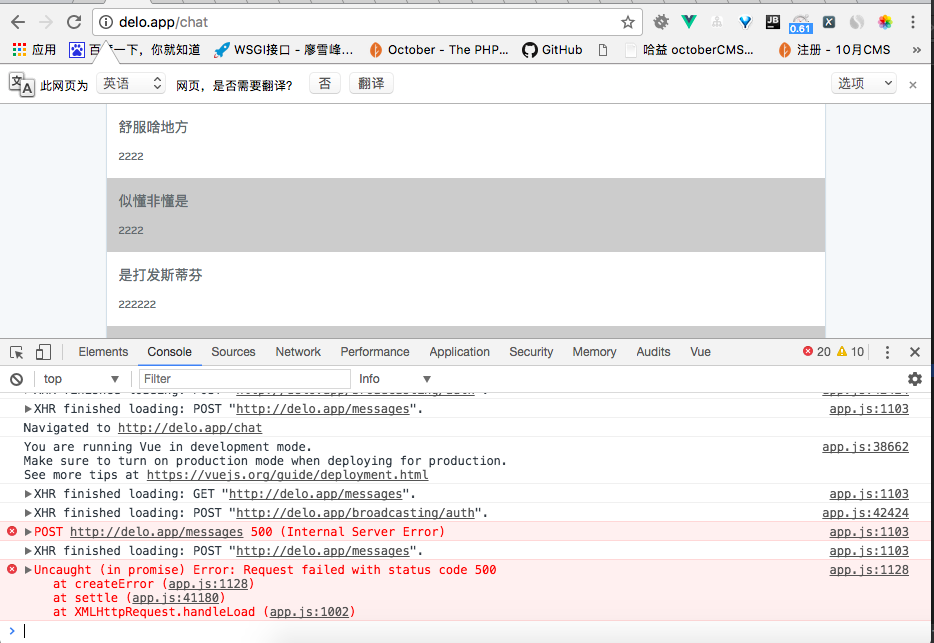
],再进行测试 ok!

总结: 刚开始配置时对 pusher 还不太理解走了好多弯路。看了这篇简单的文章后豁然开朗https://pusher.com/tutorials/realtime-notifications
感谢作者 再附上 GitHub
https://github.com/jplhomer/laravel-realtime-chat-demo本作品采用《CC 协议》,转载必须注明作者和本文链接



 我这里加了,但是
我这里加了,但是 仍然在报错
仍然在报错 报错原因谷歌也老是没配置config下的。
报错原因谷歌也老是没配置config下的。



 关于 LearnKu
关于 LearnKu




推荐文章: