关于 Laravel mix 导致 Bootstrap 失效的问题
首先声明:本人刚接触PHP不久,对PHP环境以及Laravel只有片面的认识,这篇文章仅仅为帮助那些和我一样基础较为薄弱的人解决一些学习中会遇到的问题。

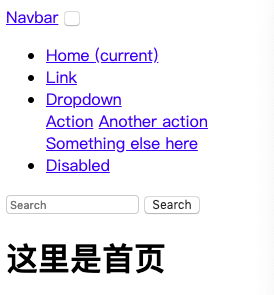
如图所示,我在使用MAMP集成开发环境下,使用laravel mix 出现了bootstrap 无法正常显示的情况,在度娘和laravel社区找了好久,始终没有找到解决问题的方法,最后决定自己解决。

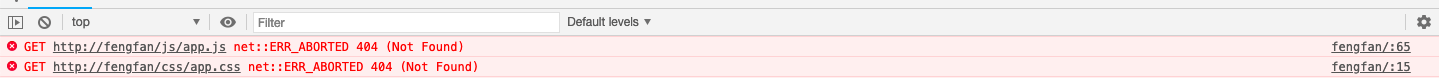
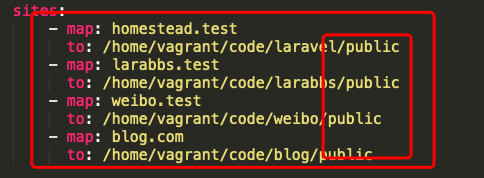
查看问题,发现是不能找到正确的路径,可以看到“GET http://fengfan/js/app.js net::ERR_ABORTED 404 (Not Found)”。因为Laravel教程中是使用Homestead部署环境的,按照教程的步骤来,可以正常访问到Css以及Js文件,于是我查看了Homestead.yaml。

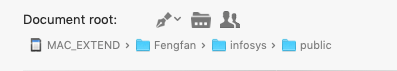
虚拟主机访问的是我们项目下的public文件。于是我一下子恍然大悟,我一定是在MAMP下的虚拟主机站点配错了,将站点改成public,问题就解决了。

本作品采用《CC 协议》,转载必须注明作者和本文链接





 关于 LearnKu
关于 LearnKu




推荐文章: